Microbit & Swift Play Grounds 〜イメージ作成応用編〜
今回はMicrobitへのイメージの表示を色々と試して見ます。
<復習>
マイクロビットのイメージ表示にはSwiftでコードを書くと下の様になります。ハートを描画しています。
let frameOne = MicrobitImage("""
. X . X .
X X X X X
X X X X X
. X X X .
. . X . .
""")
frameOne.showImage()
上のコードを表示すると下の様な感じになります。

そして、前回の記事にて下の様な問題を出しました。
<問題>
下の様に表示するのにはどうしたら良いでしょうか?

これの回答を記載したいと思います。
ズバリ下の様なコードです。
let frameOne = MicrobitImage("""
. X . X .
X X . X X
X X . X X
. X . X .
. . . . .
""")
frameOne.showImage()
「 考えるより生むが易し」ということでしょうか。
その他、イメージ表示を他にもやって見ようと思います。
処理内容に関して
処理内容=コードに関して記載いたします。
[ let frameOne = MicrobitImage(表示する内容) ]
という様な形でコードを書いています。上の「表示する内容」に関しては以下の部分が相当します。
"""
. X . X .
X X . X X
X X . X X
. X . X .
. . . . .
"""
ここで「X」はLEDが光る部分で、「.」は光らない部分を示している様です。
ここからは「センス」次第でいろんな「アート」が作成できるかもしれません。
そして、あまり目立ちませんが、上の文字をマイクロビットへ表示している処理に関しては「frameOne.showImage()」で行なっています。
それから、それから?
今回はこれまでです。次回はボタン押下によるイベント処理を実装します。
でわでわ。。。
Microbit & Swift play grounds 〜イメージの作り〜
今回は、マイクロビットでのイメージ表示の細かい部分、内訳に関して記載します。
Microbitイメージ
Microbitでのイメージは、下の様にLEDを点灯させて表示します。

見ての通り、ハート形になっています。
今回の目玉
これをプログラムで書くときはどの様に書くか?が今回のテーマです。
詳細はSwift play groundsをやってみるのが一番ですが、簡単にまとめると。。。
5 x 5のマス目に“X”を入れた部分が光り、”.“を入れた部分が光らないのです。

上の様な感じです。
これで、動かしてみたのが下の動画になります。
細かいところ
プログラムでは下の様にコードを書きます。
let frameOne = MicrobitImage("""
. X . X .
X X . X X
X X . X X
. X . X .
. . . . .
""")
マイクロビットのイメージを作成するのに改行も含むのか確認しますが、上の様なコードで実現できます。
実行結果

こんな感じで動きます。そのままです。ちょっと注意が必要なのは「"""」の部分です。
これは「"」をエスケープ(文字列を示す「"」と区別するためにつけています。(他の記事を見るとエスケープ文字が違う様に見えたが。。。)PlayGroundsではこれが正しい様です。
そして、下の様に表示するのにはどうしたら良いでしょうか?

これに関しては、クイズ的に次回の記事にて答えを示したいと思います。
でわでわ。。。
Microbit play ground 〜ハローワールドからハートマーク表示〜
今回は、ハートマークの表示を行います、そして前回やったハローワールドの詳細に関して記載しようと思います。そして、Microbitとはいえ、やっぱりSwiftなのでSwiftのチュートリアル(英語)のページを参考にしながらMicrobit bookを進めていきます。
ハローワールド
前回やったことの実行結果に関しては以下の動画をみていただきたく。。。
パソコン上での起動ができないので携帯で撮影したものになります。。。
そして、復習がてらにMicrobitとiPadの接続方法(セットアップ方法)に関してまとめておきます。こちらのページを参照して、以下の手順を踏みます。
セットアップ詳細
- 上のリンク先から、アプリをダウンロードします。
- ダウンロードしたアプリ(iPad上)でmicrobitブックをインストールします。

mibrobit book - 実物のMicro:bitを手元に用意します。(Macは関係ありません)

Microbit - これをUSBでPCと接続します。
- そして、こちらのリンクからSwiftPlayGrounds+Microbit用のファイルをダウンロードします。
- ダウンロードしたファイルをMicrobitにインストールします。操作としてはMicrobitフォルダにドラッグ&ドロップします。
 ここのフォルダにドロップします。
ここのフォルダにドロップします。 - MicrobitとiPadをBluetooth接続します。


iPadとペアリング
こんな感じで接続、コードの実行ができます。
コードを書く
前回作成したハローワールドのコードから記載いたします。
let textToDisplay = "hello" showString(textToDisplay)
こんな感じで実装します。手で入力したので間違いがあるかもしれません。
大切なことは以下の通りです。
- 変数として「textToDisplay」を初期化しています。「初期化」とは変数を「宣言」すると同時に値を代入することです。
- そして「showString()」メソッド(関数)で文字列を表示します。
実行結果はこの記事の上部にありますが、ここにも。。。
次のページを開く
今回のメインです。SwiftPlayGroundsのMicrobit bookを進めているところです。
今回は「ハートをMicrobitに表示する」のがミッションになります。
とりあえずはコードを見るということで、以下に示します。
let imageToDisplay = iconImage(.heart) imageToDisplay.showImage()
<疑問点>
- 「
let」は、なんなんだろう?
このページを見ると、変数の宣言に使用するもので定数など値を変更しないもの用の予約語のようです。このページを見ると「constants」と書いてありこれは「定数」を示すものです。つまり、以下のようなコードはエラーになります。
let imageToDisplay = "aaa" imageToDisplay = "abc"
- 「imageToDisplay.showImage()」は何やってるの?
これは、マイクロビットのLEDを点灯させる処理です。(結果からそう記載しています。ちゃんと詳細を調べていません)
今回はここまでにしておきます。
でわでわ。。。
Microbit play ground 〜マイクロビット+SwiftPlayGroundのセットアップ2〜
今回も、マイクロビット+SwiftPlayGroundをやります、前回はPlayGroundできなかったので、その原因と解決策を模索します。
マイクロビット+SwiftPlayGround
前回の失敗だったと思われるところは、パソコン上でマイクロビットへ必要なファイルをインストールしたこと。他に思いつかない。。。しかし、参考にしたサイトには「PCで」と記載があります。。。
とりあえず試してみます、再度同じことをやることになりますが、とりあえず前には間違いがあったかもしれないので。。。
とりあえずやってみる
こちらのサイトを参考にもう一度やってみたところ問題なくいけました。
うまくいかなかった原因はどうやら、アプリ(PlayGround)とマイクロビットの連携部分だった様です、つまりダウンロードしたPlayGround用のファイルがちゃんとインストールされていなかったであろうということです。そして、USBガイドをみていなかったので。。。
再度やってみたろころ問題なくできたのはそいうことかな?といった感じです。
こんな感じでできました。
今後
せっかくなのでSwiftでのMicrobitをやって見ようかと思いますが、いきなりSwiftもどうかと思うので。。。SwiftPlayGroundsをMicrobitでやっていく方向で考えています。
<メリット>
当然Swiftのプログラムが書ける様になります。元がC言語なので、なんでもできそうです。ちなみにC言語はなんでもできます。ただしパソコン上でです。現状のC言語で使われているものは。。。
- 家電「マイコン・ジャー」、リモコン、ほぼ全てのものについています。
- Bluetoothなんかもものによりますが。。。というかオブジェクト指向言語と呼ばれるものはほぼC言語がベース(親)だと思います。
というわけで、SwiftではiPhoneやiPadなどのスマートデバイスのアプリを作成できるので、色々と便利です。
プログラミング学習、スマホアプリ作成、Microbitで遊ぶの3つを同時にできるというところが優れています。
とりあえずはMicrobitのブックを進めて見ようかと考えております。
でわでわ。。。
Microbit はじめて10〜スマホアプリのマイクロビット〜
今回は、スマホアプリのマイクロビット(Make code?)を試してみたいと思います。
事の経緯
以前、マイクロビットでMidiを扱いたかったのですが、良いサンプルが見つからず。とりあえずは保留する事にしました。しかし、ここで立ち止まっても意味がないので色んなアプローチをしてみようと思います。
スマホアプリを使う
マイクロビットのスマホアプリでデバイスエクステンションを使う事で、スマホのカメラなどにアクセスできるのではないか?と思った次第です。
今迄との違い
デスクトップPCにUSBで接続、HEXファイルをマイクロビットにデプロイ。 この様な手順でデプロイしていましたが、今度は以下の様に手順を変えます。 1. スマホアプリでコードを作る 2. スマホアプリからマイクロビットにデプロイする 3. マイクロビットでカメラの写真を撮る
上の様に手順を変えて、やればスマホのカメラにアクセスしてシャッターを切ることができるであろうと思った次第です。
なぜか?
今迄は、デスクトップPCからウェブブラウザーでコードを作成していました。ここでの注意点は、「デバイスのブロック」がデスクトップPC用のものなのではないか?という疑問です。試した時には動きませんでした。 ならば、スマホアプリの「デバイスのブロック」はスマホのデバイスにアクセスできるであろうと思った次第です。
あとは実行あるのみ
ポイント1
まずは、以下の点について手段を変えました。
デスクトップから、マイクロビットへソースをコンパイル(ダウンロード)したファイルをインストールしてもデスクトップのデバイスとかに関する接続情報しかマイクロビットへインストールできないであろう
という部分を考慮に入れて、スマホでのプログラミングとデプロイ(ダウンロード)を行う様にしようと思いました。
まずはスマホで。。。
とりあえずは、スマホでのプログラムを作って動かしてみます。
スマホのマイクロビットアプリで下の様に実装しました。
この様に実装して、ダウンロードボタンを押下します。
注意点としては、マイクロビットを携帯とペアリングする必要があるというところです。 もし、ペアリングが切れていても、再接続をしてくださいという文言(エラー)が出るので安心してください。
実行結果
早速、実装とデプロイ(ダウンロード)をやってみました。
マイクロビットに電池パックで電源を供給する形で動かしています。

こんな、感じで動きました。 ちなみに、デバイスのブロックはまるで動かず。。。もしかしたら、古い携帯は動かないかも?ここら辺は要調査というところで。。。
でわでわ。。。
Microbit play ground 〜マイクロビット+SwiftPlayGroundのセットアップ〜
今回は表題の通りに、マイクロビットとSwiftPlayGroundの連携でできるプログラミングに焦点を当てて記載していきたいと思います。
参照するページはこちらです。
セットアップMicrobit Play ground
以前、iPadにSwiftPlayGroundをインストールしたので、この部分に関しては割愛いたします。
問題はここの次、SwiftPlayGroundにMicrobitPlayGroundをインストールするというところです。
しかし、見つけました。このページに細かいところが記載されていました。
上のページにある、この部分の記載によるとSwiftPlayGroundをiPadで開いてからMicrobitブックを参照できるということでした。手順は以下の通りです。
- PlayGroundを開く
アプリのメイン画面から「その他の出版社」セクション(From Other Publishers)まで下へスクロールして「micro:bit」ブックをタップします。
こんな感じでインストールできます。


こんな感じで表示されるので、簡単にインストールできます。
肝心の中身はどんな?
以前、やってみたプレイグラウンドと同じ様な感じでSwiftによるプログラミングでマイクロビットを操作する様なことを行います。やっぱりLEDを表示させてハートマークとかボタン押下時の処理とか。。。
そんな感じでコードの学習を進めていく形でした。
しかし問題が。。。
iPadとMicrobitをbluetoothで接続、PlayGroundで実装して動かしてもMicrobit本体の方へコードをデプロイできない事件が起きていまして・・・
ここら辺を解決しないことには話にならなそうです。
中途半端ですが、ここらで失礼いたします。
でわでわ。。。
Microbit サンプルを見る〜iOSと連携するための準備〜
iOSとの連携をするために、色々と試したのですがAndroidとの接続でカメラをとったりするサンプルは見つけたのですが、手持ちのデバイスがiOSなのでテストすることができませんでした。
iPadでやって見ると。。。
プログラム自体は動くが、カメラへのアクセスができない。。。
結局、マイクロビットにカウントさせるプログラムができてしまいました。
経緯としては、カメラの撮影ができなかったので、プログラムのデバック様に作成したプログラムです。
動きは以下の様な感じです。
携帯で撮影したので縦長ですが。。。
そして、iOSへの接続をするのにはこちらのサイトを参考にすると良さそう。
まだ試していないので、どうなるかわかりませんが。。。
それは次回にしようと思います。
でわでわ。。。
MIcrobit Midi 〜(失敗)Garage Bandにソングの再生メッセージを送信をする〜
今回は、マイクロビットをMidiコントローラーとして、Midiメッセージをそのまま送信する方法をやります。
前回は下のリンクにある様に、iPhoneでの接続を試したのですが、Bluetoothの関係で、iPadには接続できてもiPhoneには接続できませんでした。
なので、iPadでの接続とMidiメッセージの送信を試みようという次第です。
ちなみに、Midiメッセージというのはこちらのリンクにある様に数種類ある様です。
今回使用したいのは「コントロールチェンジ」なので、こちらの表を参考にします。
PC→iPadへファイルの送信
まずは、iPadへGrageBandファイルを送信することを考えます。というか調べます。
以前作成したブルース進行のGrageBandファイルをiPad用に変換します。
iPadとMac(PC)を接続する
これはケーブルを使用して接続します。すると、iTuenesが開くのでそれを開きます。

上の様に接続したiPadのマークらしきものがあるのでそれをクリックします。

上の様に「App」があるのでそれをクリックしますと下の様にGarageBandを見つけることができます。

そして、GrageBandをクリックすると、下の様に配置しているファイルを見ることができます。iPadの中にあるものです。

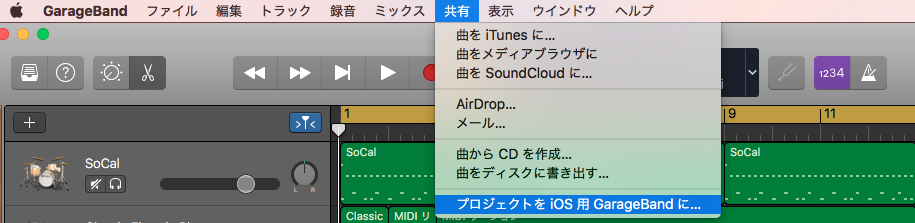
一度、Mac(PC)のGarageBandで出力したソングファイルをiOS様に変換してやる必要があります。

上の様なメニューをクリックすると変換することができます。
これで、iPadのGrageBandに作成したソングファイルを送信できました。ちなみに、接続したUSBケーブルを通してMac(PC)からiPadへ送信したということを記載しました。
ちなみに、作成したブルース進行のソングはGitにアップしてあります。
ソングの再生メッセージの送信方法
結論から記載すると「わかりませんでした」。
いや〜、MIDIメッセージを送信してMIDI音源(ソフトウェア)を鳴らすものはたくさんあったのですが、単純にMIDIのソングファイルを再生する様なものが見つからなかった。。。
なんか悔しいので、MIDIだけでブルース進行を作成したかったが、複数の音を同時に鳴らす様な仕組みも見当たらず。。。見つけたものをいかに記載しておきます。
メロディを割り込みで入れる
サーボを使用して音を鳴らす
Spotifyと連携する
現時点(2019-09-23)では、諦めて保留することにしようとおもいます。
でわでわ。。。
Microbit はじめて9 〜ゲームライブラリを使う〜
今回は、マイクロビットで、ゲームライブラリを使用してみようと思います。
「ゲームライブラリ」と聞いて「?」マークが頭についた人向けに。。。
下の本を参考に記載します。
ゲームライブラリとは
単純に「ライブラリ」とは、特定の機能を誰でも簡単に使えるようにしたものです。
例えば、あなたが大工さんだとして、家を建てる時のことを考えてみましょう。実際に建物を組み立てるのはあなたがやりますが、家乗せ系図は一から自分で書くでしょうか?
水道を使うための配管工事や、電気を使うための配線工事はどうでしょう。全て自分でやるよりも、建築士や専門業者似た呑ん太方が、効率的で安全な家を建てることができ流のではないでしょうか。
ゲームライブラリはmicrobitでゲームを作るために役立つ機能・部品が集まっている便利なブロック集です。

上のように「高度なブロック」の中に「ゲーム」とあるので、それを開くと上のような画面が表示されます。ここにあるブロック(部品)を使用してゲームを作ると簡単に色々とできるというわけです。
ゲームライブラリ概要
大雑把に、ゲームライブラリは「スプライトを動かす」のがメインになっているようで、スプライト(LED)を表示、動かす、などを行うためのブロック集のようです。
ちなみに、マイクロビットにスプライを表示させるのには下の様な図(座標)がそれぞれの場所に、対応しているようです。

ここで、スプライト(LEDの点)をどの様に表示するかは、永遠のテーマです。
あとは、あなたの発想力に依存します。
でわでわ。。。
Microbit はじめて8〜家庭科的工作をしてみる、マイクロビットを縫い付ける〜
下のサイトにあるマイクロビットがとても、かっこよく見えて似たようなものが作れないか調べてみました。
ここでは、不要になったジーンズとか靴下とか、結構な家庭科スキルを使用するので「他に良い方法はないか?」と思案し、素材を探して歩きました。。。
そして、以下のものを見つけました。
まずは、札幌駅線路(高架)下の百均へ行き、手首用のサポーターを購入しました。そして、編み物や裁縫関連のお店カナリアにて、マジックテープを購入。
さらにヨドバシで電池パックを購入!

作成したものはこんな感じです。
作成手順
<レシビ>
・マイクロビット: 1匹
・マジックテープ: 小さじ一杯
・電池パック: 一切れ
・手首ようサポーター(フリーサイズ)一尾
- 初めにサポーターを二枚におろし、箱と中身に分けます。
- サポーターの手の甲部分に合うようにマジックテープを貼り付けます。下のような感じです。

- そして、マイクロビットがにもマジックテープを両面テープにて貼り付けます。(若干粘着力の強いものをオススメします)
- サポーターとマイクロビット側につけるマジックテープの「オス」と「メス」を間違えないようにします。生き物もマジックテープもオスとメスがセットになる必要があります。
あとは、電池パックなのですが、これはサポーターの手のひら側へ挟みます。すると下のように動かして遊べます。
こんな感じで作成しました。あとはプログラムをどのように組むか?
これが大きな課題になります。
ポイント
マイクロビットをUSBで接続しないので、各種センサーを使用したプログラムを起動しやすい、ついでにBluetoothでのデータ通信もやりがいがある(USBでPCに接続していれば、シリアル通信(byte送信)が使用できますので。。。)
とりあえずは、上の動画に関して。。。単純に温度センサーを起動しています。部屋の温度は24℃とマイクロビットが言っています。
今度は、何をやろうか考え中です。
でわでわ。。。




