Microbit ラズパイ Midi音源〜フリーハンドで音源を鳴らす仕組み5〜
今回はマイクロビットとラズパイの接続方法に関して調べてみようと思います。
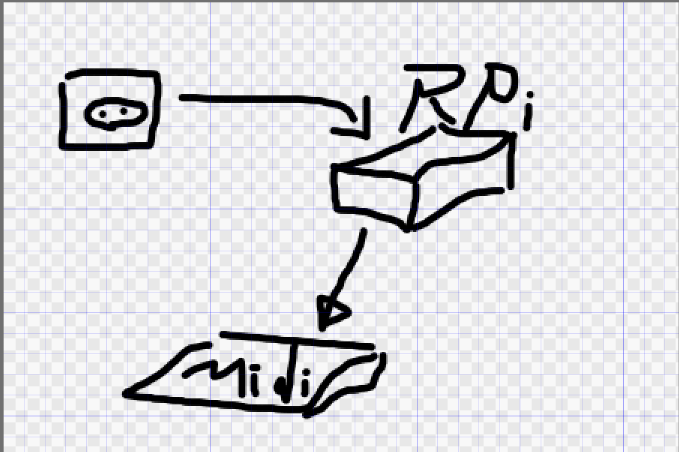
今までも記載していることですが、マイクロビット発、ラズパイ経由、Midi音源行きのデータ通信の路線を作成する必要があります。
イメージは下の様な感じです。

そして、今回の調査対象はマイクロビットとラズパイの接続方法に関して調べます。
接続方法はBluetoothで接続します。いわゆる「ペアリング」をして使用する想定です。
調査開始
早速ジャストミートするページがありました。
そして、ラズパイ側でのコマンドに関して記載しているところもありました。
さらに、WebBluetooth...つまりブラウザでBluetooth接続する方法もありました。Chromeを使用する様です。
やっぱり英語のサイトが一番わかりやすかった。。。
調査結果
結局のところマイクロビットでBluetooth用のプログラムを組む

そして、ラズパイでペアリング
<自分やった手順>
・PCとラズパイをSSH接続する
$ ssh pi@192.168.4.2
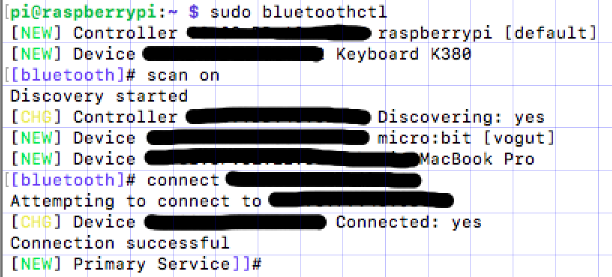
・bluetoothの接続できるものをスキャンする
$ sudo bluetoothctl
[bluetooth]# scan on
見つけたマイクロビットのMACアドレスでコネクト
[bluetooth]# connect 表示されたMACアドレス
コマンドの一覧などは以下のコマンドで
[bluetooth]# help
そこまで確認したらあとは、アプリケーションでメッセージの受信待機をする(サーバー)アプリケーションで何かしらの処理を行う形で受信内容の確認を行える様です。

でわでわ。。。
Microbit ラズパイ Midi音源〜フリーハンドで音源を鳴らす仕組み4〜
今回はラズパイに作成したリポジトリへ、PC上から作成したコードを送るところまでやります。
ちなみに、前回はラズパイに、gitコマンドとjavaコマンドをインストールしてgithubに作成したリポジトリからプルできることを確認しました。
なので、Javaコードを作成するところから行きます。
追伸使用する環境はEclipseを使用します。以下のリンクを参照ください。
アプローチ方法を何個か作成しました。
そしてEclipse
JavaServerを開発するのにEclipseを使用します。そして、Gitと接続してソースを下の様に渡して行きたいと思います。
前回は、Github -> RPiを確認したので、今度はEclipse -> Githubを確認します。
準備
Eclipseに新しいSocketServerプロジェクトを作成します。
作成方法は、こちらを参照してください。
そして、ハローワールドを作成して、Gitへコミットします。
Eclipseからローカルのgitへコミットし、それをリモート(Guthub)へとプッシュします。
こんな感じで、コミットされました。

でわでわ。。。
Microbit ラズパイ Midi音源〜フリーハンドで音源を鳴らす仕組み3〜
今回は、ラズパイに開発したものをダウンロードする仕組みを作ります。
使用するのはgitコマンドを使用してやります。
開発環境など
開発環境としては自分の端末(Mac book pro)とラズパイ2(古いですが。。。)を使用します。なので下の様に接続します。

初めに、ラズパイのSSH接続設定が必要です、これに関しては、こちらの記事に記載していますので、接続した後から記載していきます。ちなみに失敗しているものも記載しているのでうまくいかないときはこちらの記事もどうぞ。
結局のところは、SSH接続するときはラズパイも起動してIPを確かめながらやったほうがてっとり早いということでした。ちなみに接続時に調べたことは下の様なところです。

SSH接続してから?
必要なコマンドがあるかどうか調べます。必要なコマンドは以下の2つです。
- javaコマンド(インストール方法↓)
sudo apt-get install openjdk-9-jdk -y
- gitコマンド(インストール方法↓)
$ sudo apt-get install git-all
それぞれ、apt-getでインストール可能です。
接続して、上記のコマンドが使えるかどうか確認します。

インストール済みだったので次の作業に入ります。まずは以下の確認を行います。

以前やったことの残骸が残っていますが、まぁ放っておきましょう。
今回のやりたいことはGitからJavaソースをダウンロードしてコンパイルしてJARファイルを作成する(ビルド)することです。なので以下の手順を踏みます。
とりあえずはここまでの作業を行います。
Gitリポジトリの作成
ラズパイの「piユーザー」ルートのディレクトリ「/home/pi」にdevelopフォルダ(ディレクトリ)を作成してその下にリポジトリを作詞します。
初めから入力したコマンドを見てみると以下の様になります。

実行コマンド内容
mkdir -> フォルダの作成を行います、「develop」フォルダの作成を行いました。
cd -> カレントディレクトリを移動します。カレントディレクトリから./developに移動しました。
git init -> gitリポジトリを作成(初期化)しました。
Githubに開発用リポジトリをつくる
まずは、Githubにアクセスします。Gitのアカウントを持っていなければアカウントを作成してください。無料です。
そしてすでにGitアカウントを持っている人であれば、下の様にある「New」ボタンから作成できます。

そして、下の様な画面が見れるので必要な情報を入力します。

そして作成したら下の様に画面が観れると思います。

下の方にある「SecketServer」の文字はREADMEというファイルを編集することで変更できます。毎度おなじみのマークダウンで記載できます。
それができたら、下の様に並んでいるボタンのなからから「Clone or download」ボタンを押下します。

すると下の様にURLが表示されています。これをコピーします。

そして、SSH接続しているターミナルを開きgit clone コピーしたURLを入力します。

作成したローカルリポジトリ(フォルダ)に作成したリモートリポジトリ(Github)のリポジトリをコピー(クローン)できました。その証拠に「README.md」ファイルが存在します。
試しに中を見て観ます。

作成したGithubリポジトリの内容が記載されています。
これを再度プルして上の内容が更新されることを確認します。
ディレクトリを移動して作成したSocketServerのディレクトリに移動して以下のコマンドを入力します。
>git pull
そうすると。

こんな感じで更新されています。
今回はここまでにします。
でわでわ。。。。
Microbit & Swift Play Grounds 〜ボタン押下イベント処理〜
https://blog.hatena.ne.jp/Takunoji/takunoji.hatenablog.com/edit?sidebar=category
今回は、マイクロビットのボタンを押下した時の処理を行います、処理内容としては以下の2パターンを作成します。
1. Aボタンを押下
LEDの部分に「Hello World」を表示します。
2. Bボタンを押下
ハートマークを表示します。
<実行結果>
ここのコードを見てみます。
clearScreen()
onButtonPressed(.A, handler: {
let textToDisplay = "Hello World"
showString(textToDisplay)
})
onButtonPressed(.B, handler: {
let imageToDisplay = iconImage(.heart)
imageToDisplay.showImage()
})
こんな感じになります、「onButtonPressed()」の引数に「.A」と「handler」にメソッド(関数)を渡しています。
JavaとかJSなどでよく使用する「ラムダ式」の様なものでSwiftでは「クロージャ」と呼ぶ様です。WikiPedia参照
つまり「『.A』のイベントを受けたらhandlerの処理を行います」という処理になります。
下に続く処理も同様です。
「let」に関して
以前、letは定数を示すもので値を下の様に変更するとエラーになります。と記載しました。
let value = "定数"
value = "他の値"
しかし、上のコードlet imageToDisplay = iconImage(.heart)の様に変数「imageToDisplay」にオブジェクトを代入している場合は固定値「オブジェクト」が変わらないので中身の値を変更しても大丈夫という虚をついた様なルールがあるので注意です。
余談
Javaでの定数の宣言方法は「final」という予約語を使用します。
コードに書くと下の様になります。
<エラーになるケース>
final String value = "定数";
https://blog.hatena.ne.jp/Takunoji/takunoji.hatenablog.com/edit?sidebar=category
value = "他の値";
<エラーにならないケース>
final MyClass cls = new MyClass();
cls.setValue("定数");
cls.setValue("他の値");
上の様にオブジェクト(クラスのインスタンス)を設定している場合はエラーになりません。「cls」の中にはオブジェクト(クラスのインスタンス)が入っていて、そのオブジェクト自体を変更したわけではないのでOKということです。
自分はここに気がつくのに結構な時間を要しました。。。
でわでわ。。。
Microbit & Swift Play Grounds 〜イメージ作成応用編〜
今回はMicrobitへのイメージの表示を色々と試して見ます。
<復習>
マイクロビットのイメージ表示にはSwiftでコードを書くと下の様になります。ハートを描画しています。
let frameOne = MicrobitImage("""
. X . X .
X X X X X
X X X X X
. X X X .
. . X . .
""")
frameOne.showImage()
上のコードを表示すると下の様な感じになります。

そして、前回の記事にて下の様な問題を出しました。
<問題>
下の様に表示するのにはどうしたら良いでしょうか?

これの回答を記載したいと思います。
ズバリ下の様なコードです。
let frameOne = MicrobitImage("""
. X . X .
X X . X X
X X . X X
. X . X .
. . . . .
""")
frameOne.showImage()
「 考えるより生むが易し」ということでしょうか。
その他、イメージ表示を他にもやって見ようと思います。
処理内容に関して
処理内容=コードに関して記載いたします。
[ let frameOne = MicrobitImage(表示する内容) ]
という様な形でコードを書いています。上の「表示する内容」に関しては以下の部分が相当します。
"""
. X . X .
X X . X X
X X . X X
. X . X .
. . . . .
"""
ここで「X」はLEDが光る部分で、「.」は光らない部分を示している様です。
ここからは「センス」次第でいろんな「アート」が作成できるかもしれません。
そして、あまり目立ちませんが、上の文字をマイクロビットへ表示している処理に関しては「frameOne.showImage()」で行なっています。
それから、それから?
今回はこれまでです。次回はボタン押下によるイベント処理を実装します。
でわでわ。。。
Microbit & Swift play grounds 〜イメージの作り〜
今回は、マイクロビットでのイメージ表示の細かい部分、内訳に関して記載します。
Microbitイメージ
Microbitでのイメージは、下の様にLEDを点灯させて表示します。

見ての通り、ハート形になっています。
今回の目玉
これをプログラムで書くときはどの様に書くか?が今回のテーマです。
詳細はSwift play groundsをやってみるのが一番ですが、簡単にまとめると。。。
5 x 5のマス目に“X”を入れた部分が光り、”.“を入れた部分が光らないのです。

上の様な感じです。
これで、動かしてみたのが下の動画になります。
細かいところ
プログラムでは下の様にコードを書きます。
let frameOne = MicrobitImage("""
. X . X .
X X . X X
X X . X X
. X . X .
. . . . .
""")
マイクロビットのイメージを作成するのに改行も含むのか確認しますが、上の様なコードで実現できます。
実行結果

こんな感じで動きます。そのままです。ちょっと注意が必要なのは「"""」の部分です。
これは「"」をエスケープ(文字列を示す「"」と区別するためにつけています。(他の記事を見るとエスケープ文字が違う様に見えたが。。。)PlayGroundsではこれが正しい様です。
そして、下の様に表示するのにはどうしたら良いでしょうか?

これに関しては、クイズ的に次回の記事にて答えを示したいと思います。
でわでわ。。。
Microbit play ground 〜ハローワールドからハートマーク表示〜
今回は、ハートマークの表示を行います、そして前回やったハローワールドの詳細に関して記載しようと思います。そして、Microbitとはいえ、やっぱりSwiftなのでSwiftのチュートリアル(英語)のページを参考にしながらMicrobit bookを進めていきます。
ハローワールド
前回やったことの実行結果に関しては以下の動画をみていただきたく。。。
パソコン上での起動ができないので携帯で撮影したものになります。。。
そして、復習がてらにMicrobitとiPadの接続方法(セットアップ方法)に関してまとめておきます。こちらのページを参照して、以下の手順を踏みます。
セットアップ詳細
- 上のリンク先から、アプリをダウンロードします。
- ダウンロードしたアプリ(iPad上)でmicrobitブックをインストールします。

mibrobit book - 実物のMicro:bitを手元に用意します。(Macは関係ありません)

Microbit - これをUSBでPCと接続します。
- そして、こちらのリンクからSwiftPlayGrounds+Microbit用のファイルをダウンロードします。
- ダウンロードしたファイルをMicrobitにインストールします。操作としてはMicrobitフォルダにドラッグ&ドロップします。
 ここのフォルダにドロップします。
ここのフォルダにドロップします。 - MicrobitとiPadをBluetooth接続します。


iPadとペアリング
こんな感じで接続、コードの実行ができます。
コードを書く
前回作成したハローワールドのコードから記載いたします。
let textToDisplay = "hello" showString(textToDisplay)
こんな感じで実装します。手で入力したので間違いがあるかもしれません。
大切なことは以下の通りです。
- 変数として「textToDisplay」を初期化しています。「初期化」とは変数を「宣言」すると同時に値を代入することです。
- そして「showString()」メソッド(関数)で文字列を表示します。
実行結果はこの記事の上部にありますが、ここにも。。。
次のページを開く
今回のメインです。SwiftPlayGroundsのMicrobit bookを進めているところです。
今回は「ハートをMicrobitに表示する」のがミッションになります。
とりあえずはコードを見るということで、以下に示します。
let imageToDisplay = iconImage(.heart) imageToDisplay.showImage()
<疑問点>
- 「
let」は、なんなんだろう?
このページを見ると、変数の宣言に使用するもので定数など値を変更しないもの用の予約語のようです。このページを見ると「constants」と書いてありこれは「定数」を示すものです。つまり、以下のようなコードはエラーになります。
let imageToDisplay = "aaa" imageToDisplay = "abc"
- 「imageToDisplay.showImage()」は何やってるの?
これは、マイクロビットのLEDを点灯させる処理です。(結果からそう記載しています。ちゃんと詳細を調べていません)
今回はここまでにしておきます。
でわでわ。。。
Microbit play ground 〜マイクロビット+SwiftPlayGroundのセットアップ2〜
今回も、マイクロビット+SwiftPlayGroundをやります、前回はPlayGroundできなかったので、その原因と解決策を模索します。
マイクロビット+SwiftPlayGround
前回の失敗だったと思われるところは、パソコン上でマイクロビットへ必要なファイルをインストールしたこと。他に思いつかない。。。しかし、参考にしたサイトには「PCで」と記載があります。。。
とりあえず試してみます、再度同じことをやることになりますが、とりあえず前には間違いがあったかもしれないので。。。
とりあえずやってみる
こちらのサイトを参考にもう一度やってみたところ問題なくいけました。
うまくいかなかった原因はどうやら、アプリ(PlayGround)とマイクロビットの連携部分だった様です、つまりダウンロードしたPlayGround用のファイルがちゃんとインストールされていなかったであろうということです。そして、USBガイドをみていなかったので。。。
再度やってみたろころ問題なくできたのはそいうことかな?といった感じです。
こんな感じでできました。
今後
せっかくなのでSwiftでのMicrobitをやって見ようかと思いますが、いきなりSwiftもどうかと思うので。。。SwiftPlayGroundsをMicrobitでやっていく方向で考えています。
<メリット>
当然Swiftのプログラムが書ける様になります。元がC言語なので、なんでもできそうです。ちなみにC言語はなんでもできます。ただしパソコン上でです。現状のC言語で使われているものは。。。
- 家電「マイコン・ジャー」、リモコン、ほぼ全てのものについています。
- Bluetoothなんかもものによりますが。。。というかオブジェクト指向言語と呼ばれるものはほぼC言語がベース(親)だと思います。
というわけで、SwiftではiPhoneやiPadなどのスマートデバイスのアプリを作成できるので、色々と便利です。
プログラミング学習、スマホアプリ作成、Microbitで遊ぶの3つを同時にできるというところが優れています。
とりあえずはMicrobitのブックを進めて見ようかと考えております。
でわでわ。。。
Microbit はじめて10〜スマホアプリのマイクロビット〜
今回は、スマホアプリのマイクロビット(Make code?)を試してみたいと思います。
事の経緯
以前、マイクロビットでMidiを扱いたかったのですが、良いサンプルが見つからず。とりあえずは保留する事にしました。しかし、ここで立ち止まっても意味がないので色んなアプローチをしてみようと思います。
スマホアプリを使う
マイクロビットのスマホアプリでデバイスエクステンションを使う事で、スマホのカメラなどにアクセスできるのではないか?と思った次第です。
今迄との違い
デスクトップPCにUSBで接続、HEXファイルをマイクロビットにデプロイ。 この様な手順でデプロイしていましたが、今度は以下の様に手順を変えます。 1. スマホアプリでコードを作る 2. スマホアプリからマイクロビットにデプロイする 3. マイクロビットでカメラの写真を撮る
上の様に手順を変えて、やればスマホのカメラにアクセスしてシャッターを切ることができるであろうと思った次第です。
なぜか?
今迄は、デスクトップPCからウェブブラウザーでコードを作成していました。ここでの注意点は、「デバイスのブロック」がデスクトップPC用のものなのではないか?という疑問です。試した時には動きませんでした。 ならば、スマホアプリの「デバイスのブロック」はスマホのデバイスにアクセスできるであろうと思った次第です。
あとは実行あるのみ
ポイント1
まずは、以下の点について手段を変えました。
デスクトップから、マイクロビットへソースをコンパイル(ダウンロード)したファイルをインストールしてもデスクトップのデバイスとかに関する接続情報しかマイクロビットへインストールできないであろう
という部分を考慮に入れて、スマホでのプログラミングとデプロイ(ダウンロード)を行う様にしようと思いました。
まずはスマホで。。。
とりあえずは、スマホでのプログラムを作って動かしてみます。
スマホのマイクロビットアプリで下の様に実装しました。
この様に実装して、ダウンロードボタンを押下します。
注意点としては、マイクロビットを携帯とペアリングする必要があるというところです。 もし、ペアリングが切れていても、再接続をしてくださいという文言(エラー)が出るので安心してください。
実行結果
早速、実装とデプロイ(ダウンロード)をやってみました。
マイクロビットに電池パックで電源を供給する形で動かしています。

こんな、感じで動きました。 ちなみに、デバイスのブロックはまるで動かず。。。もしかしたら、古い携帯は動かないかも?ここら辺は要調査というところで。。。
でわでわ。。。
Microbit play ground 〜マイクロビット+SwiftPlayGroundのセットアップ〜
今回は表題の通りに、マイクロビットとSwiftPlayGroundの連携でできるプログラミングに焦点を当てて記載していきたいと思います。
参照するページはこちらです。
セットアップMicrobit Play ground
以前、iPadにSwiftPlayGroundをインストールしたので、この部分に関しては割愛いたします。
問題はここの次、SwiftPlayGroundにMicrobitPlayGroundをインストールするというところです。
しかし、見つけました。このページに細かいところが記載されていました。
上のページにある、この部分の記載によるとSwiftPlayGroundをiPadで開いてからMicrobitブックを参照できるということでした。手順は以下の通りです。
- PlayGroundを開く
アプリのメイン画面から「その他の出版社」セクション(From Other Publishers)まで下へスクロールして「micro:bit」ブックをタップします。
こんな感じでインストールできます。


こんな感じで表示されるので、簡単にインストールできます。
肝心の中身はどんな?
以前、やってみたプレイグラウンドと同じ様な感じでSwiftによるプログラミングでマイクロビットを操作する様なことを行います。やっぱりLEDを表示させてハートマークとかボタン押下時の処理とか。。。
そんな感じでコードの学習を進めていく形でした。
しかし問題が。。。
iPadとMicrobitをbluetoothで接続、PlayGroundで実装して動かしてもMicrobit本体の方へコードをデプロイできない事件が起きていまして・・・
ここら辺を解決しないことには話にならなそうです。
中途半端ですが、ここらで失礼いたします。
でわでわ。。。


