Blender Python 6〜プログラムで三角錐〜
前回は、下記のサイトを参考に基本的なスクリプトを叩きました(実行しました)。
今回は、次のページ?を参考にします。
まずは、自分がどのディレクトリにいるのか確認します。
※カレントディレクトリ→Macであれば、ターミナル、Windowsであれば
コマンドプロンプトを立ち上げた時にMac: pwd, Windows: カーソルの左側に
表示されている、ディレクトリ(フォルダ)のことです。
引き続き、パイソンコンソールで以下のように入力します。
>import os
>os.path.abspath(os.path.dirname("."))
これで表示されるディレクトリがカレントディレクトリになるハズ。。。
そして、参考サイトにあるコード
>diri(bpy.ops)

下のデータを渡す時に使用する値(Vectorなど)をPythonで表現すると以下のようになります。
, , and
「Python」※ 自分は「import math」をやる必要がありました。
Vertices = \ [ mathutils.Vector((0, -1 / math.sqrt(3),0)), mathutils.Vector((0.5, 1 / (2 * math.sqrt(3)), 0)), mathutils.Vector((-0.5, 1 / (2 * math.sqrt(3)), 0)), mathutils.Vector((0, 0, math.sqrt(2 / 3))), ]
使用している関数の実行結果です。math.sqrt(3)はルート3に成る様です。
>>> import math
>>> math.sqrt(3)

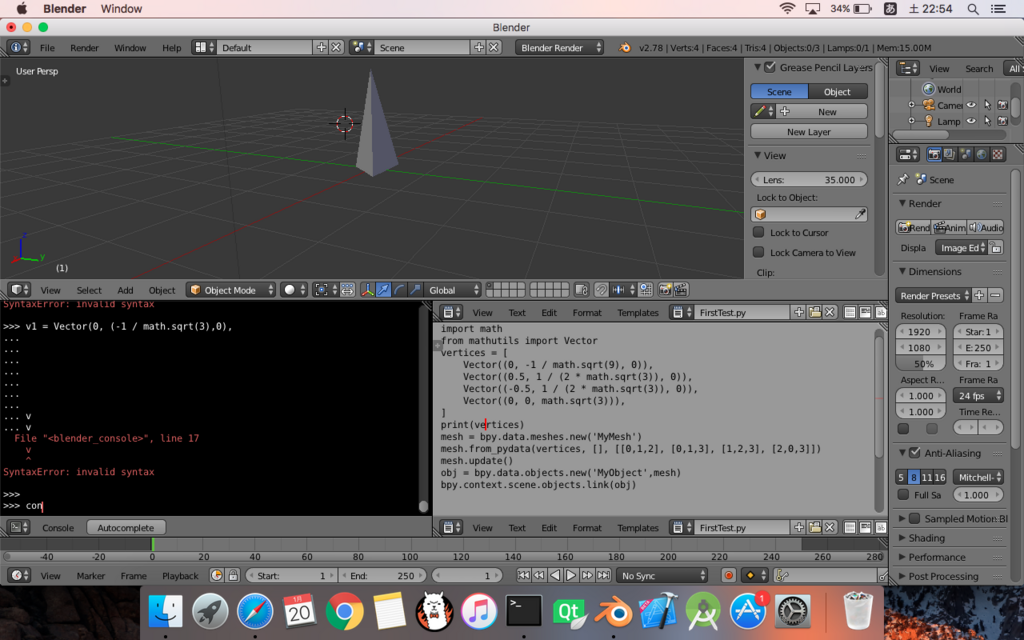
そして、写経。。。。テキストエディタより起動します。
コンソール画面の下「Text」をクリック後に「Run Text」をクリックで実行
import bpy
import math
from mathutils import Vector
vertices = [
Vector*1,
Vector*2, 0)),
Vector*3, 0)),
Vector((0, 0, math.sqrt(3))),
]
print(vertices)
mesh = bpy.data.meshes.new('MyMesh')
mesh.from_pydata(vertices, [], [[0,1,2], [0,1,3], [1,2,3], [2,0,3]])
mesh.update()
obj = bpy.data.objects.new('MyObject',mesh)
bpy.context.scene.objects.link(obj)
そして、実行結果

pythonコードに慣れないせいか色々と手こずりましたが、なんとか表示することができました。
今日はここまででお腹いっぱいです。。。
次回は、作成した四角錐をいじってみようと思います。
Blender Python 5〜テキストエディタを使う〜
前回 、Pythonコードを実行して見ましたが、うまく動きませんでした。
結局何も解らずじまいだったのでリベンジします。
まずは基本、BlenderPythonを扱うのに基本部分を理解します。
参考にするサイトは、Blender 3D: Noob to Pro/Advanced Tutorials/Python Scripting/Introduction - Wikibooks, open books for an open worldです。
色々と探したのですが、結局英語サイトになってしまいました。
そして、中途半端になっていたターミナル、コマンドプロンプトについて
Macであれば、Blenderをターミナルから起動します。
>/Applications/Blender.app/Contents/MacOS/blender
そして、テキストエディタで作成した。First.py(例)を起動します。
するとテキストで起動した、時のコンソール出力したものが
ターミナルに出力されます。デバックに使用できます。

あとでスクリプトでオブジェクトを作成するためにキューブを削除しておきます。
記載してあるのでとりあえず、スクリプトを実行します。
※「コンソール」→「Pythonスクリプトのコンソール」のこととします。
1. >bpy.の後にコンソール画面の下らへんにある「AutoComplete」ボタンを押下
→bpyオブジェクトの中にあるもの(プロパティ)が表示されます。
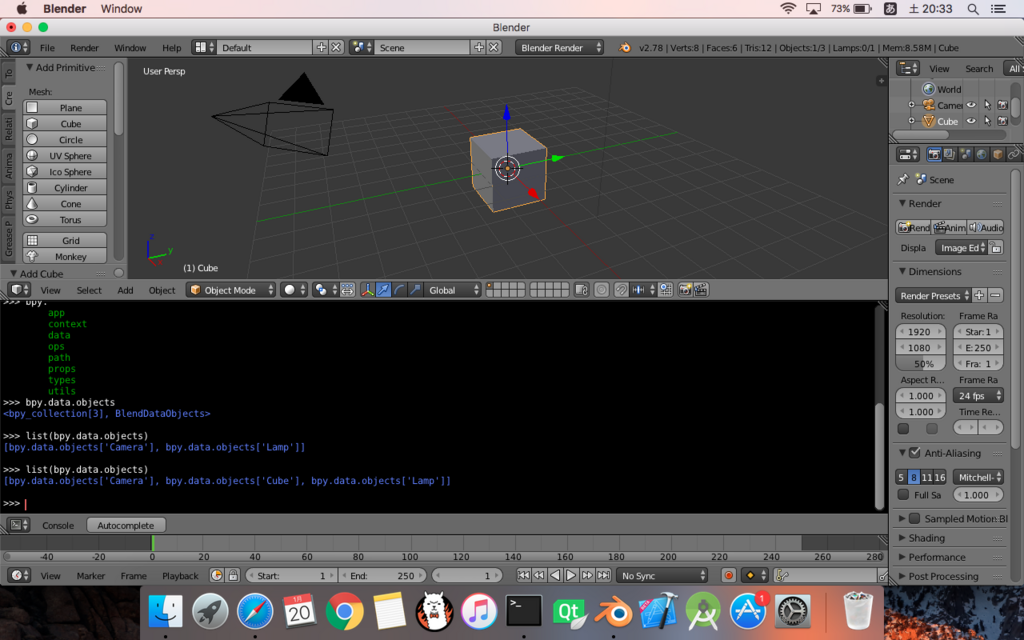
2. >bpy.data.objectsと入力してエンターキーを押下します。
→オブジェクトの内容がコンソールに出力されます。でも意味がわかりません。。
3. > list(bpy.data.objects)
[bpy.data.objects['Camera'], bpy.data.objects['Lamp']]
画面上にあるオブジェクトの一覧が出力されています。(キューブは削除しました)

ちょっと悔しいので、キューブを作成してもう一度


そして、キューブの参照を変数に代入します → 操作するためです。
4. >cube = bpy.data.objects['Cube']
ついでにコンソール出力して見ます。そして、オートコンプリートもして見ました。
が、量が多いのでここにはアップしません。

Vectorが出てきました。。。以前テンソルフローでコテンパンにやられた奴です。。。
こいつは、「mathutils」パッケージに入っているようです。
インポートするには以下のように記述します。
> import mathutils
このままだと「mathutils.Vector」とコーディングします。
これが面倒臭いというときは「from mathutils import Vector」と書きます。

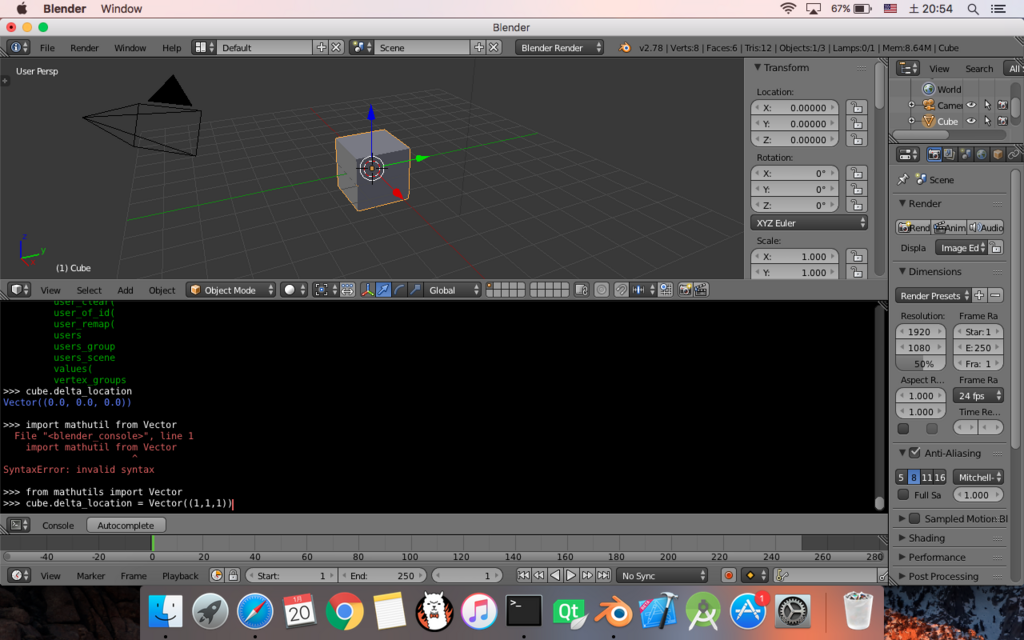
今度は、キューブを移動します。下は実行前の画像

入力するコマンドは
Cube.delta_location += mathutils.Vector((1, 1, 1))
です。

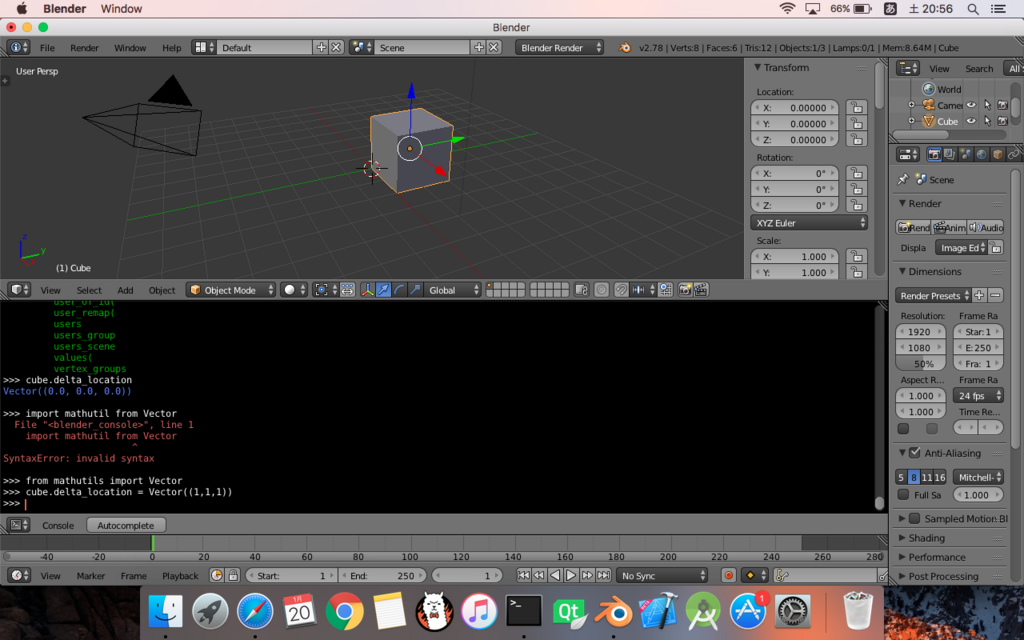
キャプチャだと微妙ですが。。。実際にコードを書いてみると動きます。
環境により動かないときはbpyなどのインポートができていないなど原因があるので
そいつを解決する必要があります。
今回は、ここまでにします。
次回は、今回の続きを行います(参考サイトの次ページ)
Blender Python 4〜オブジェクトを作る(失敗)〜
前回は、Pythonスクリプトで、バージジョン情報を出力したり、キューブを移動したりました。
今回は、BlenderPyhtonでのオブジェクト作成を見ながら勉強したいと思います。
実は、今日は何をしようかと考えてながらネットサーフィンしてたら上記のサイトを発見しました。日本語版は諦めてたので、まぁ嬉しいものがあります(笑)
早速コードを書いて実行したいと思います。
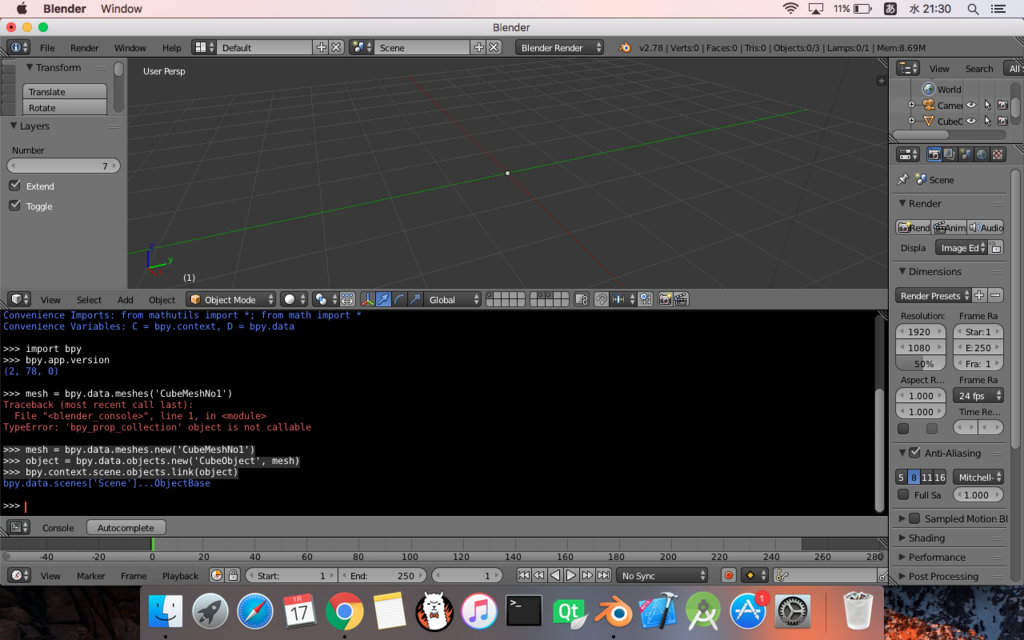
>>> mesh = bpy.data.meshes.new('CubeMeshNo1')
>>> object = bpy.data.objects.new('CubeObject', mesh)
>>> bpy.context.scene.objects.link(object)
上記のように実装しました。
1.データオブジェクトをシーンに追加

わかりづらいけど、真ん中にちっちゃい点ができただけです。
まぁ、サイズとか何も指定していないのでしょうがないかと思います。
2.データオブジェクトにデータをアタッチ
色々とやって見ました。がなんでかエラーが出力されます。

ちょっと、ここで失礼して調査します。では次回...
調査するほどでもありませんでした。。。。
入力ミスかなんかですね。。。参考にしたサイトでも、上記までのコードでも
ちゃんとしたキューブは作成されていませんでした。
だがしかし。。。
やっぱり原因がわからないので一時保留(流れてしまったらごめんなさい)
やっぱり、基本をちゃんとやろうと思います。というわけで次回へ続く
Blender Python 3 〜bpyオブジェクト〜
前回は、Pythonスクリプトでのコンポーネント作成を行いました。
しかし、出来はイマイチ...
よく理解しないで、写経しただけでしたのでまぁそんなもんでしょう?
でも、ここからはとりあえず動かすのではなく理解しながらやろうと思います。
参考にするのはこのサイトです。英語ですが。。。
とりあえずは、コードを実行してみようと思います。

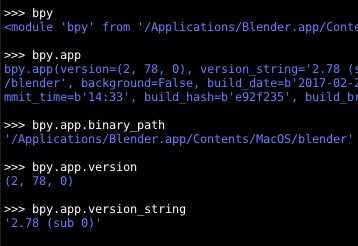
上記のコードは、bpy.app.から起動ファイルのパス(bpy.app.binary_path)
バージョン、バージョンの文字列(bpy.app.version, bpy.app.version_string)
を表示したものです。
そして、Basic Bpy Module 〜基本〜を読み進めると
「Blenderを開くと『カメラ』『ランプ』『キューブ』が見えます。
全てのオブジェクトはコンテキスト(bpy.context)の中にあり、ここでは操作される様々なモードがあります」早い話が、コンテキストのオブジェクトをいろんなコントロール
(function)を使用して操作しますよ。ということでした。
実行結果はこんな感じ。途中スペルミスしました(笑)

そして、画面に表示されているキューブを移動します。
【移動前】

【移動後】>bpy.context.object.location.x = 3

移動しました。上記の「location.x = 3」の処理から同様にy, xの値も設定できます。
bpy.context.object.location.y = 2
bpy.context.object.location.z = 4

下のような感じで、スクリプトを起動します。配列での設定も可能なようです。

画面上のコンポーネント(Object)を簡単に操作して見ました。変形などはまだできていませんが。。。初歩としては上出来だと思います。
Blender Python 2〜とりあえず動かす〜
前回は、Blenderr PythonでのHello Worldをやりました。
今回は、スクリプトでのコンポーネントの作成をやってみようと思います。
ただし、立体にはなりませんでした。。。。
参考にしたサイトはこちらです。
結局、このサイトのコードを写経しただけでした。。。
その前に、bpyのインポート文とfor文をやって観ました。

BlenderPythonはコマンドを連続して入力することにより、一枚のpyファイルと
同じようにスクリプトが書けるようです。
Shellみたいに1行で終わらないようです。
なので、1行づつ実行しました。

一番上の行から
計算用のライブラリを読み込み、Vectorをインポート→すぐに利用できるようにします。
「from mathutils import Vector」がないとmathutils.Vectorを何箇所も記載することになります。
・verts = [] で配列の宣言を行い
・Vectorを配列に追加
・3点を定義する2次元配列 facesを初期化
・meshのインスタンスを生成し→入力ミスでエラーになっています。
・meshからオブジェクトを作成
・locationを設定し
・画面に表示 link()
というような処理でした、最後の表示はキャプチャーできませんでした。
どうやら、スクリプトを入力してるときにBlenderがクラッシュしたようです。。。
クラッシュ注意です。
2018/03/25
クラッシュの原因はヌルポインタへのアクセスによるものと思われます。
一度削除したオブジェクトへのアクセスをコードから行うと落ちます(笑)
次回は、仕切り直してみます。
Blender Python 基本〜pythonコンソール〜
イントロダクション
前回は、Godot Engineでゲームの作成をしようとしました。
だがしかし。。。画面コンポーネントがないと何も始まらないので先にコンポーネント作成をやろうと思います。
もちろん、筆者は絵がかけません。。。
ならばどうするのか?
プログラムに頑張ってもらうことになります。ここでのポイントは、理論的な部分を理解することです。
でも、Pythonがわからないのではどうしようもありません。わからなければ学べば良いのです。。。当たり前か。。。
何はともあれ、Blenderを起動します。
起動したら、真ん中の四角(Cube)がある画面の右端をドラッグして下にずらします。
すると同じ画面が二つできます。さらに、左下にある「View」と書いてある部分の
左側をクリックすると以下のような画面が観れると思います。

上の画面で「Python Console」をクリックするとパイソンコンソールが表示されます。
そして、毎度おなじみ
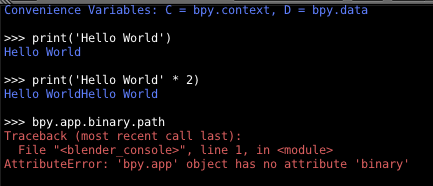
「Hello World」をやります。

⑴通常の「Hello World」です。「'」シングルクォーテションで囲っています。
⑵「Hello World」を2回繰り返しています。Pythonの「print」メソッドは
「文字列『 * 数字」で連続してコンソールに出力できるようです。
⑶「bpy.appbinary.path」というオブジェクト(ライブラリ)にアクセスを試みましたが、
エラー→ライブラリへのアクセスができなかったようです。
「import bpy」を起動します。結局下のようになります。

「bpy.app」はみつかりませんでしたが、「ops」「context」は見つかったようです。
そのほかにも使用できるオブジェクト(ライブラリ)があるので使用するときに紹介します。
ちなみに、以下のスクリプトは現在のBlenderの操作モードを表示するスクリプトになります。
現在「オブジェクトモード」でやってます、まぁ画面操作はしてないけどね(笑)

次回は、オブジェクトの操作をやってみようと思います。
Godot Engine 初めて
久しぶりにブログを書きます。仕様の作成に手間取って....まぁ関係のない話です。
前回は、XCodeでの開発「ストーリーボード」を使用方法に触れました。
自分の仕様作りが進んだらSwiftに戻るとして。。。
今回は、Godot Engineのチュートリアルをみてそれをまとめたものを記載します。
参考サイトは以下になります。
Godot Engineとは、ゲームエンジン(ゲーム作成ツール)です。
細かいことは他のサイトを参考にしてください。
<他のサイト>
1. Godot Engine 日本語情報トップページ - OSDN
2. Godot Game Engine Tutorial Series
3. Godot Engine - Download
※インストールはZipファイルを配置するだけでした。(Macにてインストール)
<上記の動画内容について、まとめてみた>
Godotエンジンのプロジェクトを作成する時に以下のフォルダ構成を使用する。
1. プロジェクトフォルダ(ルートになるフォルダ)
2. Sceneフォルダ
3. Scriptフォルダ
4. Textureフォルダ
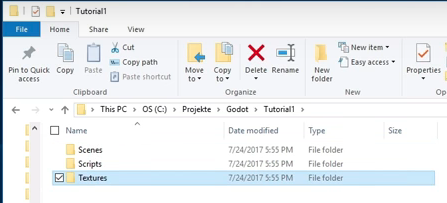
※プロジェクトフォルダ内のキャプチャ
プロジェクトを作成して、デフォルトで入っているGodotの青い顔
を操作するという簡単な?実装を行なっておりました。
とりあえず、プロジェクトを作成することにします。
※ルートになるディレクトリはGodotエンジンを配置(インストール)した場所
筆者のインストールした場所は「Godot_Develop」フォルダです。
作成するプッロジェクトは「FirstProject」なので、以下のようになります。
Godotエンジンの起動ファイルと同じディレクトリ階層になります。

そして、動画に習いフォルダを作成したのでFirstProjectの下には
Scene, Scripts, Textureのフォルダを作成してあります。
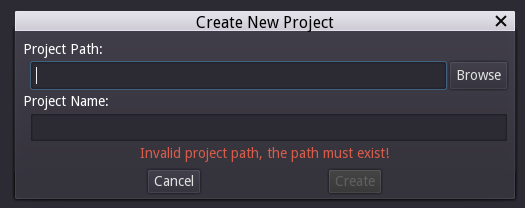
実際に起動します。

「New Project」をクリック
上記で作成した、フォルダを指定します。
「Browse」をクリックすると他のフォルダが表示されるようですが
移動して作成したフォルダを選択すれば良いようです。

上部にある「2D, 3D」などでエディタを切り替えられるようです。
そろそろ、筆者のバッファ(頭の中の余裕)がなくなってきたため続きは次回ということで。。。
次回は、Godotを使用しての簡単な操作をやります。
次回は、Godotエンジンを使いたかったのですが、操作するためのコンポーネント
がないと始まらないことに気がついたので。。。
Blendarの使い方に横っ飛びします。
前回はBlender PythonではCubeでCubeを作成しました。
次回はBlenderPython復習も兼ねるてやります。
Main.storyboard 実装編
前回、チュートリアルを見ながらstoryboardの仕組みを学習しました。
今回は、それを踏まえて実装して見ました。
まずstorybordは以下の様な感じです。

ぶっちゃけて、実装なしで起動しても見た目のみなら表示できます。
その代わり、ストーリボード上で作成する必要があります。
画面の見た目(動きなし)であればストーリボードのみで作成ができます。
※画面切り替え(タブを使用するなどすればコードなしでもある程度いけます)
そして、今回の作成時のポイント(ハマったところ)はMain.storyboardに
IDなどを重複してつけるとエラーが出ることです。
「Thread 1: signal SIGABRT」こいつが原因を突き止めるのに大変でした。
storyboardにある各部品上で右クリックして黄色の三角マークを消してやる方法で
解消しました。
参考サイト:
そして、動き(タップ時に〜動かす)などは各Viewを初期化する時にイベントハンドラ
を設定してやるのがプログラミングの常套手段ですので、その時の初期化処理の
呼び出し方を発見するのに手間取りました。
結局のところは、親クラス(UIViewController)の初期化処理をオーバーライドしてやる
ということなので、以下の様になりました。※中身は未実装です。
ちなみに「required」修飾子は子クラスにもオーバーライドを矯正するものらしいです

あと、「?」「!」はオプショナルで。。。まぁ「Null」との新しい付き合い方を使用する時に使います。※詳細は、こちら(演算子一覧見たくなってました)
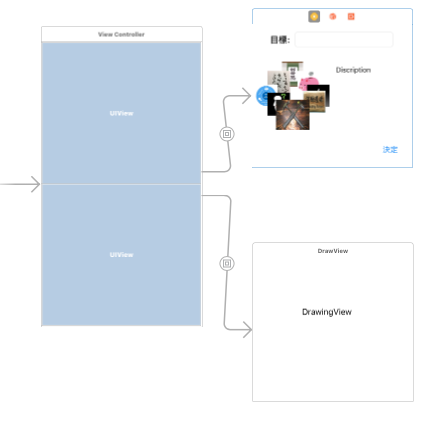
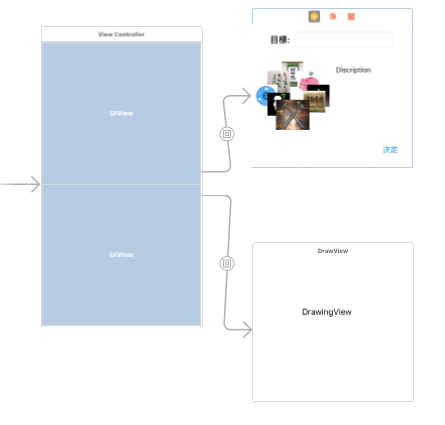
なんだかんだで作成したストーリボードです。
ルートになるViewControllerにContanerViewを2つ追加してます
上が入力用のコンテナ、下が描画用のコンテナになってます。

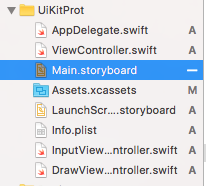
そして、各swiftファイル、画面コンポーネント一覧
ルートになるのが「ViewController.swift」で上のコンテナが「InputView...」です。
InputにはImageFileを追加しております。※「Assets.xcasets」に配置してます。


そして、実行結果です。
下の方に「 *** Testgin ***」が出力されていると思います(笑)

以上、実装編その1でした。
Main.storybord チュートリアル 其の一
イントロダクション
前回までは、SpriteKitのチュートリアルをやって見ました。
チュートリアルをやっているうちにあることに気がつきました。。。
「XCodeでの基本的な開発方法わからなくね?」。。。と。。。
というわけで、表題の通り基本のチュートリアルをやります。
Xcodeの基本
参考にするサイトは、Storyboards Tutorial in iOS 9: Part 1 - Ray Wenderlichです。
今まで参考にしていたサイトです。
早速、Main.storybordはUIKitでの開発を基本にしている様です。
基本的に「Scene」を作成し、遷移させて各コントロールする、という流れです。
プロジェクト作成時に入力したものがプロジェクトを選択した時に見ることができます

ここで、iPhoneなどにデプロイするプロジェクトはウェブでデプロイするための設定を
行います。Profileの取得など。。。
あと、デプロイするデバイス(iPhoneなど)を指定してやります。
まぁ大雑把にApplicationDelegate.swiftとViewController.swiftがMain.storybordが
密接に関連しているということに留意する。
Main.storybordでViewを作成していきます。
上記のアイコンを選択すると以下の様な画面が見れると思います。
下の画像は、すでにタブを追加したものですが、下の様に各Viewがどの様に遷移するか
一覧できる様になっています。

上記のTabViewは、TabViewControllerをドラッグ&ドロップして追加します。
そして、画面の下部分に があります。この状態でコンパイルして起動すると
があります。この状態でコンパイルして起動すると
下の様に表示されます。下のタブを切り替えることでView1とView2を切り替えれます。

そのほかに、TextField, Button, Labelなど追加できます。
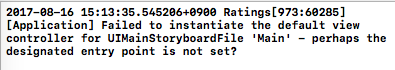
ただし、実行する時に以下の様なエラーメッセージが出力されることがあります。

その時は、ルートになるViewに以下の設定がないために起こるエラーですので
下の様に設定を行います。左が未設定状態、右が設定済みの状態です。
「is Initial ViewController」の部分にチェックを入れるだけです。


そして、タブ切り替えのタブ部分にイメージアイコンなどの設定もできます。
以上の様にMain.storybordを使用してやると画面の作成が簡単にできます。
さらにSpriteKitでも各画面を「Scene」としているので入力コンポーネントの作成後
SpriteKitでのアニメーションや2D表現を追加してアプリケーションの作成ができるという次第です。
ソースと画面の関連ですが、以下の様にCustomClassを指定してやると
イベント処理などを実装できる様です。(画面とソースのバインドを行う)

紆余曲折しましたが、結局のところUIKitでのプロトタイプ作成からやろうと思いました。基本は大事ですね。。。
次回は、実装をやってみます。
SpriteKitチュートリアルをやってみる 其の五
イントロダクション
前回は、画面がうまく表示されなかったのでその修正をしました。
ちょうど良いので、クラス・ファイルの関係性を、まとめたいと思います。
処理の流れ
【処理の順番】
Main.storybord → アプリケーション1つにつき一つだけ存在する
GameViewController.swift → UIViewControllerを継承したクラスでアプリのMainになる
GameScene.swift → 作成した、TitlePageなどの親クラス
GameScene.sks → 未使用
TitlePage.sks. → 初期画面を作成しました
TitlePage.swift → 上記画面の動き(アクション)を定義します
Footer.sks → フッター部分の画面を定義します
※他の画面から参照されます
【補足】

*.sksファイルで定義している各画面コンポーネント(ボタン、テキストラベル etc...)
の名前より各コンポーネントオブジェクト(プログラムでアクセスするオブジェクト)
を読み込み処理を行います。名前がプログラムで定義しているものとsksファイルで
定義しているものが違うとエラーになります。


上記はソースと設定する部分のキャプチャです。
図で関係を見る
汚いですが、クラス図で書くとこんな感じになります。
赤い枠が親クラス、緑の枠が子供のクラスです。

GameScene.swiftで定義した、goNextScene(), goPreviousScene()など頭に
「override」が付いていて、小クラスで同じ名前のメソッドはこのクラスのメソッドを
オーバーライドします。
【補足】
オーバーライドするということは、GameSceneを継承した各クラスでそれぞれの
処理を起動できるということです。
逆に、オーバーライドしなければ親クラス(GameScene)のメソッドが起動します。
ここら辺を注意してやれば、実際に処理が起動するはずです。
因みに筆者は、起動こそしましたが、パソコンのスペックでしょうか。。。
アニメーションがすごーーーーく遅かったです。(悲)
以上、画面遷移までのチュートリアルでした。
この続きは、次回。。。



