SpriteKitチュートリアルをやってみる
イントロダクション
前回まで、中途半場にチュートリアルをやっていましたが、結局はやって見ないことにはわからない。。。と悟りました。(笑)
なので、チュートリアルを初めからやります。ちなみにXcode9です。
やってみる
【サンプルプロジェクトのダウンロード】左のリンクからダウンロードして下さい。
ダウンロード後に、XCode9.0 betaで筆者は開きました。
 左のプロジェクトファイルです。
左のプロジェクトファイルです。
開いたら、チュートリアルに必要なファイルは揃っています。
これが、大雑把なクラス構成図になります。
ソースコードはGameViewControllerをルートにして実装していきます。

そして、Main.storybordはGameViewController.swiftの以下の部分をロードする様です。
if let scene = SKScene(fileNamed: "GameScene") {
// ...
}
*.sksは画面の作成、*.swiftは処理を実装します。
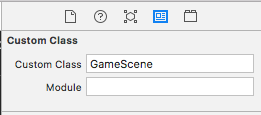
下の様なCustom Classはsksファイルとswiftファイルを連携する様です。

【タイトルページの作成】
ます初めに、タイトルページを作成します。正確にはTitlePage.sksファイルを咲くせします。
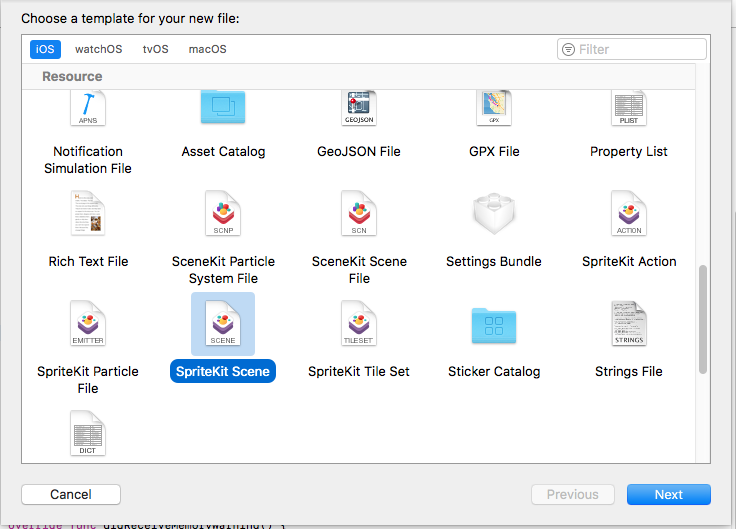
File/New/File… 、iOS/Resource/SpriteKit Scene template

上の様な画面でSpriteKitのテンプレートを選択し、Nextボタンをクリック
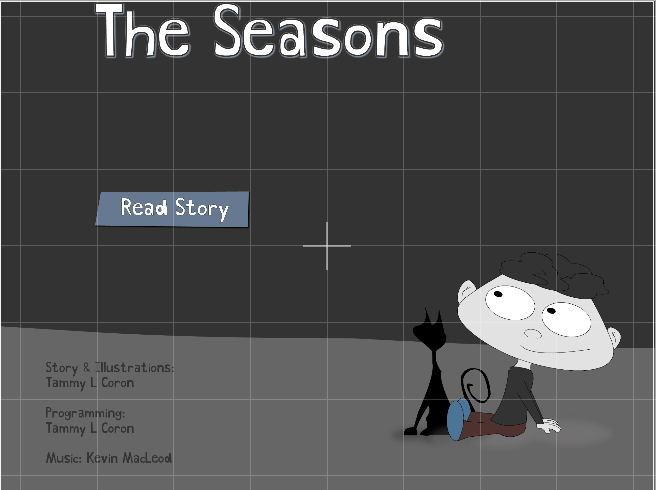
からのテンプレートが表示されるので、下にある画像の様な画面からドラッグ&ドロップして追加します。
 backgound-titlepageファイルを選ぶ
backgound-titlepageファイルを選ぶ
同様にして、「titleText」「button_read」をドラッグ&ドロップして以下の様に表示

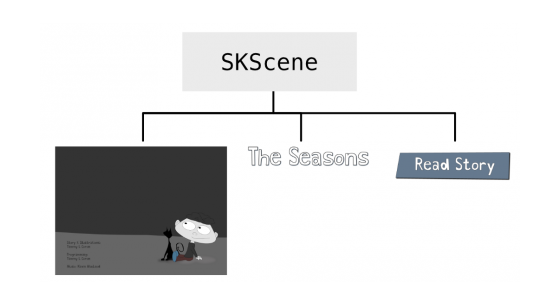
SpriteKitではNode(背景、タイトルなど)を配置して表示します。下の様な関係です。

ソース上では、SKSceneはGameScene.sksで作成しているところです。
とりあえず、ここまでで一区切りいたします。
次回は、ソース上でのコーディングを行います。