Unreal Engineを始める
以下のサイトにアクセスしてダウンロードしますが、
まずは、アカウントの作成を行います。 Game Engine Technology by Unreal
次にダウンロードボタンを押下します。

同意するを選択します。

自分の端末ではMACなのでマック版でダウンロードします。
起動画面です。

上記の画面より「サインイン」してからUnrealEngine」をインストールします。

ダウンロードに時間がかかるので。。。(5.5G)
次は
右下に「プログラマー向けクイックスタート」とあるのでそこをクリック
すると、下の様なサイトにアクセスします。
これに習い作業を進めます。ダウンロード今回も長いな〜(悲)
Blender 編集モードの使い方 ⑤ カーブの使い方
前回は、面の編集方法をやりました。
今回は、ナイフの使い方をやります。
編集モードで「K」を押します。 エンターキーで確定します。


すると面に切れ目が入り編集できます。
しかし、今回のやりたい表現ができなかったためここでストップします。
「E」で押し出したりへこましたり、「X」で削除することができます。
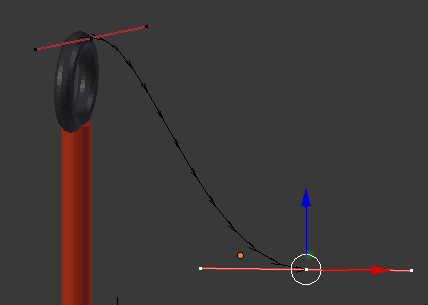
別の方法で。。。「カーブ」を使用します。左側のメニュー部分を参照し「カーブ」の「ペジェ」を選択します。
 →
→ →
→ 
赤線部分を選択(右クリック)して移動できます。

右側のメニューより を選択します。
を選択します。
 ← ジオメトリを調節します。
← ジオメトリを調節します。
「押し出し」を調節します。 「深度」を調節します。 「オフセット」を調節



「オフセット」では位置がずれます。
色々整形してみたけれど結局意図したものができませんでした。。。。

Blender 編集モードの使い方③ 復習
前回は、編集モードの使い方やりました。
だけど、いまいちやりたいところに届きませんで。。。
ちょいと視点を変えてやり直してみました。
前回はCylinder(円柱)一つを変形してやっていましたが、これを複数使用してやる様にしました。
ポイントは編集モードで「面」を選択後に
「I」ボタンを押して円状に範囲選択、「E」ボタンを押して押し出しを行うと。。。



上の様に出したりへこましたりできます。
ただし、「I」ボタンを押した時に選択部の中心にマウスが近い状態だと円の幅を少ししか小さくできません。。。
次はマテリアルの設定です。
オブジェクトモードでマテリアル適用部を選択し右側にある丸いボタンを選択します。


上記の写真の「新規」ボタンを押下します。
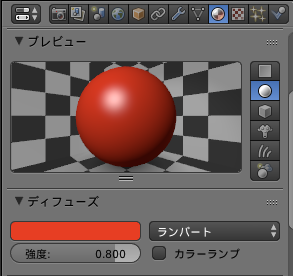
以下の様な画面が現れますので、「ディフューズ」部分にある白い部分を選択後に
色を指定してやると以下の様になります。


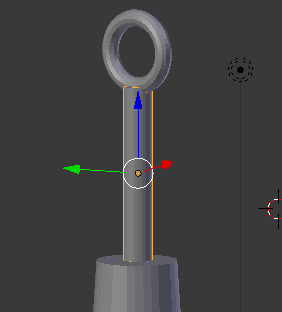
次は先っちょの方です。
「ディフューズ」は黒めのものを指定して「スペキュラー」を赤っぽいのに指定しました。


とりあえずは、金棒っぽくなってきたかな?
先っちょ部分がまだ、カタイ。。。
Blender 編集モードの使い方②
前回は、編集モードでループカットを使用しました。
今回は面の押し込み、引き出しを行います。
対象のオブジェクトです。(前回の続きですので円柱を変形させたものです)
 裏面を見ると以下のようになります
裏面を見ると以下のようになります
 編集モードで「面」を選択した状態です。
編集モードで「面」を選択した状態です。
 一番右のボタンが面選択のボタンです。
一番右のボタンが面選択のボタンです。
この状態で、
1.「Iボタン」を押下するとオレンジ色の円状のもののサイズを変更してやると
 資格いマスの様なものが。。。
資格いマスの様なものが。。。
そのまま選択してやると、以下の様になります。この部分だけ変形できます。(一応)

改めて面を選択し「Eボタン」を押下して引き出してやると以下の様に。。。

そして、ここで3個目の機能「丸くする」をやります。
オブジェクトモードにて、変形対象のオブジェクトを選択、 を選択。
を選択。
 左の様な画面が観れます。「追加」をクリック
左の様な画面が観れます。「追加」をクリック

細分化曲面を選択します。下の様な画面が観れるはずです。
 コピーして何回か適用ボタンを押下すると。。。
コピーして何回か適用ボタンを押下すると。。。

上記の様になりました。全体を見て見るとこんな感じ
 ここまで来るのに3日(笑)
ここまで来るのに3日(笑)
ブログを書きながらですが(笑)
なんか「絵」は描けないから2次元は無理だが3次元ならいけそうな気がしてきた⭐︎
Blender 編集モードの使い方①
前回は、簡単なオブジェクト操作とオブジェクトの編集を行いました。
今回は編集モードの使い方を学習します。
前回の作成物は四角いので円柱をベースに作り変えます。

「ループカットを使用する」
オブジェクトモードから編集モードに変更し のボタンを押下する
のボタンを押下する
 ←こんな感じになります。
←こんな感じになります。
そして「control + R」を押下すると下の様に表示され、
 左クリックで位置を移動できます。
左クリックで位置を移動できます。
さらに「S」ボタンを押下すると円の部分をサイズ変更することができます。
2箇所変更してやると以下の様に表示できます。
 ちょいと金棒見たくなってきました。(バットの方が近い?)
ちょいと金棒見たくなってきました。(バットの方が近い?)
今日の締めとして、トーラスを付け加えます。

ちょいとそれっぽいかな?
Blender 金棒を作成する
前回は、環境設定を行いました。
今回は、金棒→手抜きですが。。。
キューブを作成します。プリミティブ型オブジェクトを追加します。
 今回は、立方体→キューブを作成
今回は、立方体→キューブを作成
2.選択してから、オブジェクトモードから編集モードに切り替えます。
 初期状態
初期状態
 クリックして編集モードを選択
クリックして編集モードを選択
3.まずはオブジェクトモードで、オブジェクトを選択してから「Sキー」を押下します。
マウスコントロールでサイズ変更を行います。

同様に、縦横。。。

4.編集モードで、一番右をクリックします。

選択した状態が以下の様になります。

5.そして、「Sキー」を押下してサイズを変更します。
すると、やっつけ金棒の出来上がり〜(笑)

これから、ちゃんとした金棒になっていきます。。。たぶん。。。。
Blender はじめの一歩 操作の設定
前回はBlenderのインストール~基本的な使い方を行いました。

次は、使用するための基本的な設定を行います。
1環境設定、日本語化する
インストールしたばかりの状態(デフォルト)では全て英語になっています。
我々は日本人なので日本語にします。→英語でできるなら英語で...と思いますが。

1. File → User Preference を選択

2.SystemタブのLaunguageから日本語を選択し、TranslateのInterfaceあたりを選択状態にする。 ※はっきりとどれ?と分かっていませんで(笑)

3.閉じます。その他の設定に関しては、下記を参照ください。
初期設定の変更:Blenderチュートリアル | 淡波ログ
4.リファレンスを見るともっと良い(笑)
https://docs.blender.org/manual/en/dev/interface/index.html
作ったものは。。。
アプリの作成などに利用します。
JavaFXとかどうですか?
Java OpenGL javaFxでの実装
それで色々と調べたところ、JOGL + JavaFXは可能であることがわかった。
ただし、ちょいとクラスの使い方がスタンダードに行かないみたいだ。
一応画面起動ができました。そのコードです。
※画面の中身は何も実装しておりません。
package jp.zs.jogl.main;
import javafx.embed.swing.SwingNode;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.SwingUtilities;
import javafx.scene.layout.StackPane;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
@SuppressWarnings("restriction")
public class Game extends Application implements GLEventListener {
public static void main(String[] args) {
launch("JavaFX");
}
private void setUpStage(Stage stage, GLCanvas canvas) {
}
private void createAndSetSwingContent(SwingNode node) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
//node.setContent( );
}
});
}
@Override
public void start(Stage stage) {
try {
// System.loadLibrary("jogl");
// System.out.println("Hello JOGL");
// 表示するためのJavaFXクラス
final SwingNode swing = new SwingNode();
createAndSetSwingContent(swing);
// 表示するためのJoglクラス(部品)
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities caps = new GLCapabilities(profile);
final GLCanvas glcanvas = new GLCanvas(caps);
glcanvas.setSize(400, 400);
StackPane pane = new StackPane();
stage.setScene(new Scene(pane, 400, 400));
stage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
@Override
public void display(GLAutoDrawable arg0) {
// TODO Auto-generated method stub
}
@Override
public void dispose(GLAutoDrawable arg0) {
// TODO Auto-generated method stub
}
@Override
public void init(GLAutoDrawable arg0) {
// TODO Auto-generated method stub
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// TODO Auto-generated method stub
}
}
Java OpenGL jogl javafx 実装
Javaでの3D描画を行います。
mavenでjogl(java open GL)をセットアップします。
pom.xmlに以下の依存関係を追加します。
<groupId>org.jogamp.gluegen</groupId>
<artifactId>gluegen-rt-main</artifactId>
<version>2.0-rc11</version>
</dependency>
<groupId>org.jogamp.jogl</groupId>
<artifactId>jogl-all-main</artifactId>
<version>2.0-rc11</version>
</dependency>
そして、eclipseよりMavenBuildを実行します。goalは「install」を指定します。
依存関係が追加されて以下の様にライブラリ(jarファイル)が追加されます。

Mavenの使い方、セットアップは以下を参照しました。
Maven – Installing Apache Maven
環境変数を設定し「mvn --version」コマンドの起動確認をしてからビルドします。
以上で、ライブラリのインストールは完了です。
Blender 基本的な使い方1
Blenderの使い方をメモ
まずはダウンロードもとは以下になります。
MACの場合はAppStoreでソッコーいけます(笑)
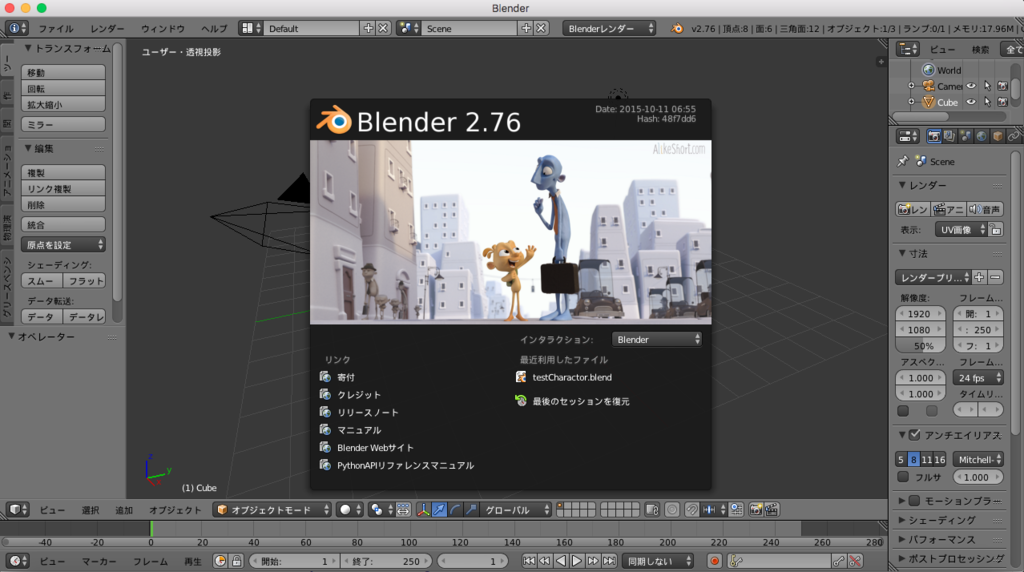
起動時の初期画面(Version 2.76 (2.76, 2015-Oct-11, Blender )

右クリックでオブジェクトの選択
左クリックで3Dカーソル の移動
の移動
ホイールを押下した状態でマウス操作 → 視点の移動
スペースでメニューを表示する
→ 「add uv」と入力すると以下の様になる(sphereの追加)


3Dカーソルのある位置にオブジェクトが追加される

そして、「Tab」キーを押下することでオブジェクトの形を変形するためのモード
EditModeに切り替えを行える、初期状態はObjectModeというみたいだ。
そして、スペースキー押下後に「smooth」を入力し以下を選択すると以下の様に

表面がスムーズな感じになりました。