MIcrobit Midi 〜(失敗)Garage Bandにソングの再生メッセージを送信をする〜
今回は、マイクロビットをMidiコントローラーとして、Midiメッセージをそのまま送信する方法をやります。
前回は下のリンクにある様に、iPhoneでの接続を試したのですが、Bluetoothの関係で、iPadには接続できてもiPhoneには接続できませんでした。
なので、iPadでの接続とMidiメッセージの送信を試みようという次第です。
ちなみに、Midiメッセージというのはこちらのリンクにある様に数種類ある様です。
今回使用したいのは「コントロールチェンジ」なので、こちらの表を参考にします。
PC→iPadへファイルの送信
まずは、iPadへGrageBandファイルを送信することを考えます。というか調べます。
以前作成したブルース進行のGrageBandファイルをiPad用に変換します。
iPadとMac(PC)を接続する
これはケーブルを使用して接続します。すると、iTuenesが開くのでそれを開きます。

上の様に接続したiPadのマークらしきものがあるのでそれをクリックします。

上の様に「App」があるのでそれをクリックしますと下の様にGarageBandを見つけることができます。

そして、GrageBandをクリックすると、下の様に配置しているファイルを見ることができます。iPadの中にあるものです。

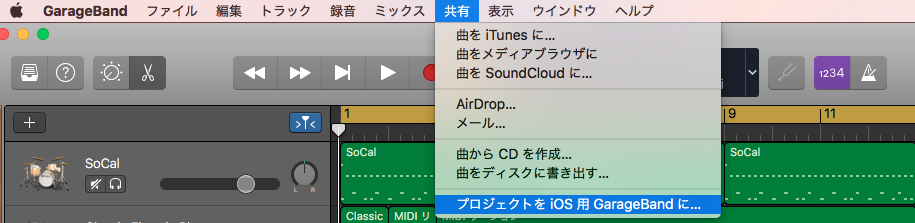
一度、Mac(PC)のGarageBandで出力したソングファイルをiOS様に変換してやる必要があります。

上の様なメニューをクリックすると変換することができます。
これで、iPadのGrageBandに作成したソングファイルを送信できました。ちなみに、接続したUSBケーブルを通してMac(PC)からiPadへ送信したということを記載しました。
ちなみに、作成したブルース進行のソングはGitにアップしてあります。
ソングの再生メッセージの送信方法
結論から記載すると「わかりませんでした」。
いや〜、MIDIメッセージを送信してMIDI音源(ソフトウェア)を鳴らすものはたくさんあったのですが、単純にMIDIのソングファイルを再生する様なものが見つからなかった。。。
なんか悔しいので、MIDIだけでブルース進行を作成したかったが、複数の音を同時に鳴らす様な仕組みも見当たらず。。。見つけたものをいかに記載しておきます。
メロディを割り込みで入れる
サーボを使用して音を鳴らす
Spotifyと連携する
現時点(2019-09-23)では、諦めて保留することにしようとおもいます。
でわでわ。。。
Microbit はじめて9 〜ゲームライブラリを使う〜
今回は、マイクロビットで、ゲームライブラリを使用してみようと思います。
「ゲームライブラリ」と聞いて「?」マークが頭についた人向けに。。。
下の本を参考に記載します。
ゲームライブラリとは
単純に「ライブラリ」とは、特定の機能を誰でも簡単に使えるようにしたものです。
例えば、あなたが大工さんだとして、家を建てる時のことを考えてみましょう。実際に建物を組み立てるのはあなたがやりますが、家乗せ系図は一から自分で書くでしょうか?
水道を使うための配管工事や、電気を使うための配線工事はどうでしょう。全て自分でやるよりも、建築士や専門業者似た呑ん太方が、効率的で安全な家を建てることができ流のではないでしょうか。
ゲームライブラリはmicrobitでゲームを作るために役立つ機能・部品が集まっている便利なブロック集です。

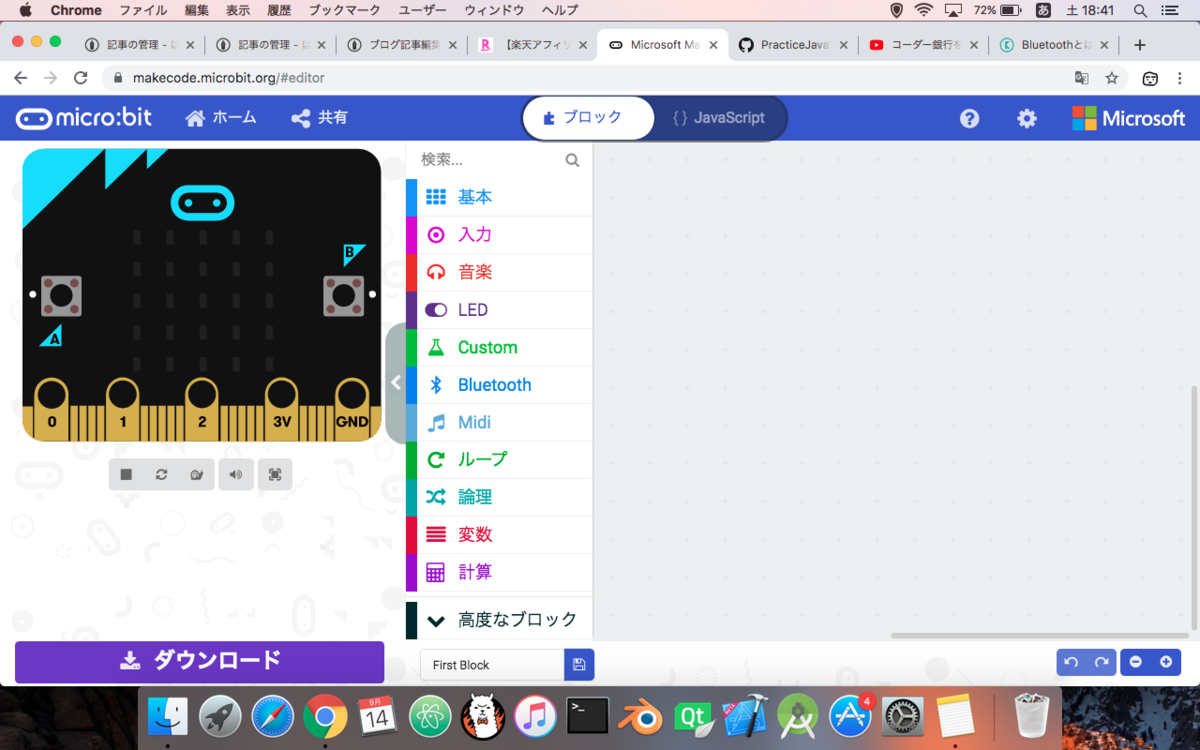
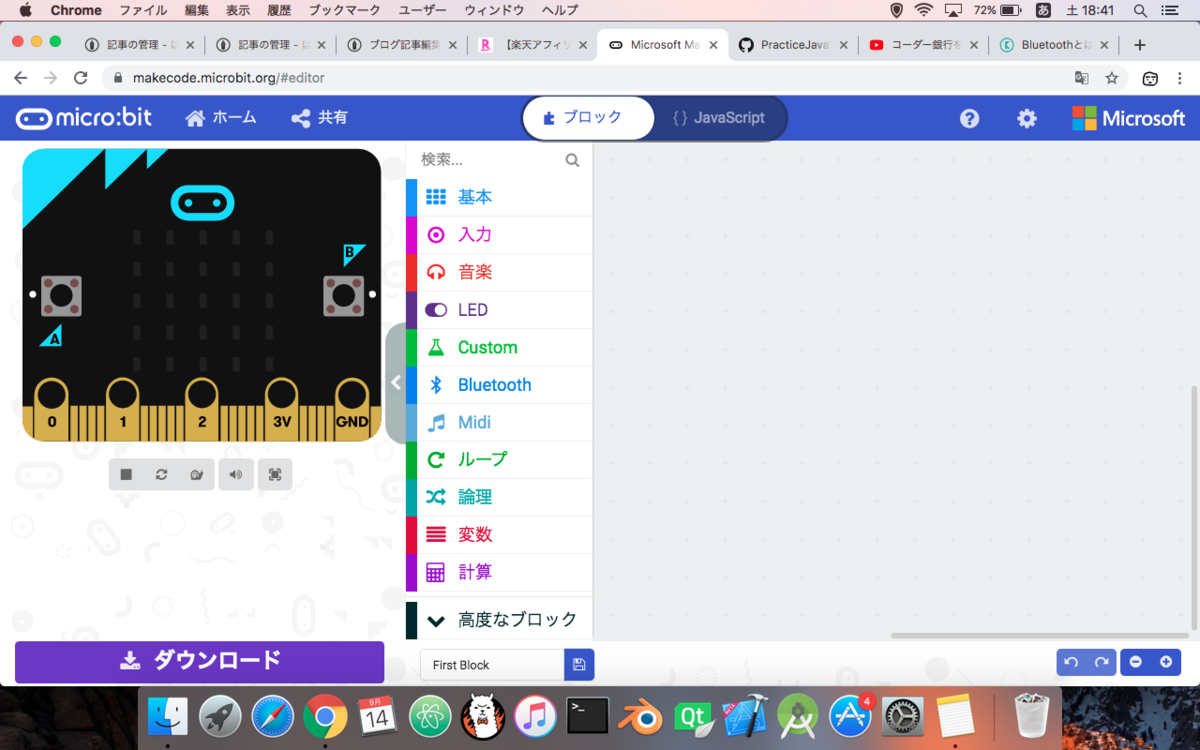
上のように「高度なブロック」の中に「ゲーム」とあるので、それを開くと上のような画面が表示されます。ここにあるブロック(部品)を使用してゲームを作ると簡単に色々とできるというわけです。
ゲームライブラリ概要
大雑把に、ゲームライブラリは「スプライトを動かす」のがメインになっているようで、スプライト(LED)を表示、動かす、などを行うためのブロック集のようです。
ちなみに、マイクロビットにスプライを表示させるのには下の様な図(座標)がそれぞれの場所に、対応しているようです。

ここで、スプライト(LEDの点)をどの様に表示するかは、永遠のテーマです。
あとは、あなたの発想力に依存します。
でわでわ。。。
Microbit はじめて8〜家庭科的工作をしてみる、マイクロビットを縫い付ける〜
下のサイトにあるマイクロビットがとても、かっこよく見えて似たようなものが作れないか調べてみました。
ここでは、不要になったジーンズとか靴下とか、結構な家庭科スキルを使用するので「他に良い方法はないか?」と思案し、素材を探して歩きました。。。
そして、以下のものを見つけました。
まずは、札幌駅線路(高架)下の百均へ行き、手首用のサポーターを購入しました。そして、編み物や裁縫関連のお店カナリアにて、マジックテープを購入。
さらにヨドバシで電池パックを購入!

作成したものはこんな感じです。
作成手順
<レシビ>
・マイクロビット: 1匹
・マジックテープ: 小さじ一杯
・電池パック: 一切れ
・手首ようサポーター(フリーサイズ)一尾
- 初めにサポーターを二枚におろし、箱と中身に分けます。
- サポーターの手の甲部分に合うようにマジックテープを貼り付けます。下のような感じです。

- そして、マイクロビットがにもマジックテープを両面テープにて貼り付けます。(若干粘着力の強いものをオススメします)
- サポーターとマイクロビット側につけるマジックテープの「オス」と「メス」を間違えないようにします。生き物もマジックテープもオスとメスがセットになる必要があります。
あとは、電池パックなのですが、これはサポーターの手のひら側へ挟みます。すると下のように動かして遊べます。
こんな感じで作成しました。あとはプログラムをどのように組むか?
これが大きな課題になります。
ポイント
マイクロビットをUSBで接続しないので、各種センサーを使用したプログラムを起動しやすい、ついでにBluetoothでのデータ通信もやりがいがある(USBでPCに接続していれば、シリアル通信(byte送信)が使用できますので。。。)
とりあえずは、上の動画に関して。。。単純に温度センサーを起動しています。部屋の温度は24℃とマイクロビットが言っています。
今度は、何をやろうか考え中です。
でわでわ。。。
Microbit はじめて7 〜温度センサーを使う〜
今回は、温度センサーを使ってみます。
プログラムばかり書いていると「現実の世界」とデジタル(データやオブジェクトのイメージの)世界が混同してしまうような。。。まぁよろしくない状態になってしまうので。。。
「温度センサー」から始めてみようと思います。
マイクロビットのすごいとこ
マイクロビットはセンサーが標準装備されています。その中の1つが「温度センサー」です。
その名の通り、温度を感知することができます。
早速、コードを書いて実行してみます。
作成したコード

実行結果
こんな感じです。
オプションを使う
ここまで作ると、USBでパソコンに接続した状態で使うのもいまいちなので。。。
下のような本に載っているオプションを使用することを顧慮に入れます。
ズバリ、電池です。
しかし、Microbitに接続するためのジャック部分がメーカーのものになるので、専用のコネクタを準備、もしくは、電池パックを買う必要があります。
だいたい200円あれば買えます。
電池でマイクロビットを起動できれば、色々と使えそうです。
やはり、通信してJavaのSocketサーバーと連携させてみるのも良いかも?
悩める部分ですが、今回はここら辺で。。。
でわでわ。。。
Microbit はじめて6 〜サンプルコードを読んでみる〜
今回は、こちらのサイトを参考にして「ドキドキハート」を作ってみようと思います。
処理の内容はいたってシンプルで、子供にもわかりやすくできています。
ちなみに、自分の知っている(当時)小学生は、2次元配列を使っていました(笑)
負けてらんないな。。。
当時、自分はこのように思い、Socket通信などMicrobitと通信して遊べるようなものを作ろうとしたのですが、仕事に追われてしまい。。。まぁ言い訳ですね(笑)
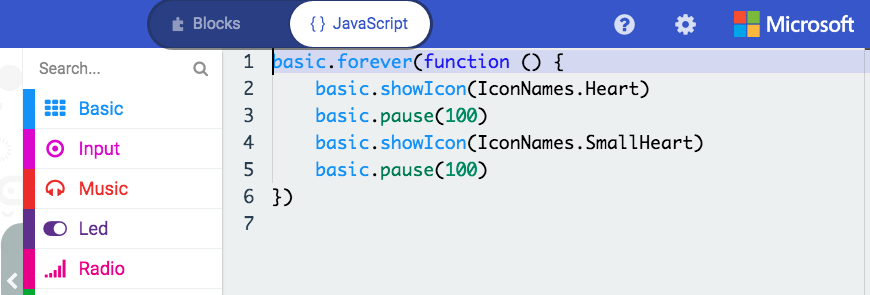
気を取り直し、コードの内容を見てみます。まずは写経です。

こんな感じのコードができました。
JavaScriptでも作成できるようです。

ちなみに、JavaScriptの場合は、「basic」オブジェクトが提供されているので上のようなコードが実装可能です。
内訳を記載すると、basicなどのオブジェクトがJS版でMicrobitのAPIにて提供されているので実装が可能なわけです。他にPythonも提供されているAPIなので使用することができます。
APIってどっかで。。。
すでに知っている人もいると思いますが、WebAPI(地方自治体や国、新聞社などが提供しています)と言うものもあり、指定のURLにアクセスするとJSONなどの形式でデータを取得できるようなものです。
ちなみに、このページの右、もしくは下(スマホ版)に「楽天API起動中」とありますが、これは、楽天から商品のデータを取得して表示させています。
使用している言語はPHPです。取得結果をHTMLに出力しています。。。
話を戻し。。。
Microbitでのドキドキハートを作成したら今度は「ゆっくりドキドキする方法を考えてみましょう」と言う問題がありました。(上のリンク参照)
なるほど、これは面白いチャレンジだ。そのように思いました。
なので、この答えはどこかにありますが、自分で考えてみる方が面白いでしょう。
答えは無限にあると言っても過言ではありません。
そしてさらなる問題を。。。
ここまで、コードがいじれるようになったなら、他のこともできそうです。
そんなわけで、問題を何個か出したいと思います。
問題1
ドキドキしている最中に、Aボタンを押下するとドキドキを止めてしまうように、そして、ボタンを離すと元通りにドキドキするように作成プログラムを変更してください。
問題2
今度は、Bボタンを押下した時です。Bボタンを押下すると、ドキドキが、止まってしまうようにプログラムを修正してください。そして、Microbitを左へ傾けるとまたドキドキし始めるようにしてください。
いかがでしょうか?Let's Microbit!!
でわでわ。。。
Microbit はじめて4 〜ブロックの使用 アクション確認〜
今回は、ブロックを使ってプログラミングしていきますが、初めにブロックの動きをみていきたいと思います。
前回「イベントハンドラ」について触れたので、その延長で。。。
このイベントハンドラは「〜の時」と言う言葉から処理を始めると言ういみで、例えばブラウザでいくと「クリックされた時」が「onClick」に相当し、クリックした時のイベント処理が走るような感じでプログラムを書くことができます。
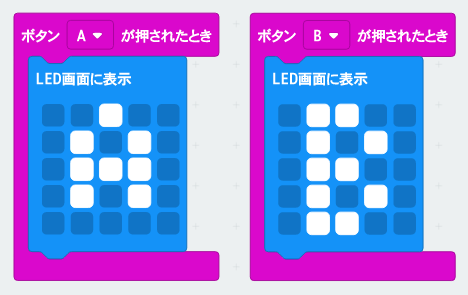
同様に、まいくろびっとでも「ボタンが押された時」「揺さぶられた時」などいろんなイベントハンドラが用意されています。下に実装したものを載せておきます。



そのままなので、細かいことは何も記載しません。
プログラミング開始
正直のところ、このレベルでのプログラミングは「アイディアありき」だと思うので発想力の高い子供向けなのも頷けるものがあります。
しかし、負けてはいられないので頭をひねります。
とりあえずは、作成したプログラムを動かしてみました。
こんな動きに対して(他にもあります)、処理を実装することができるので、色々とできそうです。
一応整理しておくと以下のような感じです。
アクション一覧
- A or Bボタンを押下する
- (MIcrobitを)揺さぶる、傾ける、落とす(衝撃を与える)
- 下の部分にある端子をタッチした時
- 加速度(加速度センサー)
- 傾き(ジャイロセンサー)
- 温度(温度センサー)
パッとみた限り、大したことなさそうですが、加速度〜温度センサーまで全て、商用商品で使用しているものと大差ありません。ここまできたら「子供向け」なのはブロックとマイクロビットのホームページだけなのでわ?と思わざるを得ないです。
あとはアイディアを練る
うーむ、何をやろうか?
でわでわ。。。
Microbit はじめて3 〜大人が学ぶプログラミング1: ハローワールド〜
今回は、プログラミングの最初という意味でハローワールドを行います。
プログラミングでのハローワールドにはいろんな意味があるのですが、とりあえずは「おぉ!動いた!」を味わっていただきたく思います。
プログラミング呼び知識
Microbitに限った話ではないのですが、プログラムは何かのきっかけを受けて動きます。このきっかけのことを「イベントハンドラ」と呼び、よく聞く言葉で行くと以下のようなものがあります。
<イベントハンドラの例>
- オン・クリック
- オン・マウスオーバー
- オン・ダブルクリック
- オン・ブラー(フォーカスが外れたとき)
この「オン〜」というのは英語で言うところの「〜の時」と言う意味です。
「オン・クリック」であれば「クリックした時」と言うような形で表現されます。
いざMicrobit!
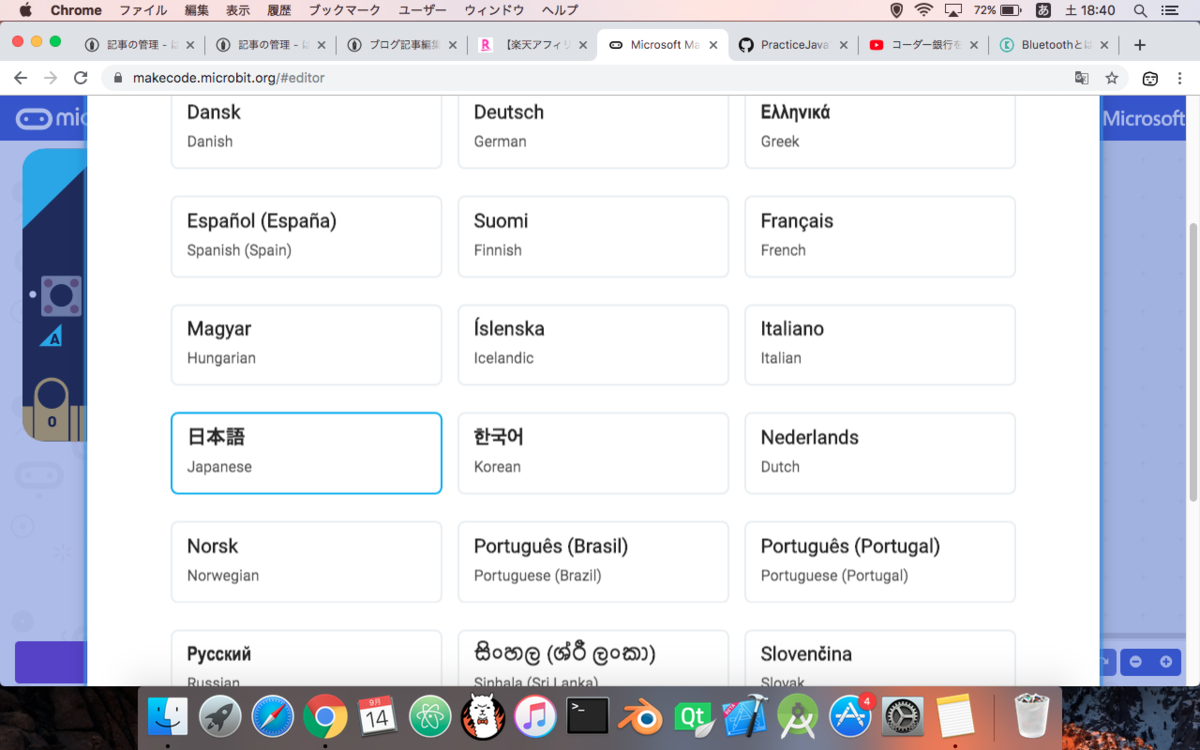
日本語にするには、下の歯車マークをクリック→「Language」→「日本語」で変更ができます。


日本語のプログラミングページ?です。
ハローワールドを作る
まずは「入力」と書いてある部分をクリックします。

すると上のようにブロックの一覧が表示されて、ブロックをドラッグ&ドロップすることができます。
「とりあえず」で実装してみるのも良いと思います。子供向けなのでパソコンがクラッシュするようなことはありません。(多分。。。)
そして「ハローワールドはどのようにやろうか?」と考える必要があります。
Javaでのハローワールドは下のように、プログラムで書きます。実行結果はコンソール出力なので、シンプルにいきます。
public HelloWorld {
public static void main(String[] args) {
System.out.println("Hello World");
}
}
しかし今回はマイクロビットなので、文字表示は1文字ずつ流れます。。。
それもまぁ良しとします。。。
と言うわけで、ハローワールドを作ります。使用するのは「基本」と言う部分をクリックすると見つけることができます。
処理順序
プログラムは、マイクロビットが起動したときに実行されるように作成します。
なので使用するブロックは以下のものを使います。

これが、大人も使用するプログラムで言うところの「初期処理」にあたります。
処理の名前(メソッド名)には「init(イニット)」なんてつけることが多いです。
そして、「ハローワールドを表示するプログラム」は以下のようなものになります。

これは、もともとブロックの一覧にあったものです。なので今回はハローワールドを表示するので「Hello World!」と書き直してやる必要があります。
プログラムを組むと左側のマイクロビット画像が動きます。
デプロイする
たまに「デプロイ」と言う言葉を聞くことがあるかもしれません。
早い話が、作成したプログラムを実行環境(サーバーなど)へ配置することを言います。
当然マイクロビットもデプロイする必要があります。ちなみに作成したプログラムは以下のようなものです。

Javaでも1行なのでマイクロビットも1行です。
これから「ダウンロード」ボタンを押下します。

上のような感じで表示されるのでダウンロードしたフォルダを開きます。
そしてダウンロードしたHEXファイルを、ドラッグ&ドロップしてMICROBITのフォルダへ配置(デプロイ)してやると。。。


Microbit はじめて2 〜大人が学ぶプログラミング準備〜
今回は、プログラミングを実際に行うための準備に関して記載します。
教育と言う観点から大人もある程度理解する必要があり、現代ではフツーになっているITデバイス(スマホ、PCなど)に対するセキュリティに対する知識は必須項目だと思います。面倒臭い世の中ですねぇ。。。
その代わりに便利なことがたくさん実現しているのも事実です。「右を立てれば左が立たず」みたいな感覚を覚えるのは気のせいということにして。。。
Let's Microbit
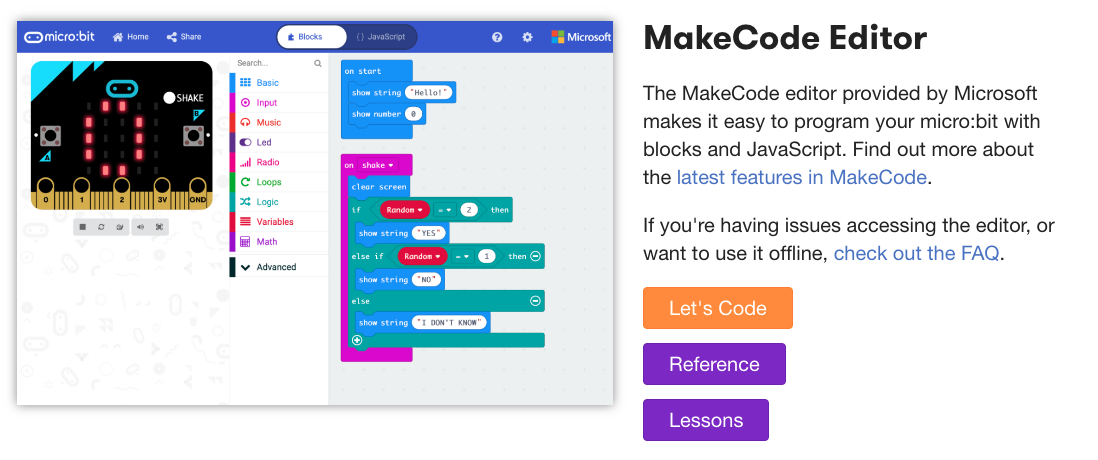
早速プログラミングを始めるための準備と行こうと思います。まずはMicrobitのサイトにアクセスし、ユーザー登録を行います。そしたら「Let's Code」というボタンが見えるので、それをクリックしていきます。
<トップページ>

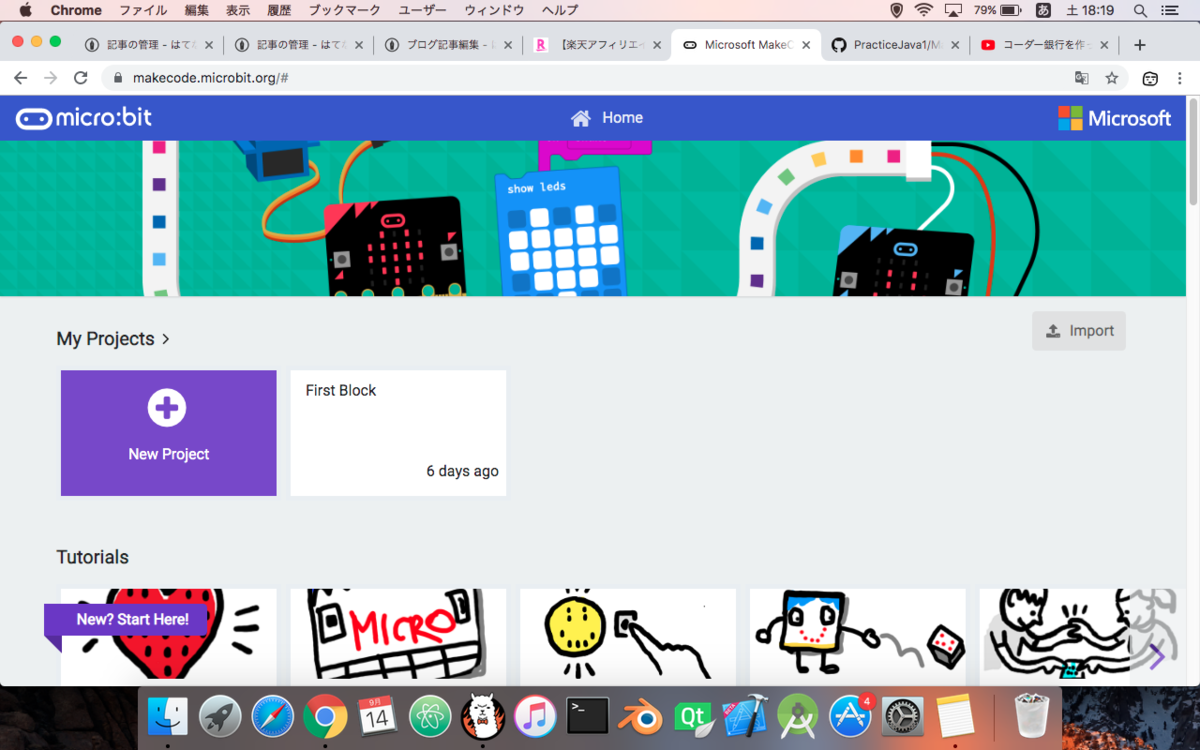
<次のページ>

<プロジェクト一覧画面>

上のプロジェクト一覧画面にて自分の作成したプロジェクトを管理することができます。ちなみに、下の方には他の誰かが作成したプロジェクトでそれらを見ることもできます。
余談
昨今のビジネスシーンでも仕事の管理(進捗を含む)でRedMineなどのオープンソースソフトを使用していることも少なくないと思います。
仕組みとしてはそれと同じで、リポジトリサーバーと呼ばれるウェブサーバーにて作成したプロジェクトを管理しています、いわゆるバージョン管理ソフトです。
Microbitでも同様に資源管理が可能というわけです。バージョンまでは管理する必要もないのでしょう(笑)
プロジェクトを作成(開く)

これは、自分がiPadを音源にして音を鳴らそうと作成したコードです。
iPhoneで鳴らそうと試みたところ、できなかったのでiPadで実現することができました。
ちなみにiPhoneでは、使用している音源ソフト(GrageBand)への接続が、bluetoothでの接続ができなかったので諦めた次第です。
はじめの一歩
どんなことでも「はじめの一歩」というものがあります。ちなみにプログラミングの政界では「ハローワールド」というプログラムを書く。。。というのがあります。
それを今回はMicrobitでやってみようというわけです。
<手順>
- 上にあるプロジェクト作成の画面を開く
- 買ってきたMicrobitをUSBで自分のパソコンに接続する
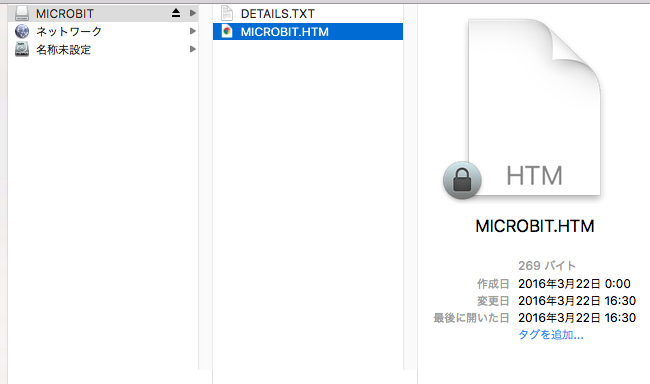
すると下のような画像が(Macでは)出てきます。Windowsの場合はエクスプローラから外部ドライブあたりに見つけることができると思います。

そして、プログラムを書く(ブロックを組み合わせる)のですが、基本になる考え方を少し記載します。
ブログラム言語は言語です
「プログラム」というのは言語なので「言葉」で作成する(認識を合わせる)ことができます、他の方法は使ったことがありません。
早い話が、プログラムを書くときには「言葉で考える」というところがポイントです。
どーゆーことか?
Microbitの場合は上のように「on start」とか「on XXX」と書かれているブロックがあります。英語版だったので、これを日本語に変更することもできます。下のような場所をクリック、

日本語を選択する。と

日本語になります。

これで、プログラミングの準備が整ったというわけです。
でわでわ。。。
Microbit Midi 〜マイクロビットからiPhone_GrageBandを使う〜
Microbitで、iPhoneとペアリングしてiPhoneのGarageBandのMidiを再生するのを目的に調査したり、動かしたりします。
Microbit+コード
Microbitでコードを書こうとしたら以下の手順で実装が可能です。
<Macの場合>

これをダブルクリックします。すると下のように「XXXX.HTML」ファイルが確認できます。

これをダブルクリックします。
すると、下のようにMicrobitのページに飛びます。

ここから「Let's Code」をクリックして行くと

下のように、ワークスペースを開くことができます。ただし、ワークスペースを作るのにはユーザー登録が必要になります。

いざMicrobit
iPhoneとMicrobitの連携部分に関してはこちらのサイトを参考にしました。
まずはBluetooth接続を作成する。
下のように「Extention」でBluetoothを探します。

下のようなものがあると思います。そしてすかさずクリック!

追加されていることを確認してください。

Bluetoothが接続されてない時
初期状態の時は、Bluetoothに接続していないのでそれがわかるように何かしらを表示しいます。
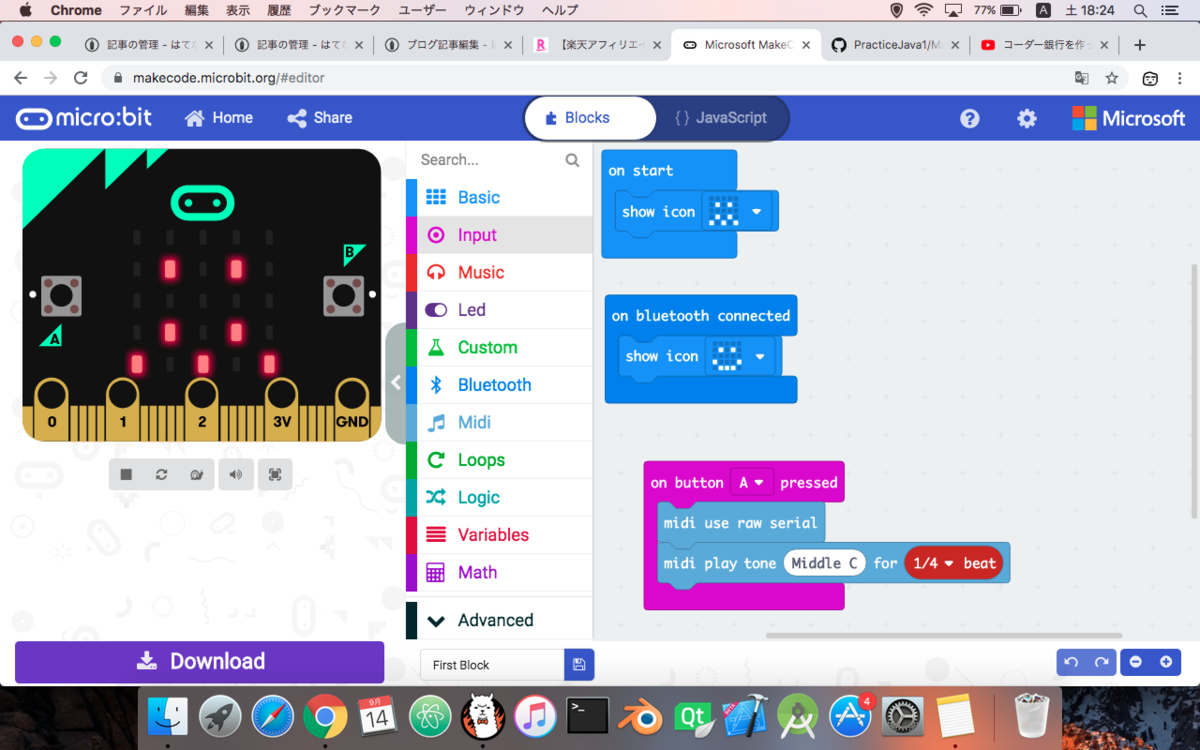
今回は、下のような表示を行うように設定しました。「on start」のイベントに対する処理です。

<コード部分>

<全体>

これで、初期表示部分が完成です。
Bluetooth接続ができた時

以上で、MicrobitがBluetooth接続したかどうかの確認ができるようになりました。
次はMIDIを使う
先ほとのBluetoothと同様に「Extention」からMIDIを検索すると。。。下のようなものがありますのでそれを選択します。


そして、Aボタンが謳歌されたら、C「ド」を鳴らすようにプログラミングします。

できたら、HEXファイルをダウンロードします。

これをさらにMicribitへとデプロイします(貼り付け)
iPhoneと接続!!
できなかった。。。
ちょいとiPhoneでやってみたのですが、iPad出ないといけないのかな?
次は、iPadでやってみよう!
とりあえずは忘備録
iPhoneと接続する時は、iPhone用のマイクロビットアプリを使用する必要がある。
A + BボタンとRESETボタンの3つを押下して、しばらくしたらRESETボタンを離す。
次へ、行くとなんとか繋がる。途中パスコーどのようなものを入力する。
注意点としては、iPhoneのBluetoothがオンになっているか確認すること。
ちょいとハマってました。(笑)
でわでわ。。。
Microbit Midi 〜マイクロビットからiPhone_GrageBandを使う〜
iPhoneで使えるアプリ「GarageBand」をMIDIプレイヤーとしてインストール
これを、Microbitから起動できるようにしようと考えています。
GarageBand
参考サイト はこちらです。
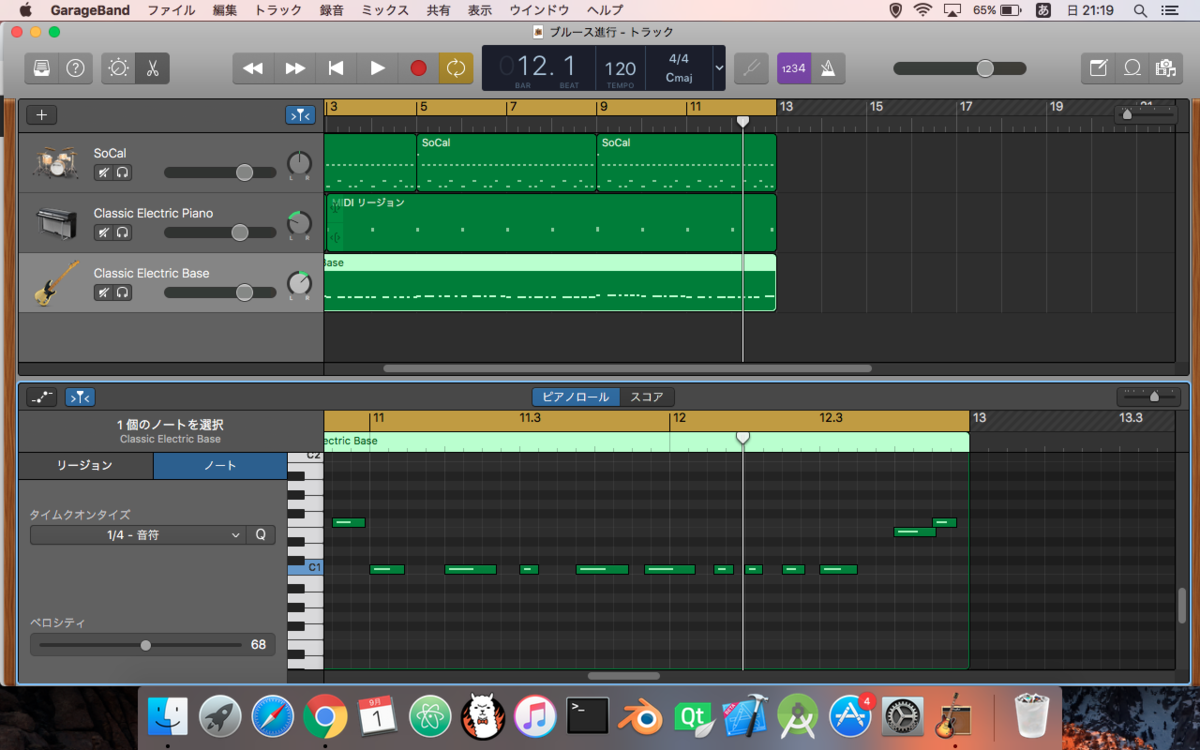
ちょいと使って、ブルース進行(key=C)を作成してみました。

これはPC上で作成したもので、ウィンドウからキーボードなどを開くことができます。



上のような感じで表示されて、コントロールできます。
あとは、演奏したり、上のようなピアノロールで曲の作成を行うだけです。
iPhoneと連携する

上部の、メニューから以下のように出力することができます。

このファイルをiPhoneに連携できると良いのですが。。。
iPhoneをPCに接続
Mac(PC)からiTunesを起動して、iPhoneを同期化します。
上部にある マークをクリックすると、iPhoneとのリンクした画面が出てくるので
マークをクリックすると、iPhoneとのリンクした画面が出てくるので
左側の「App」を選択します。


同期するような画面が出てきます。

そしたら、ドラックアンドドロップでファイルを配置します。

それを携帯(iPhone)の方で確認します。

これでファイルの共有はできた!
あとは、これを再生できるかどうかだー!
ちなみに、iPhone 5seでの接続再生はできませんでした。。。
その代わり、iPadでの再生(Midi)はできたので、あとは曲(Song)を再生するようになんとかするだけです。
でわでわ。。。



