SpriteKitチュートリアルをやってみる 其の二
イントロダクション
前回は、画面作成のファイルを編集したり。。。とXCodeで作成する画面の扱いを
やりました。
コントローラの実装
今度は、GameController.swiftを編集します。
【ここでちょっと仕組みの話】
仕組みとして、Main.stroybordで初めにGameController.swiftを読み込み
以下のソース部分でGameScene.sksが読み込まれます。
if let scene = SKScene(fileNamed: "GameScene") {
// ...
}
Main.storybordの設定は以下の部分で指定してあります。
CustomClassで「GameViewController」が設定されています。

そして、GameViewControllerでは下の様な感じです。

さらに、前回までに作成した画面を読み込む仕組みとしては
画面ファイル*.sksを追加した時に作成した「TitlePage.sks」を読み込むために
初めの段階で"GameViewController"と記述していた部分を"TitlePage"に編集します。
以下の様な、形になります。
そして、
view.ignoresSiblingOrder = true
を編集して、
view.ignoresSiblingOrder = false
に変更します。

これで、追加したページを表示することができました。
最後に
TitlePage.swiftの作成を行います。前回作成した「SpriteKit Scene」と同様にして
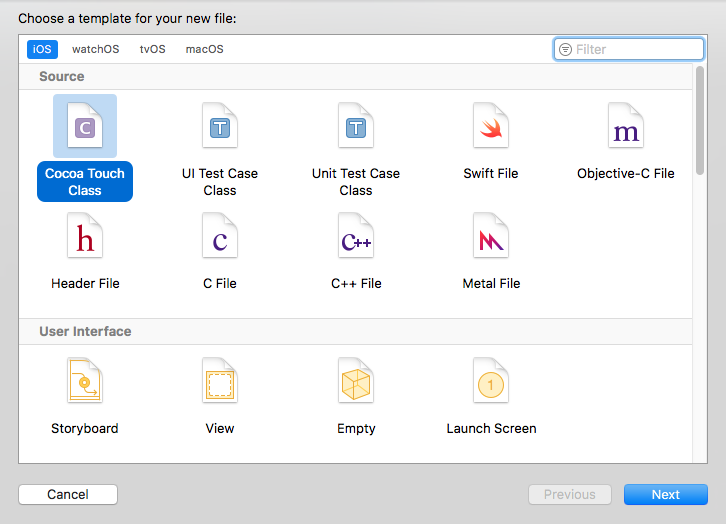
Cocoa Touch Classを作成します。

次回は、これの続きを行います。