2Dグラフィックス iOSアプリ(Xcode) 其の二
前回は、背景などを作成しました。サンプルプロジェクトをダウンロードしています。
今回は、ボールを追加して動かします。参考サイトはこちら
前回に引き続き、ドラッグ&ドロップでボールを追加します。
※やり方は前回の記事を参考にしてください。
以下のような画面が見れると思います。

いよいよここからが本番!!
物理学的に画面上のオブジェクトを動かす環境がSprite Kitにあり
画面上に作成した各オブエジェクトは作成するゲームに応じて重力趣味レーション機能を提供します。※英訳したのですが間違ってたらすいません。。。
まぁ重力計算を行い物理シュミレーションを行う機能が付いているって事ですね。
実際に物理シュミレーションを行うのには、設定が必要になります。
その設定をphysic bodyと呼ぶみたいですが、設定するために「Attribete Inspector」を
開かないといけないのですが、参考サイトの下の方に画像がついていました。
自分の開発環境はXCode9.0 beta4です。以下のような感じになります。

とりあえずは、これで起動して見ました。
デフォルト設定だと縦長になるのでHardWare > Rotate Rightをクリックします。

なんか変ですが、感動するものがありました。(何もしていませんが(笑))
そして、重力をかけるための設定。Physics Definitionを設定します。
「Attribete Inspector」から見つけることが出来ます。
 セレクトボックスを切り替えると左記のようになります。
セレクトボックスを切り替えると左記のようになります。
そして再度起動します。

落っこちる感じでボールが動くので変な位置ですが。。。
感動するものがありました(笑)
ではでは、今回はここまでという事で。
次回は、落っこちるだけでなくその他の動きもやってみようと思います。
2Dグラフィックス iOSアプリ(Xcode) 其の一
前回、swiftのサンプルコードを眺めました。
この一ヶ月、試行錯誤した結果3Dの技術は2Dが基本になっているようで。。。
2Dから始めようと思います。
参考にするサイトはこちらです。
参考プロジェクトをダウンロードします。サンプルプロジェクト.zip
【1stステップ】
上記のzipファイルをダウンロードしてプロジェクトを開きます。
こんな感じの画面が開けると思います。(Xcodeで開きます)

そして、上記の画面右側「Not Applicable」と表示されていますがその
上部にある を選択すると下のような画面が見れます。
を選択すると下のような画面が見れます。

左のようなパネルが表示され、下部にある を選択すると下のようになります。
を選択すると下のようになります。
 参考にしたサイトでは、最上部にある「Color Sprite」を選択しています
参考にしたサイトでは、最上部にある「Color Sprite」を選択しています
右記をドラッグ&ドロップする ↓
↓

そして、上記のスプライトをドラッグ&ドロップで大きくします。
さらに、 をクリックします。そして、参考サイトの背景を見つける事が出来ます。
をクリックします。そして、参考サイトの背景を見つける事が出来ます。
 そして、ドラッグ&ドロップします。
そして、ドラッグ&ドロップします。

出来ました、簡単ですね(笑)
※ドラッグ&ドロップするためのパネルを探すのに苦労しました。。。
今回はここまで、次は動きを加えます。
Swift iOSアプリ開発①
前回は、Swiftのセットアップを行いました。〜X CodeをDLするだけ〜
コーディングしてみたところ。。。※コピーですが
ボタン押下後のアクションはメソッド名と@マーク(アノテーション?)
でバインドするようです。
あとは、対応するメソッドを呼び出してやれば想定通りに起動しました。
今回は、3Dアプリを作成したいので「Scene Kit」を使用します。
参考にするサイトが見つからなかったので動画を参考にしました。
プロジェクトの作成では以下のように「SceneKit」を使用するチェックを入れます。

そのほかは普通にプロジェクトを作成します。
⑴そして、以下のフォルダにあるファイルを削除します。
3Dモデルが入っています。


そして以下のフォルダを削除

そして、余計なものをガンガン削除します。
次は、「viewDidLoad()」のsuper.viewDidLoad();以外を削除する。
⑵18行目〜66行目までを削除します。
行番号の表示方法は以下の通り、設定をクリック

テキスト編集?をクリックしてからLine nubersにチェックを入れる

⑶handleTap()メソッドを削除します。
⑷フィールドにSCNViewとSCNScene, SCNNodeを定義します。
⑸同様に上記を初期化します(init()処理で実行します)
まぁ動画をみてもらえばわかる事なので。。。
とりあえず、今日はここまでにします。次回はこの続き2Dでの開発ををやります。
3Dでの開発は、基本の2Dの後にやります。。。
Qtも保留してSwiftへ〜Swift開発環境構築〜
前回、Qtをインストールしました。
でも、結局のところはAndroidSDKを使用してやることになります。
塾考の末、それぞれに作成するのがベストという判断をしました。
Android → Android Studio , Windowsで開発
iOS. → Swift Macで開発
上記のようにやることにしました。
そして、自分の持っている携帯はiPhoneなので「Swift」で開発という事になりました。
というわけで、Swiftの開発環境構築手順です。

AppStoreより「xcode」と検索しXCodeをインストール

Xcodeを起動すると以下のように表示されます。

「Create a new Xcode project」をクリック
あとはこのサイトを参考にしました。→Creating a 'Hello World' App with Swift
起動結果はこんな感じ、
1.初期表示でボタン「HelloWorkd」(スペルミス)
2.ボタンをクリック後にポップアップ出力


ソースコードは次回記載いたします。
Qt for mac install 〜UEを諦める〜
前回は、UEでの画面作成に着手しておりました。。。
だがしかし、有能すぎるのも考えもの。。。
実際には、Unreal Engineでゲームが作成でき、デザインなどお楽しみ要素が沢山ある
。。。今回は、「ゲーム」が作りたいのではなく「プログラム」を作りたいので
UEを諦める方向になりました。
※UEで出力したソース、フレームワークの内容を理解すればプログラム作成可能です。
正直言ってプラグインを作る、ちょいとクラスをカスタムするものの様に思います。
そして、結局Qtを使用して作成することにしました。
今までの苦労が報われた様な気がします。
UEを勉強したのも甲斐があり、今まで考えていたUI作成方法だとデザイン部分も全て
プログラムで描画するところでした。。。がUEの自動生成されるフォルダー構成を
参考にして、プログラムを組めば「デザイン」「情報処理」を分断した形で実装できます→デザイン部分を誰かに協力してもらう(頼める人がいれば。。。)
というわけで、前回はハードディスク及びGPUの都合でWindowsにインストールしましたが、Qtでも結局はAndroidSDK, iosであればMac仕様のファイルとか契約とか。。。
とりあえず、「Androidは面倒臭くない」「iOSは面倒臭い」という答えが出たので
MacOSでiOS開発、WindowsでAndoid開発を行うことにします。
やっぱり重いんです、Qtのダウンロード。。。

UE4 画面作成~イントロダクション的な~
前回、何とかUnrealEngineのセットアップができました。
QtCeratorは使用できませんでしたが、まぁ良しとします。
プログラムの作成はどちらでもよいので・・・(必要になったらやります。)
現状としては、UE4によるUI作成→ゲーム作成がメインなので。。。
でも、UE4は使ってみた感想としてプログラム必要ない感じでできていました。
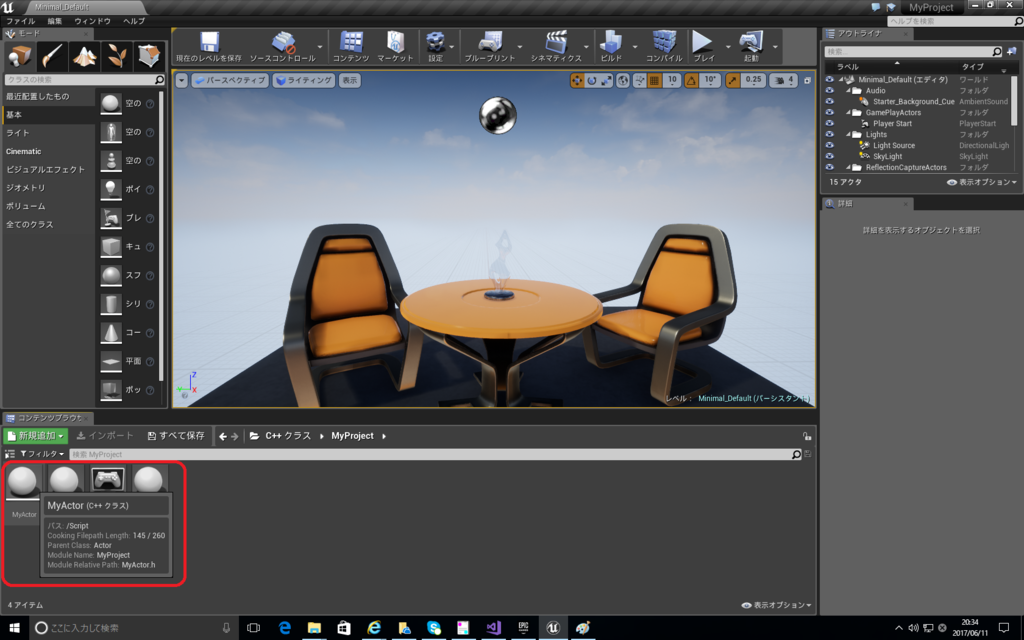
起動する時には以下のような画面です。


一番手前に表示しているのは、自分で作成した、アクター(画面コンポーネント)になります。
チュートリアルも豊富にあり、使い方はチュートリアルで何とかなりそうです。
目標達成アプリの作成も一気にUI設計の詳細部に突入しました。
画面の3Dオブジェクト作成にBlenderを使用、
UI上の動きなどの作成UE4で作業をしております。
画面のコントロール方法などすべてチュートリアルで分かります。

はっきり言ってドキュメントがこれだけ充実しているアプリケーションは見たことがないです。(笑)
Blender Python CubeでCubeを作る
前回は、シンプルにCubeを作成いたしました。
今回はプログラムっぽく...手で作成したくない様なCubeを作成します。

上記のスクリプトを起動するとエラーになります。ちょいと修正すれば動きます。
起動すると以下の様な感じで作成されます。

テスト的によくわからないけどサンプルコードを書いて見ると仕組みがわかって良い
今回のコードは以下です。
import bpy
for k in range(5):
for j in range(5):
for i in range(5):
bpy.ops.mesh.primitive_cube_add(
radius=0.25, location=(i,j,k))
本当はインデントがあったのですが。。。
まぁそれはさておき、今回筆者はBleander Pythonを初めて使用しました。
ソースを見る限り「どうやら3次元ループでCubeを作成する様だ」と予想がつきます。
ぶっちゃけて「location=」の部分は意味がわかっておりませんでしたが
起動して見て「あぁ」って感じです。
結果としては 5 x 5 x 5でCubeを並べただけですが、中々にアーティスティック🌟
サンプルコードを作った人はデザインもできるのでしょうな(笑)
余計なお世話かもしれませんが、一応。。。
「i=0, j=0, k=0」→「i=1, j=0, k=0」→「i=2, j=0, k=0」....
「i=0, j=1, k=0」→「i=1, j=1, k=0」→「i=2, j=1, k=0」....
「i=0, j=1, k=1」→「i=1, j=1, k=1」→「i=2, j=1, k=1」....
とlocationの値を更新しながCubeを作成し、最終的に画像の様なオブジェクトが作成されます。
次回は、BlenderでのPythonスクリプトの基本的な部分について記載いたします。
Blender Python オブジェクトの作成
前回は、BlenderでPythonを起動しました。
今回は実際にコードを書きます。
前回も書きましたが、コンソールからBlenderを起動してください。
筆者は、ここで大分ハマりました(笑)
早速コードプリミティブ型の立方体「キューブ」を作成します。がエラー。。。

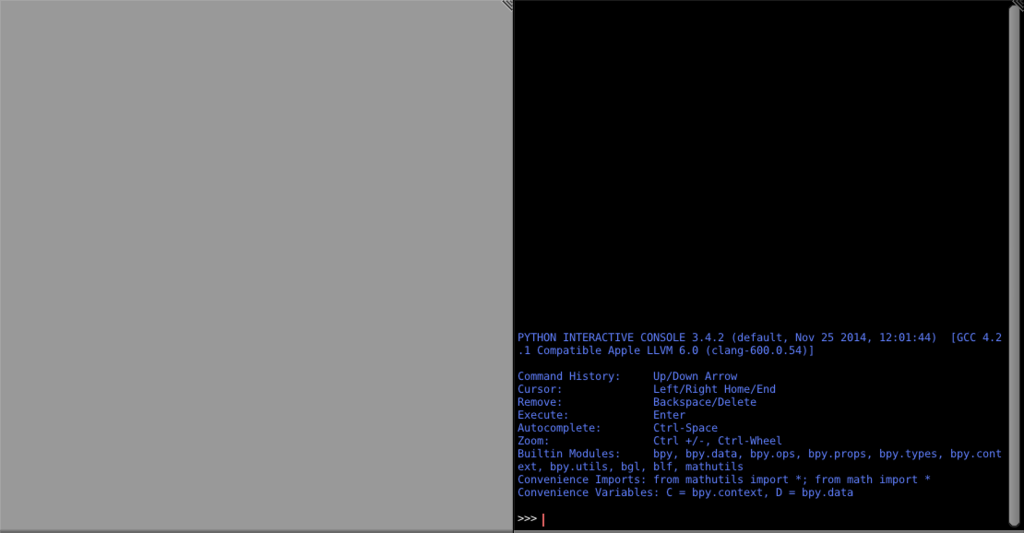
コンソールを見ると

「ああ、スペルミスね」となりますが、ここでコンソールが見れないと
ハマりました。。。修正して実行するとCubeが作成されます。

上記の様な感じです。
次回は、作成したCubeでCubeを作ります。
BlenderでPythonスクリプト
前回まで、Blenderを普通に使うの方法を勉強しました。
ここ最近は、Unreal Engineをセットアップ〜チュートリアルを行いました。
ある程度UE(UnrealEngine)の使い方を覚えると、まぁ作りたくなります。
だがしかし、筆者は絵が描けません、勉強する気もありません(笑)
絵が描けなくても3Dオブジェクトは作成することができる。
これを実証するため、このブログを書いております。
※本当はUE用の画面コンポーネント作成です(笑)
では早速、Blenderを起動します。
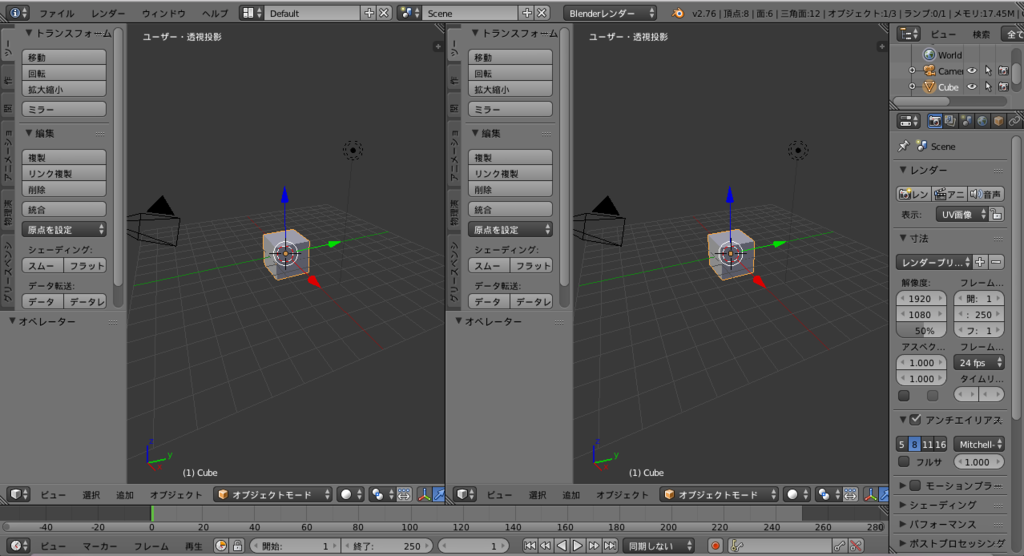
ここで注意、画面を起動するときにコンソールから起動します。
Pythonスクリプトを起動したときにコンソール出力するスクリプトの起動結果が見れないからです。

こんなコマンドで起動します。起動したら画面を増やします。
画面の右上 をドラッグして画面を増やします。
をドラッグして画面を増やします。


上記のメニューから「Pythonsコンソール」「テキストエディター」を選択します。

テキストの新規作成

そして、どのプログラムでもやるアレ⭐️
print("Hello Blender")

Urenal Engine with QtCreator ~その3:ビルド設定~できませんでした。
前回、はWindowsKitのインストールと環境変数の設定を行いました。
※不要な場合もあり
Guide to use QtCreator for Unreal Engine 4 !の
「3./ Create a file BUILD_DLL.bat and copy this into :」の部分から始めます。
バッチファイルを作成します。(BUILD_DLL.bat )
処理内容は以下の通り。
「UnrealBuildTool.exe YourProjectEditor Win64 Development "�%\YourProject.uproject" -rocket」
※上記の緑色部分を使用するエディタに変更するようだが
「QtCreator」でよいのだろうか?
初めに作成した。「pro, priファイル」がプロジェクトフォルダにあれば以下のように
Qtプロジェクトを開くことができるようです。
※自動生成したファイルが読み込まれています。

そして、QtCreatorの設定です。
まず、ワーキングディレクトリをプロジェクトルートへ変更します。
初めに、Qtで作成したワーキングディレクトリにUnrealEngineプロジェクトを
配置しないといけないようです。
...では、QtCreatorでのビルドは一時中断にします。申し訳ない。。。
その代わりに、VusialStudioでは問題なくビルドできたのでそちらで作業をします。
【手順】
1.UnrealEngineでクラスを作成する前に、VusialStudioをインストールしておく
※VisualStudio 2017 Comunitty GitのインストールOK Qtのインストールの失敗 - Takunojiの日記 を参照ください
2.以下のようにビルドをかける

3.UnrealEditorからアクセスしてみる


うーん、なんの問題もなく。。。QtCreatorはLinuxで開発するときにしようかな?