Unreal Engine with QtCreator ~QtCreator セットアップ その2~
前回は、不足しているライブラリ?(Windows Kit)をインストールしました。
インストールの結果、以下のようなフォルダが作成されました。
パスは、前回のパスと同じ場所になるはずです。
「INCLUDEPATH += "C:\Program Files (x86)\Windows Kits\8.1\include\shared"」
こんな感じです。
結局のところは、C:\Program Files (x86)\Windows Kits\8.1\
のフォルダに「shared」「um」「winrt」とフォルダがある状況です。
指定するパスも「includes」以下のフォルダに緑色の部分がインストールされていることを確認します。「shared」↓

「um」↓

「winrt」↓

そして、Guide to use QtCreator for Unreal Engine 4 !の続きです。
4.「includes.pri」を作成したところまででしたので
「1./ Add your C:\Program Files\Unreal Engine\4.2\Engine\Binaries\Win64」の部分から
つまるところ、環境変数「Path」に上記のパスを追加してね☆
という事なので。。。
環境変数を追加します。環境変数をクリック

「Path」を指定して、「編集」

新規ボタンを押してから上記のパスを追加します。

古いほうの場合、環境変数Pathの一番後ろに「;」セミコロンをつけて上記のパスを追記します。画像がなくて申し訳ない。。。
そのあとに、コマンドプロンプトを起動して
「echo %Path%」と入力して、上記のパスが存在することを確認して下さい。
長々と書きましたが「UnrealBuildTool.exe」があるときは環境変数の追加は要らないようで。。。

...と長くなったので今回はここまでにします。
今回は、Windows Kitのインストール確認とビルドのための環境変数設定(不要な場合も)
を行いました。
次回は、これの続きをやります。
Unreal Engine4 ゲーム作成~プロジェクト作成~
前回は、インストールに手間取っていたのを解決(ってほどでもないが。。。)
したので、今回からはゲーム作成に着手したいと思います。
起動したエディターに「C++」タブがあるのでとりあえず開く

そして参考にするサイトは以下になります。
Unreal Engine | 1 - 基本プロジェクト設定
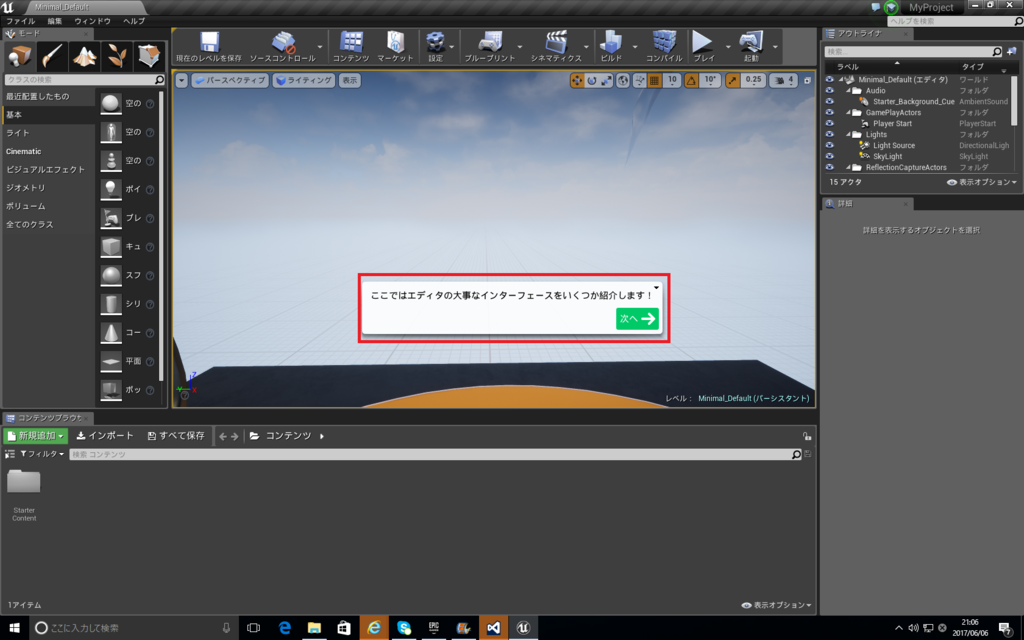
1.プロジェクトの作成、以下の赤線枠をクリック

「スターターコンテンツ有り」を選択→右下にある「プロジェクト作成」
をクリック。。。
おー、チュートリアル開始!!各画面の部品の説明をしてくれました。

参考サイトでは、「Actor」の実装について記載していますので、そのようにやります。
まずは、模倣から入ります。
1.C++クラスを作成します。
使用するIDE(開発ツール)を設定します。Visual Studioを使う人もいるでしょうが。。。
以前インストールしたQtCreatorを使用します。
※手こずったんで使う機会があり超イイネをつけたい☆
だが、ここのチュートリアルだと「.pro」ファイルが出力されていないと
Qtできないみたい。。。
とりあえずは、Visual StudioのCommunity(フリー)でやるか?
いや、QtCreatorでやりたいので今日はここまで。。。
Unreal Engine with QtCreator ~QtCreatorのセットアップ~
前回は、UnrealEngine~VisualStudioで作成したプロジェクト(出力したフォルダ)
を確認しました。以下のような構成です。

そして、参考にするサイトはこちら:uide to use QtCreator for Unreal Engine 4 !
いつも通りに、全部英語なので。。。頑張って読みます(笑)
【なんでQtを使用するのか?】
・起動が早い、リファクタリングツールがたくさんある、ショートカットキーで
メソッドへの画面スイッチができる(F2~F4などで)
という事らしいが、筆者の場合は、QtCreatorのインストールに苦労したからであります。(笑)→「QtCreator 動かない 解決☆ - Takunojiの日記」
【手順】
1.まずは、UnrealEngine~VisualStatioでプロジェクトを作成します。
※前回の記事で作成済みです。
2.各設定ファイルを作成します。
参考にするサイトに記載してありますが、以下のような記載があります。

まとめると、「プロジェクト名.pro」と「defines.pri」「includes.pri」を作ってね☆
となる。
そしてここで注意が必要になります。
includes.priの最後の部分
INCLUDEPATH += "C:\Program Files (x86)\Windows Kits\8.1\include\shared"
INCLUDEPATH += "C:\Program Files (x86)\Windows Kits\8.1\include\um"
INCLUDEPATH += "C:\Program Files (x86)\Windows Kits\8.1\include\winrt"
上記のコードは、ウィンドウズキットをインクルードする部分なので
上記のパスに必要なファイルがそろってないといけません。
「Windows Kit」ってなに?と思った筆者は調べました。
Windows SDK for Windows 8.1 – Windows アプリ開発 ←ここからダウンロード

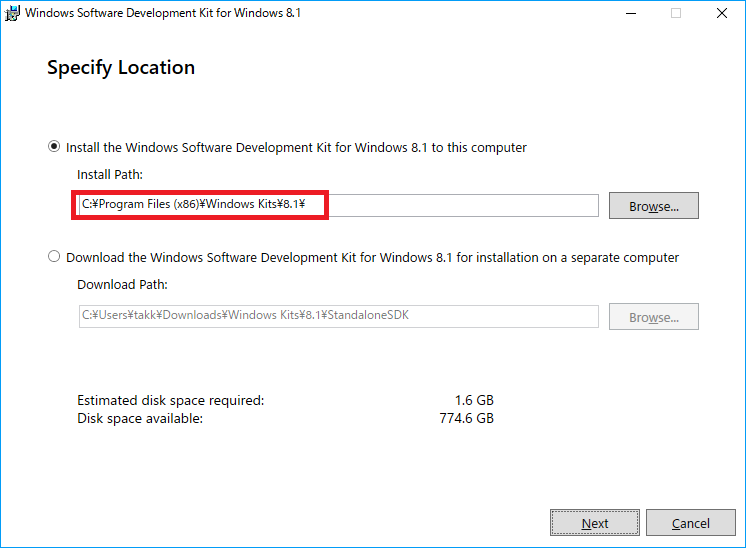
こいつをインストールしてやるときに確認してください
赤線部分のパスが「includes.pri」の最後の部分
「C:\Program Files (x86)\Windows Kits\8.1\」と同じになっている事
※インストール時に8.1以下のフォルダを作成します。

結構重い。。。

そんなわけで、今回はここまで☆
次回は、実際にUnrealEngine~VisualStatioで作成したプロジェクトを
QtCreatorでビルド(起動ファイルの作成処理)→アプリの起動を行いたいと思います。
Unreal Engine with QtCreator ~準備~
イントロダクション
前回は、UnrealEngineをインストールすることができました
開発環境セットアップ
今回は、開発環境のセットアップを行います。インストールの詳細は以下を参照ください。
・Visual Studioのインストール:ダウンロードした起動ファイルをダブルクリック
結局のところは、VusualStudioとQtの双方が必要になります。
Linuxの場合はQtのセットアップのみで行けそうです。※確認していません。
そして、VisualStadioで作成したプロジェクト関連ファイルを書き換える。
「.pro」「.pri」ファイルを作成してQtCreatorから起動できるようにします。
※QtCreatorをWindowsで起動するときにコンパイラが必要になります。
そのコンパイラはVusualStudioの付属品を使用します。
因みに筆者は、「cygwin」をインストールしているのでややこしくなっております。
→VisualStadioとGNUのコンパイラともにインストールしているので。。。
【UnrealEngineを起動する】→ 前回確認した画面を開きます。
【C++クラスを作成する】→ファイルメニューから「新規C++クラス」をクリック

VisualStadioがインストール、セットアップされていないといけないです・・・
がセットアップができていない場合はセットアップダイアログが表示されますので問題ありません。
筆者の場合は、足りないプラグイン?があったのでインストール処理が走りました。

そして先ほどクリックした「~C++クラス」の下に「VisualStudioを開く」があるので
そいつをクリックすると

サインインを求めてくるので、サインインします。
ここでは、VisualStatioCommunityのサインインですので、無料でイケます。

そして起動時にロード処理で時間がかかります。
そしてロードが終わると以下のようなフォルダー構成が表示されます。

ここからQtで開くための準備が始まります。
結論的に
Windowsの場合はコンパイラをVisualStudioのコンパイラかLinuxで使用できるgccやg++コンパイラを使用する必要があるけど、CygwinをインストールすればWindows上でLinuxコマンドが使えるのでgccも使用できるということです。
Q tなどでコンパイラを指定してやれば開発準備おっけーです。
Unreal Engine 4 インストールできない
前回は、Unreal Engineのインストールを行ったのですがインストールに時間が
かかったので、途中で終わってしまいました。
今回はその続き
結局のところエラーがありインストール失敗しました。
エラーメッセージは以下の通り。。。
IS-PQE1223"
こんな感じで検証は進むのですが上記のようなメッセージが出て
インストールできません。

おかしいなと思い、再度面倒を見ながらインストールを行ったところ
「PCの変更を許可しますか?」などと聞いてきます。
※これを無視したから(放っておいたから)インストールに失敗した模様。。。
インストール完了☆

無事に起動できました。

次回は、ゲーム作成の準備に入ろうと思います。
Unreal Engine その2
https://answers.unrealengine.com/questions/12361/what-are-unreal-engine-4s-system-requirements.html前回は、MACにインストールしました。
だがしかし、GPUのスペックが低いと起動できないためWindowsで改めて。。。
インストール


結構かかります。だがしかしデスクトップマシーンのため多少は早い☆
起動

エンジンのインストール。。。MACではここでGPUが「Metal~に対応してません」
と表示され断念。。。
必要なスペックは以下のサイトより。。。
What are Unreal Engine 4's system requirements? - UE4 AnswerHub

とにかく古いグラフィックカードや上の4に書いてある
「NVIDIA GeForce 470 GTX or AMD Radeon 6870 HD series card or higher」
という事らしい

赤線部分をクリック

デフォルトのままインストール~長い。。。

次回、インストール後の手順を学びます。
Unreal Engineを始める
以下のサイトにアクセスしてダウンロードしますが、
まずは、アカウントの作成を行います。 Game Engine Technology by Unreal
次にダウンロードボタンを押下します。

同意するを選択します。

自分の端末ではMACなのでマック版でダウンロードします。
起動画面です。

上記の画面より「サインイン」してからUnrealEngine」をインストールします。

ダウンロードに時間がかかるので。。。(5.5G)
次は
右下に「プログラマー向けクイックスタート」とあるのでそこをクリック
すると、下の様なサイトにアクセスします。
これに習い作業を進めます。ダウンロード今回も長いな〜(悲)
Blender 編集モードの使い方 ⑤ カーブの使い方
前回は、面の編集方法をやりました。
今回は、ナイフの使い方をやります。
編集モードで「K」を押します。 エンターキーで確定します。


すると面に切れ目が入り編集できます。
しかし、今回のやりたい表現ができなかったためここでストップします。
「E」で押し出したりへこましたり、「X」で削除することができます。
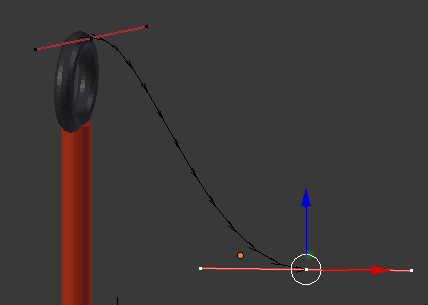
別の方法で。。。「カーブ」を使用します。左側のメニュー部分を参照し「カーブ」の「ペジェ」を選択します。
 →
→ →
→ 
赤線部分を選択(右クリック)して移動できます。

右側のメニューより を選択します。
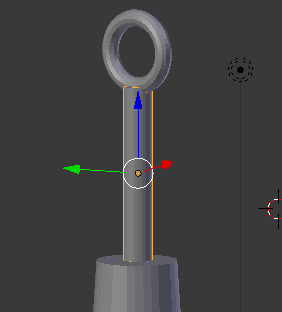
を選択します。
 ← ジオメトリを調節します。
← ジオメトリを調節します。
「押し出し」を調節します。 「深度」を調節します。 「オフセット」を調節



「オフセット」では位置がずれます。
色々整形してみたけれど結局意図したものができませんでした。。。。

Blender 編集モードの使い方③ 復習
前回は、編集モードの使い方やりました。
だけど、いまいちやりたいところに届きませんで。。。
ちょいと視点を変えてやり直してみました。
前回はCylinder(円柱)一つを変形してやっていましたが、これを複数使用してやる様にしました。
ポイントは編集モードで「面」を選択後に
「I」ボタンを押して円状に範囲選択、「E」ボタンを押して押し出しを行うと。。。



上の様に出したりへこましたりできます。
ただし、「I」ボタンを押した時に選択部の中心にマウスが近い状態だと円の幅を少ししか小さくできません。。。
次はマテリアルの設定です。
オブジェクトモードでマテリアル適用部を選択し右側にある丸いボタンを選択します。


上記の写真の「新規」ボタンを押下します。
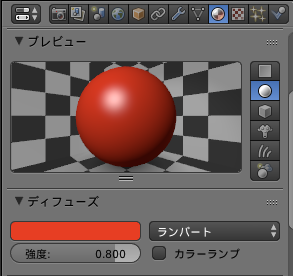
以下の様な画面が現れますので、「ディフューズ」部分にある白い部分を選択後に
色を指定してやると以下の様になります。


次は先っちょの方です。
「ディフューズ」は黒めのものを指定して「スペキュラー」を赤っぽいのに指定しました。


とりあえずは、金棒っぽくなってきたかな?
先っちょ部分がまだ、カタイ。。。
Blender 編集モードの使い方②
前回は、編集モードでループカットを使用しました。
今回は面の押し込み、引き出しを行います。
対象のオブジェクトです。(前回の続きですので円柱を変形させたものです)
 裏面を見ると以下のようになります
裏面を見ると以下のようになります
 編集モードで「面」を選択した状態です。
編集モードで「面」を選択した状態です。
 一番右のボタンが面選択のボタンです。
一番右のボタンが面選択のボタンです。
この状態で、
1.「Iボタン」を押下するとオレンジ色の円状のもののサイズを変更してやると
 資格いマスの様なものが。。。
資格いマスの様なものが。。。
そのまま選択してやると、以下の様になります。この部分だけ変形できます。(一応)

改めて面を選択し「Eボタン」を押下して引き出してやると以下の様に。。。

そして、ここで3個目の機能「丸くする」をやります。
オブジェクトモードにて、変形対象のオブジェクトを選択、 を選択。
を選択。
 左の様な画面が観れます。「追加」をクリック
左の様な画面が観れます。「追加」をクリック

細分化曲面を選択します。下の様な画面が観れるはずです。
 コピーして何回か適用ボタンを押下すると。。。
コピーして何回か適用ボタンを押下すると。。。

上記の様になりました。全体を見て見るとこんな感じ
 ここまで来るのに3日(笑)
ここまで来るのに3日(笑)
ブログを書きながらですが(笑)
なんか「絵」は描けないから2次元は無理だが3次元ならいけそうな気がしてきた⭐︎