Blender Python 3 〜bpyオブジェクト〜
前回は、Pythonスクリプトでのコンポーネント作成を行いました。
しかし、出来はイマイチ...
よく理解しないで、写経しただけでしたのでまぁそんなもんでしょう?
でも、ここからはとりあえず動かすのではなく理解しながらやろうと思います。
参考にするのはこのサイトです。英語ですが。。。
とりあえずは、コードを実行してみようと思います。

上記のコードは、bpy.app.から起動ファイルのパス(bpy.app.binary_path)
バージョン、バージョンの文字列(bpy.app.version, bpy.app.version_string)
を表示したものです。
そして、Basic Bpy Module 〜基本〜を読み進めると
「Blenderを開くと『カメラ』『ランプ』『キューブ』が見えます。
全てのオブジェクトはコンテキスト(bpy.context)の中にあり、ここでは操作される様々なモードがあります」早い話が、コンテキストのオブジェクトをいろんなコントロール
(function)を使用して操作しますよ。ということでした。
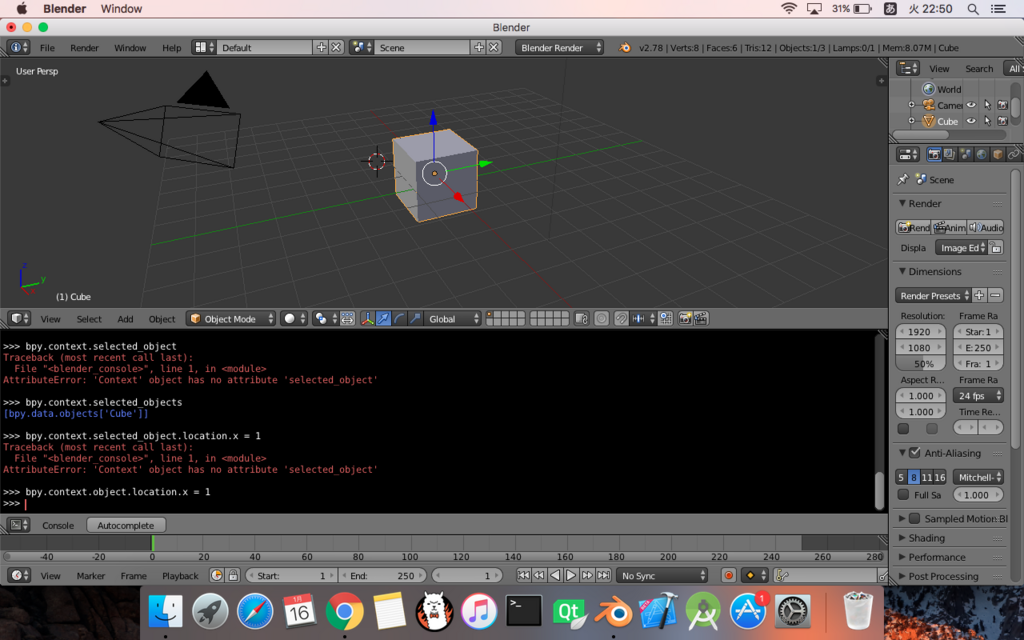
実行結果はこんな感じ。途中スペルミスしました(笑)

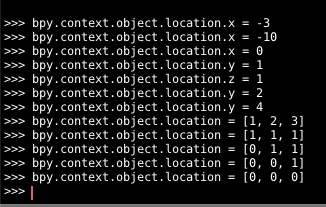
そして、画面に表示されているキューブを移動します。
【移動前】

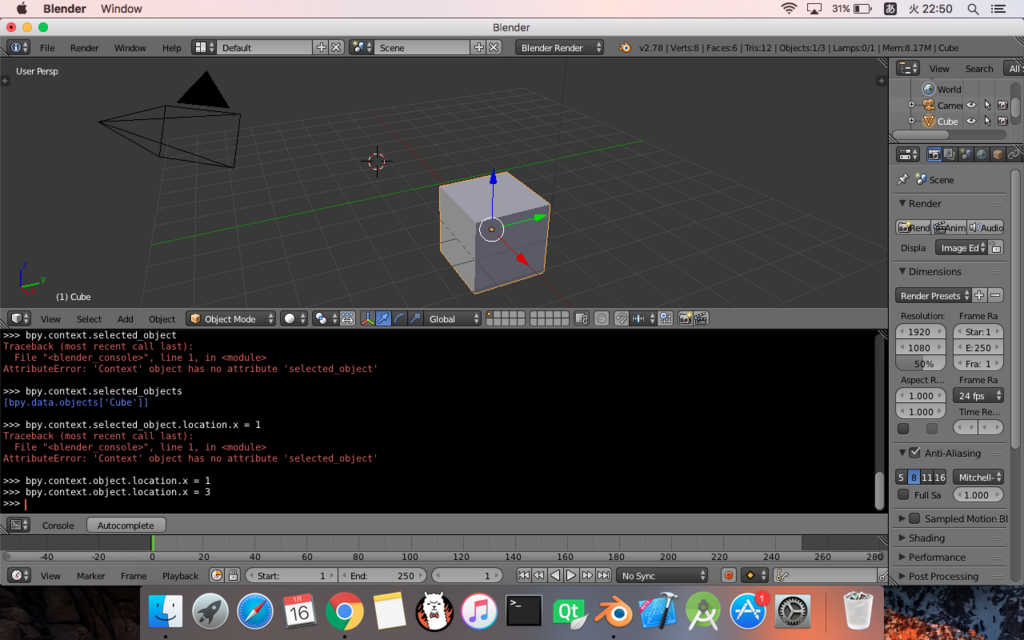
【移動後】>bpy.context.object.location.x = 3

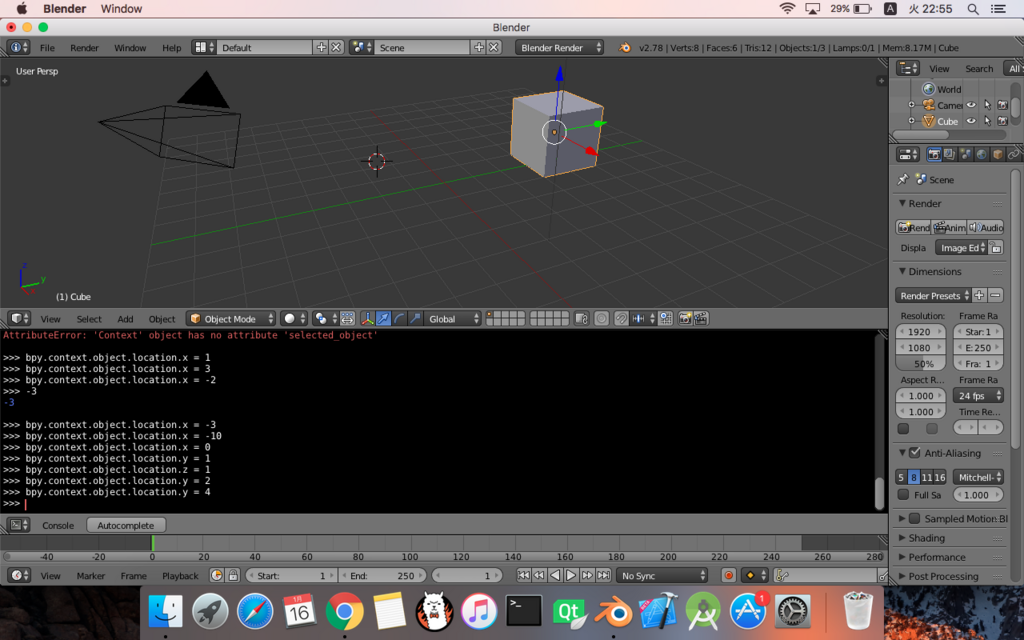
移動しました。上記の「location.x = 3」の処理から同様にy, xの値も設定できます。
bpy.context.object.location.y = 2
bpy.context.object.location.z = 4

下のような感じで、スクリプトを起動します。配列での設定も可能なようです。

画面上のコンポーネント(Object)を簡単に操作して見ました。変形などはまだできていませんが。。。初歩としては上出来だと思います。
Blender Python 2〜とりあえず動かす〜
前回は、Blenderr PythonでのHello Worldをやりました。
今回は、スクリプトでのコンポーネントの作成をやってみようと思います。
ただし、立体にはなりませんでした。。。。
参考にしたサイトはこちらです。
結局、このサイトのコードを写経しただけでした。。。
その前に、bpyのインポート文とfor文をやって観ました。

BlenderPythonはコマンドを連続して入力することにより、一枚のpyファイルと
同じようにスクリプトが書けるようです。
Shellみたいに1行で終わらないようです。
なので、1行づつ実行しました。

一番上の行から
計算用のライブラリを読み込み、Vectorをインポート→すぐに利用できるようにします。
「from mathutils import Vector」がないとmathutils.Vectorを何箇所も記載することになります。
・verts = [] で配列の宣言を行い
・Vectorを配列に追加
・3点を定義する2次元配列 facesを初期化
・meshのインスタンスを生成し→入力ミスでエラーになっています。
・meshからオブジェクトを作成
・locationを設定し
・画面に表示 link()
というような処理でした、最後の表示はキャプチャーできませんでした。
どうやら、スクリプトを入力してるときにBlenderがクラッシュしたようです。。。
クラッシュ注意です。
2018/03/25
クラッシュの原因はヌルポインタへのアクセスによるものと思われます。
一度削除したオブジェクトへのアクセスをコードから行うと落ちます(笑)
次回は、仕切り直してみます。
Blender Python 基本〜pythonコンソール〜
イントロダクション
前回は、Godot Engineでゲームの作成をしようとしました。
だがしかし。。。画面コンポーネントがないと何も始まらないので先にコンポーネント作成をやろうと思います。
もちろん、筆者は絵がかけません。。。
ならばどうするのか?
プログラムに頑張ってもらうことになります。ここでのポイントは、理論的な部分を理解することです。
でも、Pythonがわからないのではどうしようもありません。わからなければ学べば良いのです。。。当たり前か。。。
何はともあれ、Blenderを起動します。
起動したら、真ん中の四角(Cube)がある画面の右端をドラッグして下にずらします。
すると同じ画面が二つできます。さらに、左下にある「View」と書いてある部分の
左側をクリックすると以下のような画面が観れると思います。

上の画面で「Python Console」をクリックするとパイソンコンソールが表示されます。
そして、毎度おなじみ
「Hello World」をやります。

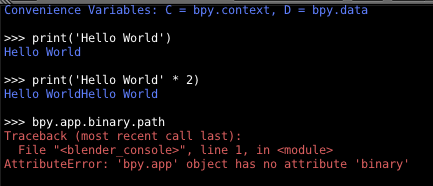
⑴通常の「Hello World」です。「'」シングルクォーテションで囲っています。
⑵「Hello World」を2回繰り返しています。Pythonの「print」メソッドは
「文字列『 * 数字」で連続してコンソールに出力できるようです。
⑶「bpy.appbinary.path」というオブジェクト(ライブラリ)にアクセスを試みましたが、
エラー→ライブラリへのアクセスができなかったようです。
「import bpy」を起動します。結局下のようになります。

「bpy.app」はみつかりませんでしたが、「ops」「context」は見つかったようです。
そのほかにも使用できるオブジェクト(ライブラリ)があるので使用するときに紹介します。
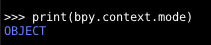
ちなみに、以下のスクリプトは現在のBlenderの操作モードを表示するスクリプトになります。
現在「オブジェクトモード」でやってます、まぁ画面操作はしてないけどね(笑)

次回は、オブジェクトの操作をやってみようと思います。
Godot Engine 初めて
久しぶりにブログを書きます。仕様の作成に手間取って....まぁ関係のない話です。
前回は、XCodeでの開発「ストーリーボード」を使用方法に触れました。
自分の仕様作りが進んだらSwiftに戻るとして。。。
今回は、Godot Engineのチュートリアルをみてそれをまとめたものを記載します。
参考サイトは以下になります。
Godot Engineとは、ゲームエンジン(ゲーム作成ツール)です。
細かいことは他のサイトを参考にしてください。
<他のサイト>
1. Godot Engine 日本語情報トップページ - OSDN
2. Godot Game Engine Tutorial Series
3. Godot Engine - Download
※インストールはZipファイルを配置するだけでした。(Macにてインストール)
<上記の動画内容について、まとめてみた>
Godotエンジンのプロジェクトを作成する時に以下のフォルダ構成を使用する。
1. プロジェクトフォルダ(ルートになるフォルダ)
2. Sceneフォルダ
3. Scriptフォルダ
4. Textureフォルダ
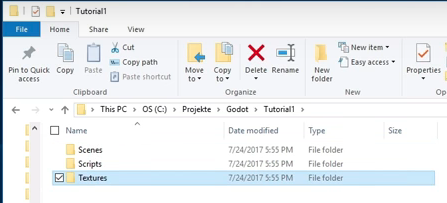
※プロジェクトフォルダ内のキャプチャ
プロジェクトを作成して、デフォルトで入っているGodotの青い顔
を操作するという簡単な?実装を行なっておりました。
とりあえず、プロジェクトを作成することにします。
※ルートになるディレクトリはGodotエンジンを配置(インストール)した場所
筆者のインストールした場所は「Godot_Develop」フォルダです。
作成するプッロジェクトは「FirstProject」なので、以下のようになります。
Godotエンジンの起動ファイルと同じディレクトリ階層になります。

そして、動画に習いフォルダを作成したのでFirstProjectの下には
Scene, Scripts, Textureのフォルダを作成してあります。
実際に起動します。

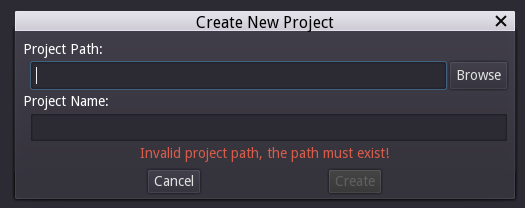
「New Project」をクリック
上記で作成した、フォルダを指定します。
「Browse」をクリックすると他のフォルダが表示されるようですが
移動して作成したフォルダを選択すれば良いようです。

上部にある「2D, 3D」などでエディタを切り替えられるようです。
そろそろ、筆者のバッファ(頭の中の余裕)がなくなってきたため続きは次回ということで。。。
次回は、Godotを使用しての簡単な操作をやります。
次回は、Godotエンジンを使いたかったのですが、操作するためのコンポーネント
がないと始まらないことに気がついたので。。。
Blendarの使い方に横っ飛びします。
前回はBlender PythonではCubeでCubeを作成しました。
次回はBlenderPython復習も兼ねるてやります。
Main.storyboard 実装編
前回、チュートリアルを見ながらstoryboardの仕組みを学習しました。
今回は、それを踏まえて実装して見ました。
まずstorybordは以下の様な感じです。

ぶっちゃけて、実装なしで起動しても見た目のみなら表示できます。
その代わり、ストーリボード上で作成する必要があります。
画面の見た目(動きなし)であればストーリボードのみで作成ができます。
※画面切り替え(タブを使用するなどすればコードなしでもある程度いけます)
そして、今回の作成時のポイント(ハマったところ)はMain.storyboardに
IDなどを重複してつけるとエラーが出ることです。
「Thread 1: signal SIGABRT」こいつが原因を突き止めるのに大変でした。
storyboardにある各部品上で右クリックして黄色の三角マークを消してやる方法で
解消しました。
参考サイト:
そして、動き(タップ時に〜動かす)などは各Viewを初期化する時にイベントハンドラ
を設定してやるのがプログラミングの常套手段ですので、その時の初期化処理の
呼び出し方を発見するのに手間取りました。
結局のところは、親クラス(UIViewController)の初期化処理をオーバーライドしてやる
ということなので、以下の様になりました。※中身は未実装です。
ちなみに「required」修飾子は子クラスにもオーバーライドを矯正するものらしいです

あと、「?」「!」はオプショナルで。。。まぁ「Null」との新しい付き合い方を使用する時に使います。※詳細は、こちら(演算子一覧見たくなってました)
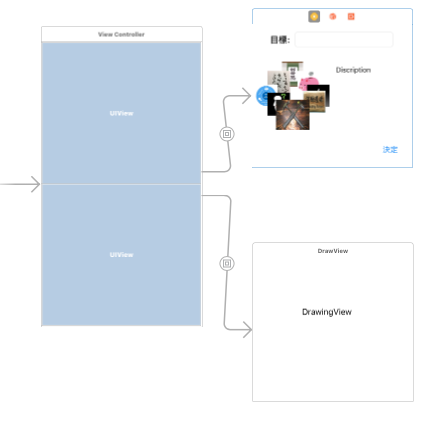
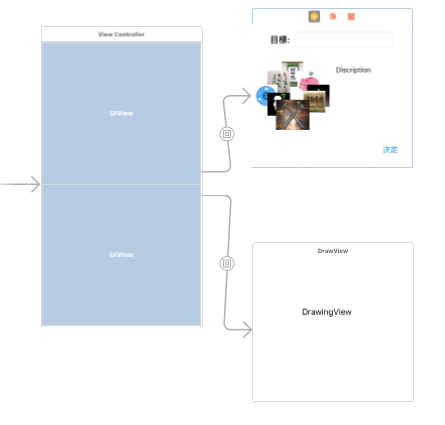
なんだかんだで作成したストーリボードです。
ルートになるViewControllerにContanerViewを2つ追加してます
上が入力用のコンテナ、下が描画用のコンテナになってます。

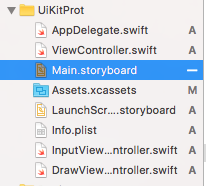
そして、各swiftファイル、画面コンポーネント一覧
ルートになるのが「ViewController.swift」で上のコンテナが「InputView...」です。
InputにはImageFileを追加しております。※「Assets.xcasets」に配置してます。


そして、実行結果です。
下の方に「 *** Testgin ***」が出力されていると思います(笑)

以上、実装編その1でした。
Main.storybord チュートリアル 其の一
イントロダクション
前回までは、SpriteKitのチュートリアルをやって見ました。
チュートリアルをやっているうちにあることに気がつきました。。。
「XCodeでの基本的な開発方法わからなくね?」。。。と。。。
というわけで、表題の通り基本のチュートリアルをやります。
Xcodeの基本
参考にするサイトは、Storyboards Tutorial in iOS 9: Part 1 - Ray Wenderlichです。
今まで参考にしていたサイトです。
早速、Main.storybordはUIKitでの開発を基本にしている様です。
基本的に「Scene」を作成し、遷移させて各コントロールする、という流れです。
プロジェクト作成時に入力したものがプロジェクトを選択した時に見ることができます

ここで、iPhoneなどにデプロイするプロジェクトはウェブでデプロイするための設定を
行います。Profileの取得など。。。
あと、デプロイするデバイス(iPhoneなど)を指定してやります。
まぁ大雑把にApplicationDelegate.swiftとViewController.swiftがMain.storybordが
密接に関連しているということに留意する。
Main.storybordでViewを作成していきます。
上記のアイコンを選択すると以下の様な画面が見れると思います。
下の画像は、すでにタブを追加したものですが、下の様に各Viewがどの様に遷移するか
一覧できる様になっています。

上記のTabViewは、TabViewControllerをドラッグ&ドロップして追加します。
そして、画面の下部分に があります。この状態でコンパイルして起動すると
があります。この状態でコンパイルして起動すると
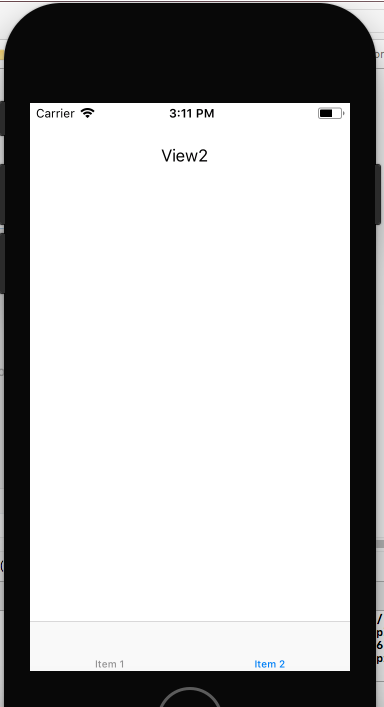
下の様に表示されます。下のタブを切り替えることでView1とView2を切り替えれます。

そのほかに、TextField, Button, Labelなど追加できます。
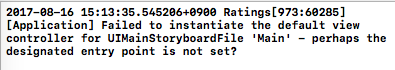
ただし、実行する時に以下の様なエラーメッセージが出力されることがあります。

その時は、ルートになるViewに以下の設定がないために起こるエラーですので
下の様に設定を行います。左が未設定状態、右が設定済みの状態です。
「is Initial ViewController」の部分にチェックを入れるだけです。


そして、タブ切り替えのタブ部分にイメージアイコンなどの設定もできます。
以上の様にMain.storybordを使用してやると画面の作成が簡単にできます。
さらにSpriteKitでも各画面を「Scene」としているので入力コンポーネントの作成後
SpriteKitでのアニメーションや2D表現を追加してアプリケーションの作成ができるという次第です。
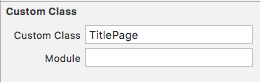
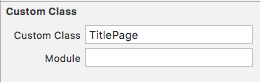
ソースと画面の関連ですが、以下の様にCustomClassを指定してやると
イベント処理などを実装できる様です。(画面とソースのバインドを行う)

紆余曲折しましたが、結局のところUIKitでのプロトタイプ作成からやろうと思いました。基本は大事ですね。。。
次回は、実装をやってみます。
SpriteKitチュートリアルをやってみる 其の五
イントロダクション
前回は、画面がうまく表示されなかったのでその修正をしました。
ちょうど良いので、クラス・ファイルの関係性を、まとめたいと思います。
処理の流れ
【処理の順番】
Main.storybord → アプリケーション1つにつき一つだけ存在する
GameViewController.swift → UIViewControllerを継承したクラスでアプリのMainになる
GameScene.swift → 作成した、TitlePageなどの親クラス
GameScene.sks → 未使用
TitlePage.sks. → 初期画面を作成しました
TitlePage.swift → 上記画面の動き(アクション)を定義します
Footer.sks → フッター部分の画面を定義します
※他の画面から参照されます
【補足】

*.sksファイルで定義している各画面コンポーネント(ボタン、テキストラベル etc...)
の名前より各コンポーネントオブジェクト(プログラムでアクセスするオブジェクト)
を読み込み処理を行います。名前がプログラムで定義しているものとsksファイルで
定義しているものが違うとエラーになります。


上記はソースと設定する部分のキャプチャです。
図で関係を見る
汚いですが、クラス図で書くとこんな感じになります。
赤い枠が親クラス、緑の枠が子供のクラスです。

GameScene.swiftで定義した、goNextScene(), goPreviousScene()など頭に
「override」が付いていて、小クラスで同じ名前のメソッドはこのクラスのメソッドを
オーバーライドします。
【補足】
オーバーライドするということは、GameSceneを継承した各クラスでそれぞれの
処理を起動できるということです。
逆に、オーバーライドしなければ親クラス(GameScene)のメソッドが起動します。
ここら辺を注意してやれば、実際に処理が起動するはずです。
因みに筆者は、起動こそしましたが、パソコンのスペックでしょうか。。。
アニメーションがすごーーーーく遅かったです。(悲)
以上、画面遷移までのチュートリアルでした。
この続きは、次回。。。
SpriteKitチュートリアルをやってみる 其の四
イントロダクション
画面の起動とアニメーション作成
画面を動かした結果
前回は、画面からコードを実装しました。
そして、結局のところは起動できたか否か?の部分ですが。。。
できませんでした。
デバックコンソールに以下の様なエラーが出力されて、「?」となりました。

そして、原因を見つけるために一度実装を確認するのが常騰手段ですが。。。
今回は、仕組みからしてよくわかっていなかったので、仕組みを見直しました。
主にプロパティ設定部分です。根拠は、「found nil」と出力されているからです。
※「nil」は「null」のことの様です。
エラーが出力されている行がいかになります。
btnNext = childNode(withName: "//buttonNext") as! SKSpriteNode
フッターで定義されているボタンが見つからずに「nil」っていた様です。
そして、チュートリアルを読み返すと、案の定ありました。
ライブラリの参照追加
フッターの設定漏れがありました。ObjectLibraryからReferenceを選択して
ドラッグ&ドロップします。

そして、Referenceのプロパティ設定を行います。

名前が正しいことを確認してください。「名前」で書くソースを参照してくる様です。
Javaの場合(C++とかでも使用します)DIなんて呼びます。「オブジェクト名」でクラスローダーでインスタンスを取得する。。。まぁ「new」を使用しないインスタンスの取得方法です。
これと同じ要領で画面コンポーネントを取得しているだろうと仮説を立てました。
そして、Referenceの設定をして画面を改めて起動して見ます。
。。。作成途中で設定した、アニメーションが起動して背景がずれました(笑)

まだ、ボタンアクションが起動していないので…
次回
次回はアクション部分を起動できる様に実装 or 修正します。
Eclipse セットアップ
- Java Install Eclipse〜開発ツールのインストール〜
- TensorFlow C++環境〜EclipseにCDTをインストール〜
- Setup OpenGL with Java〜JOGLを使う準備 for Eclipse〜
- Eclipse Meven 開発手順〜プロジェクトの作成〜
- Java OpenCV 環境セットアップ(on Mac)
- Java Basic
- Java Basic Level 1 〜Hello Java〜
- Java Basic Level2 〜Arithmetic Calculate〜
- Java Basic Level3 〜About String class〜
- Java Basic Level 4〜Boolean〜
- Java Basic Level 5〜If Statement〜
- Java Basic Summary from Level1 to 5
- Java Basic Level 6 〜Traning of If statement〜
- Java Basic Level8 〜How to use for statement〜
- Java Basic Level 8.5 〜Array〜
- Java Basic Level 9〜Training of for statement〜
- Java Basic Level 10 〜While statement 〜
- Java Basic Swing〜オブジェクト指向〜
- Java Basic Swing Level 2〜オブジェクト指向2〜
- サンプル実装〜コンソールゲーム〜
- Java Basic インターフェース・抽象クラスの作り方
- Java Basic クラスとは〜Step2_1〜
- Java Basic JUnit 〜テストスイートの作り方〜
SpriteKitチュートリアルをやってみる 其の三
イントロダクション
前回、参考サイトを見ながら、*.sksファイルの作成を行いました。
画面の作成テンプレート(*.sks)をXCodeのUI上で作成いたしました。
だけども肝心のコードにはほぼ何も触れていませんでした。
コードに触れる
今回は、swiftファイルの作成方法を確認した後の部分から入ります。
※TitlePage.swiftを作成しましたがこれは使用しません。
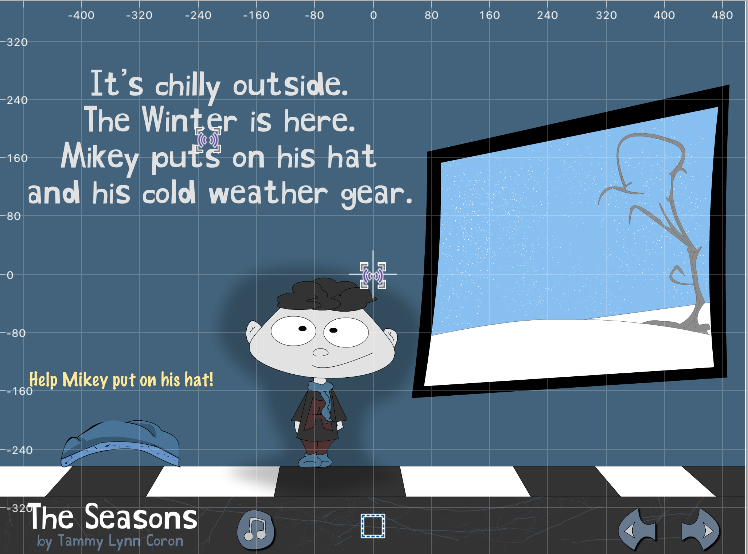
TitlePage.sksの画像が全て画面に表示されました。
今度は、アニメーションを追加します。
以下は、シュミレータで今までに作成したものを起動して確認した状態です。

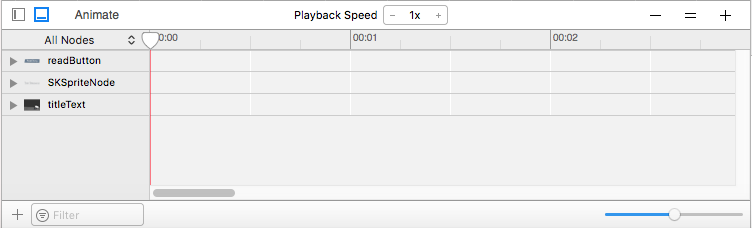
これまで作成していた「TitlePage.sks」から を開いてください。
を開いてください。
以下の様な画面が見れるはずです。

因みに、左側には各ボタンなどのスプライトの名前とイメージが参照できる様になっていますのでアニメーションさせる対象を間違うと想定外のスプライトが動きます。
アニメーションの作成画面です。
右端のメディアファイルの一覧より、Move Actionをドラッグ&ドロップします。

下の様になるはずです。そして、

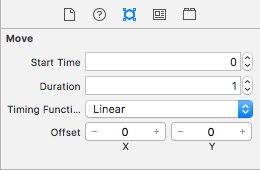
Moveを選択すると以下のプロパティ選択画面が見れると思います。
上記の様に入力して、「Animate」ボタンを押下するとアニメーションが見れます。
細かい部分は参考サイトを参照してください。
そして「TitlePage.sks」から「Scene01.sks」を参照いたします。

上記の様な感じの画面が見れるはずです。
そして、Footer.sksを開きます。
中身は何もありません。
TitlePage.sksと同じ要領で、button_previous, button_next and button_sound_on
をドラッグ&ドロップして追加してください。
それから改めて「Scene01.sks」を開いてみると

フッターができているではないですか⭐︎
各ファイルの関係
ここで、今までのファイルの関係をまとめます。(CustomClass名)
GameScene.sks → 未使用
GameScene.swift → TitlePage.sksのCustom Classに指定している(GameScene)
GameViewController → sksロード処理を行う
TitlePage.sks → トップページ(TitlePage)
Scene01.sks → 2番目のページ : Footer.sksをインクルードする
Footer.sks. → 2番目のフッター部分ページ(footer)
※影が薄いファイルは赤字にしてあります。
全体としては以下の様になっています。

そして、以下のコードを追加します
In GameScene.swift, add these properties to GameScene:
var footer:SKNode!
var btnNext: SKSpriteNode!
var btnPrevious: SKSpriteNode!
var btnSound: SKSpriteNode!
var btnHome: SKSpriteNode!
Each of these properties will match a sprite in Footer.sks. To connect them, add this method at the bottom:
override func sceneDidLoad() {
super.sceneDidLoad()
footer = childNode(withName: "footer")
}
この時点で、下部にあるボタンの処理がつながりました。(実装済)
これでうまくいくはず。。。
結果は、自分でやってみるか次回を待て(笑)
SpriteKitチュートリアルをやってみる 其の二
イントロダクション
前回は、画面作成のファイルを編集したり。。。とXCodeで作成する画面の扱いを
やりました。
コントローラの実装
今度は、GameController.swiftを編集します。
【ここでちょっと仕組みの話】
仕組みとして、Main.stroybordで初めにGameController.swiftを読み込み
以下のソース部分でGameScene.sksが読み込まれます。
if let scene = SKScene(fileNamed: "GameScene") {
// ...
}
Main.storybordの設定は以下の部分で指定してあります。
CustomClassで「GameViewController」が設定されています。

そして、GameViewControllerでは下の様な感じです。

さらに、前回までに作成した画面を読み込む仕組みとしては
画面ファイル*.sksを追加した時に作成した「TitlePage.sks」を読み込むために
初めの段階で"GameViewController"と記述していた部分を"TitlePage"に編集します。
以下の様な、形になります。
そして、
view.ignoresSiblingOrder = true
を編集して、
view.ignoresSiblingOrder = false
に変更します。

これで、追加したページを表示することができました。
最後に
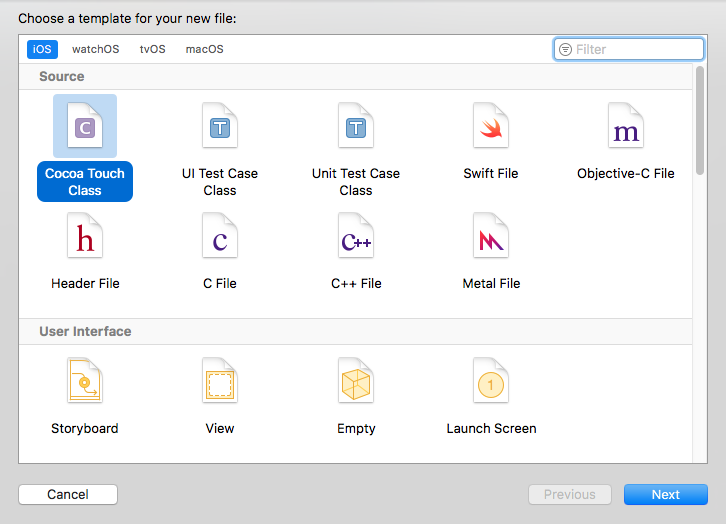
TitlePage.swiftの作成を行います。前回作成した「SpriteKit Scene」と同様にして
Cocoa Touch Classを作成します。

次回は、これの続きを行います。