人工知能 TensolFlowのインストール
以下のサイトを参考にして実行しています。
Installing TensorFlow on Mac OS X | TensorFlow
MacOsXへのインストール方法になります。
①-1ターミナルを立ち上げて以下のコマンドで「pipコマンド」をインストール
※Pythonのインストールです。
>sudo easy_install pip
①-2 virtualenvのインストール
>sudo pip install --upgrade virtualenv

②virtualenvの作成(指定のフォーマットで。。。詳細は分かりませんでした。)
>virtualenv --system-site-packages targetDirectory(対象ディレクトリ)

③virtualenvのアクティベート(activate)
>source 「virtualenvのインストールしたディレクトリ」/bin/activate
もしくは
>source 「virtualenvのインストールしたディレクトリ」/bin/activate.csh
※使用できるもので良い(csh or tcsh)
実行後に以下の様な表示が出ればオッケ⭐︎

自分の実行結果は以下のとおり


もし「pipコマンド」が2.7とか3.??の場合はアップグレードして最新版にしてください
④「(tensol)」が表示されている状況がtensolflowの実行状態
終了するときは、以下のコマンドを実行する
>deactivate
⑤アンインストールはインストールディレクトリを削除する
その他。。。バイナリも(ウィンドウズで言う所の「exeファイル」)あるらしい
詳細は参考元のサイトをご参照されたし(笑)
マインクラフトのインストール for mac
マインクラフトのインストールをやります。
ここのサイトからダウンロードします(無料版) Macでも可能みたい⭐︎
downloads.tomsguide.com
そして、Mincraft Forgeをインストール
一応確認、起動するためにはJavaが必要になります。
現在自分の端末にはJDK1.8が入っています。
javaのダウンロード、及びインストールについては、こちらを参照ください
Java SE ダウンロード 最新版は英語のサイトから落とします(笑)
さらにjavaのバージョン確認を行います。
ターミナルを立ち上げて「java -version」と入力してenter keyを押下

上記の様にバージョンが確認できます。
実際にはJDK1.6(javaSE6)が必要だったので下記のサイトからダウンロードしました。
ダウンロード - Java for OS X 2015-001
次回は、マインクラフトを起動してみます。
UML クラス図を作る
前回はステートマシン図を作成したので今回はクラス図を作成します。
※astah*を使用して作成しています。
アプリケーションとしては、ファイル読込→動画の表示とシンプルなものなので
クラス図もシンプルです。(悲)

メインクラスにメインメソッド(今回は省略しました。)Qtを使用して作成する予定なのですが「どの言語でも作成できる様に設計する」ためにQtの部品などは記載しておりません。。。
そして、String, Listを使用するので<<include>>を上部に記載しております。
【キモになる部分】
MainClassより関連線が伸びております。これは、MainClassで関連先のクラスを保持
Java的に表現するなら「フィールド」、C++的に表現するなら「メンバ変数」(Javaでもその様に呼びますが。。。)
共通部品に関して、使用するフレームワーク、ライブラリ部品があるので記載はしませんが、ノート(青だか、紫だかわかりませんが(笑))で触れておきました。
UML ステートマシン図を書く
前回はオブジェクト配置図を書きましたので、今回はステートマシン図を書きました。
ズバリ、処理フロー図です(笑) 「状態マシン」とかいろんな言い方が書籍でありましたが、まとめると上記の様に解釈しました。
やっぱりこれも技術なので、「習うより慣れろ」の世界だと思います
細かい部分は調べればすぐにわかると思いますのでサンプルとして...

はじめに開始状態「●」が来るのですが、アプリケーションの起動=ラズパイの起動
を想定しているため開始状態にスイッチオン状態を記載しております。
起動トリガーが走り、設定ファイル読込。。。と処理が走ります。
図だけではビミョウ。。。とか感じたら「ノート」を使用します。(ピンク色)
割と詳細に近づいてきたかな?といった感じです。処理概要としては見やすいと思いました。
astah* community UML作成
前回は、astah*のダウンロードまでやりましたので、今回は作図を行おうと思います。
感想としては、オープンソースとして。。。を抜きにしても使いやすいと思います。
今回作成したのはラズパイにデプロイして画面をディスプレイに表示するアプリの設計を行いました。
線を引く、ノートを書く、クラス図(オブジェクト)を書くなどが直感的にわかるUIでした。
マウスを乗っけてやると名前が表示されるのが素晴らしい☆

苦労的なものはなく、難なく以下の様なオブジェクト図を作成できました。

1.ラズパイに画面を起動するアプリケーションを配置
2.設定を読み込みアクセスするサーバー(ローカルフォルダ)の動画ファイルを表示する
という様なシンプルなアプリケーションの設計になります。
オブジェクトの配置図なので詳細部分がわからないと思います。
次回は、ステートマシン図を作成したいと思います。
設計ツール astah* インストール
for Mac
eclipse UML DesingnerでのUML作成にてシーケンス図が書けなかったので「astah*」を
インストールしてやり直そうと考えております。
ダウンロードは左記のサイト
結局のところ、ユーザー登録が必要です。
ダウンロードするのは astah_communityになる、迷ったが無料と書いてありました。
mac版、windows版、Linux版までありました。
今回はmac版のインストールを行いました。

UMLを使う
UMLは、プログラム設計を一定のルールをもってみんなにわかる様にしたものです。
早い話が、みんなにわかるプログラム設計が出来るという事です。
ちょいと言いかたを変えると
考えを絵にできる
という事が出来るという事です。
どーゆー事ですか?って質問に答えるとプログラム設計、もしくはプログラム作成では、「何を」「どーして」「何をするのか」を導き出す事に終始します。
それを絵にするという事は…
という事です。これを出来る様になると生きていくのが少し楽になりました。
是非是非、理解して使える様な人が増えたら良いな…と思う次第です。
しかしながら、提案書とか企画書はUMLで書く事は出来ないのが残念です。分類としてはプログラミング言語と同じなので…
でわでわ。。。
Gitへソースを追加する
Gitの設定ができたら、今度はリポジトリに資源(ソースとか画像ファイル)を追加します。
対象のファイルをコミット(ローカルリポジトリへのコミットになります。)
そして、コミットしたファイルをリモートリポジトリへとプッシュします。

プッシュ後の確認

Gitは、リポジトリをローカル(自分のpc)とリモート(Git hubのサーバー)の2つを使って資源の管理を行います。
ローカルとリモートに分ける事で、サーバーの負担を減らし、資源の管理をよりやりやすくします。
余談
昔は、CVSというのがありました。これもバージョン管理システムですが時代とともに、CVS→SVN→Gitと進化してきました。現状(2019年)は落ち着いて来ていて付随する(連携する)アプリが増えてきました。
そのうちの有名なものは
などがあり、連携する事でチーム開発をスムーズに行うことができます。
個人的に利用している人もいて、アイデア次第で楽しい事が出来るかもしれません。
次回は、UML作成に着手します。
でわでわ。。。
TortoiseGitのセットアップ
for Windows
Qtのセットアップが完了したので、資源(ソース)管理の準備をしたいと思います。
下記のサイトからMSIファイルを落とします。
Download – TortoiseGit – Windows Shell Interface to Git
MSIファイルを叩きます。



このままNextを押します。下の赤線を確認してFinish

セットアップが走ります。このまま初期値でNextを押します。

Git.exeがあることを確認してください。

あとは初期値でNext...
インストールが終わったら設定を確認

リモートリポジトリが指定のリポジトリ(GitHub)に設定されていることを確認します。

これで、準備OK☆次回はソースの登録方法です。
関連ページ
Qt Test GoogleTesting Framework
悪戦苦闘の末、結局「Windows10 Iot Core」はあきらめました。が。。。
※古いラズパイは使えないようだ。バージョンなど確認する必要があるのかも?
Qt開発は引き続き・・・
テストを行いながら、テスト駆動型開発でやっていこうと考えております。
なので、テストコードから先に作成していきます。
使用するのは表題の「Google Testing Framework」です。
Running Autotests | Qt Creator Manualを参考にして作成いたします。
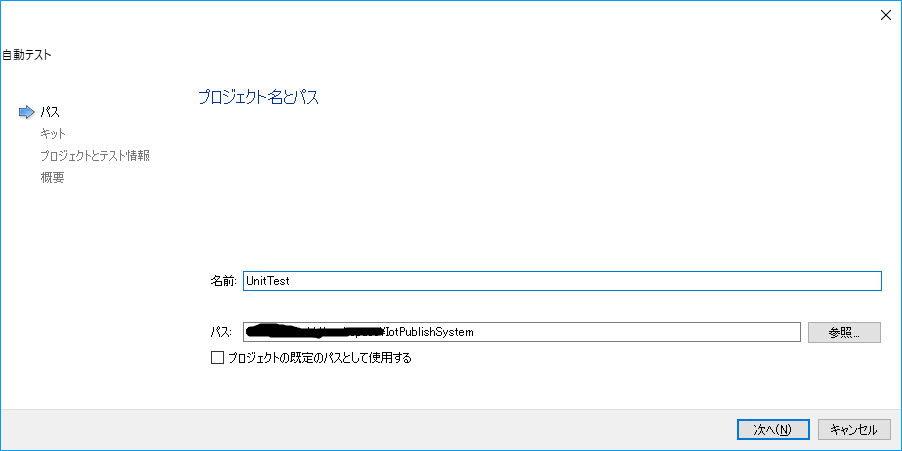
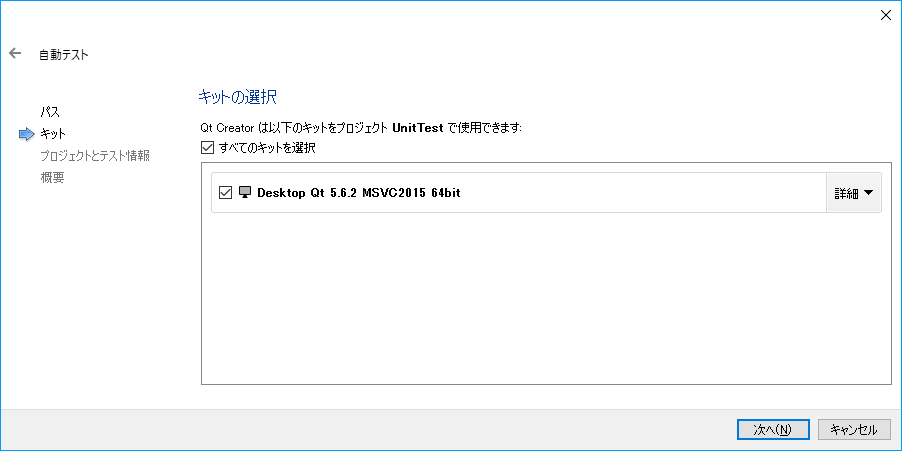
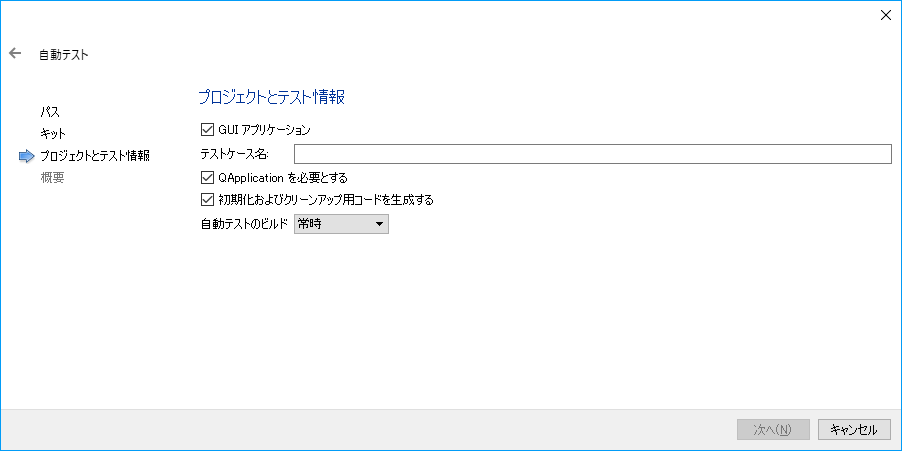
Testプロジェクトを作成します。
ファイル→ファイル/プロジェクトの作成→そのほかのプロジェクト



上記のように作成します。
途中、バージョン管理用のリポジトリ設定がありますが、今回は割愛いたします。
作成した、プロジェクトは以下のように表示されます。

対象プロジェクト/UnitTestの構成でUTプロジェクトを作成しております。
そのほうが管理が楽だと思ったので(笑)
 この様なアイコンがアプリケーションフォルダにありました。
この様なアイコンがアプリケーションフォルダにありました。
