Unity Button Action 〜ボタン押下アクションを作る〜
Unityでのボタン作成方法
前提として、
・「Canvas」の上にGUIコンポーネントを作成する必要がある
・「Canvas」にコンポーネントを作成するので2Dでの作成時と同じようになる
1. Canvas, Buttonを作成します。
・Cavasの作成 ・Buttonの作成


2. Emptyオブジェクトの作成、名前の変更


3. Projectタブ > Create > Folderでフォルダを作成し
> C# Scripyでスクリプトを作成する

4. 以下のようにクラスを作成

ポイントは、画面のコンポーネントを取得する方法
以下のように名前をUnity上でつけているものは
 GameObject.Find("コンポーネント名")
GameObject.Find("コンポーネント名")
Ex:
cmdArea = GameObject.Find("CommandArea");
逆にコンポーネントの下にあるButton
cmdButton = GameObject.Find("コンポーネント名").GetComponent<Button>();
アクション時(クリックした時)のイベント(アクション)処理の登録
cmdButton.onClick.AddListener*1;
public onClickCmdButton(Button btn) {
XXXX;
}
デバック処理
Debug.Log("*** onClickCmdButton ***");
}
ボタン押下で文字を表示したり消したりのアクションができました。


今日はここまでにします。
*1:) => onClickCmdButton(cmdButton
Blender Python 開発メモ 〜パネルの仕様〜
英語のサイトですが。。。
Panel(bpy_struct) — Blender 2.79.0 855d2955c49 - API documentation
日本語にすると
- クラス(bpy_struct )
bpy.types.Panel -
UI要素を含むパネル
bl_category-
タイプ: 文字列、デフォルト ""、(決してなし)
bl_context-
パネルが属するコンテキスト。(TODO:可能な組み合わせの説明bl_context / bl_region_type / bl_space_type)
タイプ: 文字列、デフォルト ""、(決してなし)
bl_idname-
これが設定されている場合、パネルはカスタムIDを取得します。それ以外の場合は、パネルの定義に使用されるクラスの名前が使用されます。たとえば、クラス名が "OBJECT_PT_hello"で、bl_idnameがスクリプトによって設定されていない場合、bl_idname = "OBJECT_PT_hello"
タイプ: 文字列、デフォルト ""、(決してなし)
bl_label-
パネルラベルは、三角形の右側のパネルのヘッダに表示パネルを収納するために使用しました
タイプ: 文字列、デフォルト ""、(決してなし)
bl_options-
このパネルタイプのオプション
DEFAULT_CLOSEDDefault Closed パネルの作成時にパネルを開くか折りたたむ必要があるかどうかを定義します。HIDE_HEADERHide Header、Falseに設定されている場合、パネルにはヘッダーが表示されます。このヘッダーには、パネルとラベルを折りたたむためのクリック可能な矢印が含まれています(bl_labelを参照)。
タイプ: {'DEFAULT_CLOSED'、 'HIDE_HEADER'}に設定された列挙型、デフォルト{'DEFAULT_CLOSED'}
bl_region_type-
地域パネルがで使用されようとしています
タイプ: ['WINDOW'、 'HEADER'、 'CHANNELS'、 'TEMPORARY'、 'UI'、 'TOOLS'、 'TOOL_PROPS'、 'PREVIEW']、デフォルトの 'WINDOW'
bl_space_type-
パネルが使用される空間
EMPTY空の。VIEW_3D3Dビュー、3Dビューポート。TIMELINEタイムライン、タイムライン、再生コントロールGRAPH_EDITORグラフエディタ、ドライバの編集、キーフレーム補間DOPESHEET_EDITORドープシート、キーフレームのタイミングを調整します。NLA_EDITORNLAエディタ、アクションの結合とレイヤー。IMAGE_EDITORUV /イメージエディタ、画像とUVマップの表示と編集を行います。CLIP_EDITORムービークリップエディタ、モーショントラッキングツール。SEQUENCE_EDITORビデオシーケンスエディタ、ビデオ編集ツール。NODE_EDITORノードエディタ、ノードベースシェーディングおよび合成ツールのエディタTEXT_EDITORテキストエディタ、スクリプトの編集、およびファイル内のドキュメント。LOGIC_EDITORロジックエディタ、ゲームロジック編集。PROPERTIESプロパティ、アクティブオブジェクトおよび関連するデータブロックのプロパティを編集します。OUTLINEROutliner、シーングラフの概要、利用可能なすべてのデータブロック。USER_PREFERENCESユーザー設定、永続的な設定を編集します。INFO情報、メインメニューバー、エラーメッセージのリスト(ドラッグ&ドロップで下にドラッグ)FILE_BROWSERファイルブラウザ、ファイルとアセットを参照します。CONSOLEPython Console、高度な編集とスクリプト開発用のインタラクティブなプログラムコンソール。
タイプ: ''、 ''、 ''、 '' '' '' '' '' '' '' '' '' '' '' '' '' '' ' 、 'PROPERTIES'、 'OUTLINER'、 'USER_PREFERENCES'、 'INFO'、 'FILE_BROWSER'、 'CONSOLE']、デフォルト 'EMPTY'
bl_translation_context-
タイプ: 文字列、デフォルト "*"、(決してなし)
layout-
UIのパネルの構造を定義します。
タイプ: UILayout、(読取り専用)
text-
XXX todo
タイプ: 文字列、デフォルト ""、(決してなし)
use_pin-
タイプ: ブール値、デフォルトFalse
- classmethod
poll(コンテキスト) -
このメソッドがnull以外の出力を返す場合は、パネルを描画できます
戻り値の型: ブール値
draw(コンテキスト)-
パネル UIレイアウトにUI要素を描画する
draw_header(コンテキスト)-
UIエレメントをパネルのヘッダUIレイアウトに描画する
Blender Python Addon 〜チュートリアル2-3〜
前回は、カーソルの位置までコピーを作成するスクリプトを作成しました。
今回は、アドオンの部分を写経、ちょっといじります。
赤色になっている部分はちょいといじって名前を変えてみました
Addon Tutorial — Blender 2.78.0 e8299c8 - API documentation
bl_info = {
"name": "Cursor Array Practice",
"category": "Object",
}
import bpy
class ObjectCursorArray(bpy.types.Operator):
"""Object Cursor Array"""
bl_idname = "object.cursor_array"
bl_label = "Cursor Array Practice"
bl_options = {'REGISTER', 'UNDO'}
def execute(self, context):
scene = context.scene
cursor = scene.cursor_location
obj = scene.objects.active
total = 10
for i in range(total):
obj_new = obj.copy()
scene.objects.link(obj_new)
factor = i / total
obj_new.location = (obj.location * factor) + (cursor * (1.0 - factor))
return {'FINISHED'}
def register():
bpy.utils.register_class(ObjectCursorArray)
def unregister():
bpy.utils.unregister_class(ObjectCursorArray)
if __name__ == "__main__":
register()
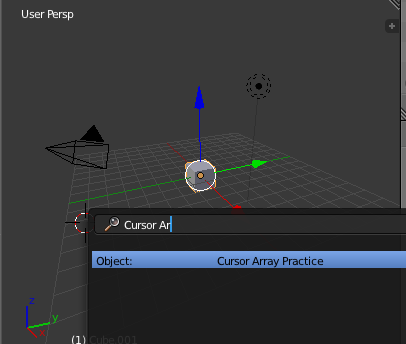
アドオンスクリプトを作成して実行すると以下のように動きます。
起動後に、3D画面上でスペースを押下します。
そして「Cursor Ar」まで入力すると作成したアドオンの名前が見つかります。

実行結果はこんな感じ

今までの勉強で
一つのスクリプトファイル上で作成するにはどうすれば良いか?
が理解できました。
ただ、作成したスクリプトがどの部分に表示されるのか?がわかりません。
全て、スペースで検索した時に表示されるものなのでしょうか?
前に作成したものはタブで選択することができました。。。
うーむ、この部分がわからない。。。
今回はここまでにします。
Eclipse セットアップ
- Java Install Eclipse〜開発ツールのインストール〜
- TensorFlow C++環境〜EclipseにCDTをインストール〜
- Setup OpenGL with Java〜JOGLを使う準備 for Eclipse〜
- Eclipse Meven 開発手順〜プロジェクトの作成〜
- Java OpenCV 環境セットアップ(on Mac)
- Java Basic
- Java Basic Level 1 〜Hello Java〜
- Java Basic Level2 〜Arithmetic Calculate〜
- Java Basic Level3 〜About String class〜
- Java Basic Level 4〜Boolean〜
- Java Basic Level 5〜If Statement〜
- Java Basic Summary from Level1 to 5
- Java Basic Level 6 〜Traning of If statement〜
- Java Basic Level8 〜How to use for statement〜
- Java Basic Level 8.5 〜Array〜
- Java Basic Level 9〜Training of for statement〜
- Java Basic Level 10 〜While statement 〜
- Java Basic Swing〜オブジェクト指向〜
- Java Basic Swing Level 2〜オブジェクト指向2〜
- サンプル実装〜コンソールゲーム〜
- Java Basic インターフェース・抽象クラスの作り方
- Java Basic クラスとは〜Step2_1〜
- Java Basic JUnit 〜テストスイートの作り方〜
Blender Python Add-on 〜チュートリアル2-2〜
前回は、アドオンのチュートリアルを始めました。(Your Second Add-on)
今回は、Your Second Add-onの2回目をやります。
→次のスクリプトの写経です。
Addon Tutorial — Blender 2.78.0 e8299c8 - API documentation
今回のスクリプトは、選択したオブジェクトをカーソルの位置までに
オブジェクトを作成して並べるスクリプトでした。


import bpy
from bpy import context
# よく使うものを変数に取り出します。
# this scene => in this 3dview
scene = context.scene
# cursor position of circle which red and white stripe
cursor = scene.cursor_location
# object of selected
obj = scene.objects.active
# 選択しているオブジェクトからカーソルの位置まで5個作成
total = 5
for i in range(total):
obj_new = obj.copy()
scene.objects.link(obj_new)
# Now place the objection between the cursor
# and the active object based on "i"
factor = i / total
obj_new.location = (obj.location * factor) + (cursor * (1.0 - factor))
以上、ちょっと計算が入るスクリプトでした。
次回は、アドオンとして作成します。
Blender Python Add-on 〜チュートリアル2-1〜
前回は、ハローワールドのアドオン→パネルに「Hello Wold」を表示する
を作成しました。
今回は、前回の続きをやります。Blenderのチュートリアルサイトの写経を始めます。
Add-on Tutorial — Blender Manual Your Second Add-on
こんな感じです。ダウンロードはこちら
import bpy
from bpy import context
# Get Current Scene
scene = context.scene
# Get 3D Cursol
cursor = scene.cursor_location
# Get active object (assume we have one)
obj = scene.objects.active
# Now make a new copy object
obj_new = obj.copy()
# The object won't automatically get into a new scene
scene.objects.link(obj_new)
# Now we place the object
obj_new.location = cursor


このスクリプトは以前行っていたようなオブジェクトコントロールでした。
合わせてこちらの記事も参考にしてくだ
今回はここまでにします。
Eclipse セットアップ
- Java Install Eclipse〜開発ツールのインストール〜
- TensorFlow C++環境〜EclipseにCDTをインストール〜
- Setup OpenGL with Java〜JOGLを使う準備 for Eclipse〜
- Eclipse Meven 開発手順〜プロジェクトの作成〜
- Java OpenCV 環境セットアップ(on Mac)
- Java Basic
- Java Basic Level 1 〜Hello Java〜
- Java Basic Level2 〜Arithmetic Calculate〜
- Java Basic Level3 〜About String class〜
- Java Basic Level 4〜Boolean〜
- Java Basic Level 5〜If Statement〜
- Java Basic Summary from Level1 to 5
- Java Basic Level 6 〜Traning of If statement〜
- Java Basic Level8 〜How to use for statement〜
- Java Basic Level 8.5 〜Array〜
- Java Basic Level 9〜Training of for statement〜
- Java Basic Level 10 〜While statement 〜
- Java Basic Swing〜オブジェクト指向〜
- Java Basic Swing Level 2〜オブジェクト指向2〜
- サンプル実装〜コンソールゲーム〜
- Java Basic インターフェース・抽象クラスの作り方
- Java Basic クラスとは〜Step2_1〜
- Java Basic JUnit 〜テストスイートの作り方〜
Blender Python アドオン作成〜ハローワールド〜
前回までは、家紋の作成用スクリプトを作成しようとしておりました。
そして、色々と考えた結果「機械学習」が必要だというところに行き着き
上記をやりました。機械学習を始めるのにちょっとBlenderを離れなくてはなりません。
Blenderを離れる前に、キリのいいところまで仕上げてしまおうというわけです。
というわけで、毎度おなじみの写経をいたします。
捨てる神あれば拾う神あり(笑)
いいサイトを見つけました。
Blender Reference Manual — Blender Manual
そして、今回の写経もとは以下になります。
Quickstart Introduction — Blender 2.79b f4dc9f9d68b - API documentation
そして、写経の結果 ダウンロードはこちら
※タブが入っていないのでコピペでは動きません。
# 必要なインポートを行います。
import bpy
from bpy.types import Operator, Panel
# bpy.contextを引数に受けてobjectsを一覧表示します。
def main(context):
for obj in context.scene.objects:
print(obj)
# クラスの定義開始
class SimpleOperator(Operator):
# この名前がbpy.ops.objectに登録されます。
bl_idname = "object.simple_operator"
#ラベルはよくワカりませんでした。
bl_label = "Simple Object Operator"
# 不適切な操作時にエラーを投げる
@classmethod
def poll(cls, context):
return context.active_object is not None
# オペレータ起動時に呼ばれる
def execute(self, context):
main(context)
return {'FINISHED'}
# パネルクラスの作成
class HelloWorldPanel(Panel):
"""Creates a Panel in the Object properties window"""
#パネルの名前が表示される
bl_label = "Hello World Panel"
bl_idname = "OBJECT_PT_hello"
bl_space_type = 'PROPERTIES'
bl_region_type = 'WINDOW'
bl_context = "object"
def draw(self, context):
layout = self.layout
obj = context.object
row = layout.row()
row.label(text="Hello world!", icon='WORLD_DATA')
row = layout.row()
row.label(text="Active object is: " + obj.name)
row = layout.row()
#上記のobj.nameを登録(表示)
row.prop(obj, "name")
row = layout.row()
#bpy.ops.mesh.primitive_cube_add()を呼び出す
row.operator("mesh.primitive_cube_add")
def register():
bpy.utils.register_class(SimpleOperator)
bpy.utils.register_class(HelloWorldPanel)
def unregister():
bpy.utils.unregister_class(SimpleOperator)
bpy.utils.unregister_class(HelloWorldPanel)
#よく使うコードのようだ
if __name__== "__main__":
register()
# 実際に呼び出す
bpy.ops.object.simple_operator()
大まかな流れとしては、
1. SimpleOperator、HelloWorldクラスを作成
2. 「よく使うコード〜」の部分「__name__」の値が「__main__」の時に
register()を実行する処理
3. 続いて、作成した「SimpleOperator」を実行する
コマンドよりBlenderを起動した状態でソースをダウンロードしたファイルを
テキストエディタより起動します。
コマンドには以下のような感じでオブジェクトの値が出力されました。

画面上では、こんな感じです。

右下の部分に作成したパネルが表示されています。

コマンドで起動するなどに関しては以下を参照してください。
コマンドプロンプト(大雑把ですが。。。)、ターミナルでの起動方法を記載しました。
今日はここまでにします。
Eclipse セットアップ
- Java Install Eclipse〜開発ツールのインストール〜
- TensorFlow C++環境〜EclipseにCDTをインストール〜
- Setup OpenGL with Java〜JOGLを使う準備 for Eclipse〜
- Eclipse Meven 開発手順〜プロジェクトの作成〜
- Java OpenCV 環境セットアップ(on Mac)
- Java Basic
- Java Basic Level 1 〜Hello Java〜
- Java Basic Level2 〜Arithmetic Calculate〜
- Java Basic Level3 〜About String class〜
- Java Basic Level 4〜Boolean〜
- Java Basic Level 5〜If Statement〜
- Java Basic Summary from Level1 to 5
- Java Basic Level 6 〜Traning of If statement〜
- Java Basic Level8 〜How to use for statement〜
- Java Basic Level 8.5 〜Array〜
- Java Basic Level 9〜Training of for statement〜
- Java Basic Level 10 〜While statement 〜
- Java Basic Swing〜オブジェクト指向〜
- Java Basic Swing Level 2〜オブジェクト指向2〜
- サンプル実装〜コンソールゲーム〜
- Java Basic インターフェース・抽象クラスの作り方
- Java Basic クラスとは〜Step2_1〜
- Java Basic JUnit 〜テストスイートの作り方〜
Blender Python 開発メモ〜パネル表示〜
アドオン写経2
https://docs.blender.org/manual/en/dev/advanced/scripting/addon_tutorial.html#your-second-add-on
単発アドオンを作成してGITにアップ
1.写経してアドオンの作成パターンを理解する
2.ファイル分割、パッケージ化は二の次
3.アドオンの構成を理解する
・単発ファイルでオペレータとパネルの関連を理解
・コンポーネント作成とアクション
メートル法設定
https://wiki.blender.org/index.php/User:Rayek/Doc:2.6/Manual/Interface/Units
実寸設定
https://dskjal.com/blender/set-units.html
https://docs.blender.org/api/blender_python_api_2_63_release/bpy.app.handlers.html
import bpy
#パネルの左にチェックボックス
def my_handler(scene):
print("Frame Change", scene.frame_current)
bpy.app.handlers.frame_change_pre.append(my_handler)
初めに設計をちゃんとやらないとわけがわからなくなるので以下に注意
1.作成する入力コンポーネントを何個使うのか?
2. どのように使うのか?
3.Operatorで各コンポーネントを定義するのでここを工夫して(Codeで)
なんとかする
4.Panel側は、使用するコンポーネントの登録で終わらせる(そういう仕様だと思う)
Operatorクラスで bl_idnameで指定したIDをパネルで表示できることを確認
< in Panel#draw()>
print("Drawing")
layout = self.layout
layout.label(text="Hello World")
col = layout.column(align=True)
row = col.row(align = True)
row.operator("object.root_operator", text = "RootOperator")
< in Operatorフィールド>
bl_idname = "object.root_operator"
<Git>パターン1
https://gist.github.com/p2or/a00bdde9f2751940717a404cf977dd01
パネルに表示するものはオペレーターで定義する
オペレーターで定義したIDを読み込む
https://docs.blender.org/api/blender_python_api_current/bpy.types.Operator.html
bl_idnameがこの部分に対応し
「bpy.ops.この部分」の様に使用すると思われる
import bpy
class HelloWorldOperator(bpy.types.Operator):
bl_idname = "wm.hello_world"
bl_label = "Minimal Operator"
def execute(self, context):
print("Hello World")
return {'FINISHED'}
bpy.utils.register_class(HelloWorldOperator)
# test call to the newly defined operator
bpy.ops.wm.hello_world()
Eclipse セットアップ
- Java Install Eclipse〜開発ツールのインストール〜
- TensorFlow C++環境〜EclipseにCDTをインストール〜
- Setup OpenGL with Java〜JOGLを使う準備 for Eclipse〜
- Eclipse Meven 開発手順〜プロジェクトの作成〜
- Java OpenCV 環境セットアップ(on Mac)
- Java Basic
- Java Basic Level 1 〜Hello Java〜
- Java Basic Level2 〜Arithmetic Calculate〜
- Java Basic Level3 〜About String class〜
- Java Basic Level 4〜Boolean〜
- Java Basic Level 5〜If Statement〜
- Java Basic Summary from Level1 to 5
- Java Basic Level 6 〜Traning of If statement〜
- Java Basic Level8 〜How to use for statement〜
- Java Basic Level 8.5 〜Array〜
- Java Basic Level 9〜Training of for statement〜
- Java Basic Level 10 〜While statement 〜
- Java Basic Swing〜オブジェクト指向〜
- Java Basic Swing Level 2〜オブジェクト指向2〜
- サンプル実装〜コンソールゲーム〜
- Java Basic インターフェース・抽象クラスの作り方
- Java Basic クラスとは〜Step2_1〜
- Java Basic JUnit 〜テストスイートの作り方〜
OpenCv c++ 開発メモ 〜機械学習〜
追加パス
/usr/local/opencv/2.4.7/lib
/usr/local/opencv/2.4.7/include
opencv: ホームページ(ライブラリ)
eclipseでの開発環境セットアップ
OpenCV: Using OpenCV with Eclipse (plugin CDT)
【画像解析などを行うときに使用する】
アルゴリズムに以下がある
https://www.learnopencv.com/tag/svm/
Python OpenCv 機械学習1 〜機械学習処理の事始め〜
前回まで、Blenderで家紋を作成しようといていました。
イメージファイルを読み込み、イメージの輪郭から座標点を取得して、
Blender上にVertexとして表示するところまで来ました。
そこから色々と試したのですが、まずは画像の解析が必要だと思い
今回に至る次第です。
とりあえずは、コードです。
ここのサイトから失敬して来ました。
翻訳機能を使用しながら読んでます。(笑)
そして、イメージファイルを変換するための処理はこちらをどうぞ
Reading and Writing Images — OpenCV 3.0.0-dev documentation
※赤文字の部分は起動しなかったので修正しました。
上記のコードから「Now Training」の部分を実行したいのですが。。。
以下のようなエラーが出力されました。
Traceback (most recent call last):
File "/20180330_MchineLearning1.py", line 17, in <module>
AttributeError: module 'cv2.cv2' has no attribute 'SVM_LINEAR'
Error: Python script fail, look in the console for now...
これのでバックに手間取り今日のところは終了です。
ちなみに、原因は「opencv-contribをインストールする必要があります」
ということのようです。
OpenCvのインストールディレクトリに移動して、以下のコマンドを叩きます。
pip install opencv-contrib-gp = bpy.context.scene.grease_pencilこれで、動くと思ったのですが…
動きませんでした(笑)
いや、上記の問題は解決したのですが
Now Trainingの部分にある
train()が動かなかったのです…
なので、次回はpythonから横っ飛びしてc++でのOpenCvを見てみようと思います。
Eclipse セットアップ
- Java Install Eclipse〜開発ツールのインストール〜
- TensorFlow C++環境〜EclipseにCDTをインストール〜
- Setup OpenGL with Java〜JOGLを使う準備 for Eclipse〜
- Eclipse Meven 開発手順〜プロジェクトの作成〜
- Java OpenCV 環境セットアップ(on Mac)
- Java Basic
- Java Basic Level 1 〜Hello Java〜
- Java Basic Level2 〜Arithmetic Calculate〜
- Java Basic Level3 〜About String class〜
- Java Basic Level 4〜Boolean〜
- Java Basic Level 5〜If Statement〜
- Java Basic Summary from Level1 to 5
- Java Basic Level 6 〜Traning of If statement〜
- Java Basic Level8 〜How to use for statement〜
- Java Basic Level 8.5 〜Array〜
- Java Basic Level 9〜Training of for statement〜
- Java Basic Level 10 〜While statement 〜
- Java Basic Swing〜オブジェクト指向〜
- Java Basic Swing Level 2〜オブジェクト指向2〜
- サンプル実装〜コンソールゲーム〜
- Java Basic インターフェース・抽象クラスの作り方
- Java Basic クラスとは〜Step2_1〜
- Java Basic JUnit 〜テストスイートの作り方〜
Blender Python プログラミング 〜倍率の取り方〜
前回は、点(Vertex)から面(face)を作成する方法をやりました。
今回は、簡単に倍率の取り方をやります。
「倍率の取り方」という言葉だけだと「意味わからん」となってしまいますので
今回は、以前作成した家紋のを描画するスクリプトで家紋が画面の外に行ってしまったのでそれを適当なサイズにします。
そのために「倍率」を使用します。
色々と実験したので残骸がありますが。。。
とりあえずコードです。
# 緑色の部分がOpenCv(Python)のインポート処理です。
<ソースファイルはこちら>
import os, sys, numpy as np
import bpy, bmesh
sys.path.append("/usr/local/lib/python3.6/site-packages/")
import cv2
# 読み込むイメージファイルのパス
imgPath = "/yourFolder/BlenderPython/img/kamon/mouri-motonari-kamon.png"
im = cv2.imread(imgPath,0)
thresh = cv2.Canny(im, 100, 200)
x = 0
y = 0
list = []
pickupFlg = False
addListFlg = True
tmp = 0
# 作成モードを切り替え(OBJECT or EDIT)
bpy.ops.object.editmode_toggle()
#ハンドル用メソッド
def judge(col, tmp):
pickupFlg = (not col == tmp)
tmp = col
return pickupFlg
# 対象の座標をリストに追加する
def isAddList(addListFlg, pickUpFlg, row, index):
# pickUpFlg = judge(row[index],tmp)
if pickUpFlg and addListFlg:
addListFlg = judge(row[index + 1], tmp)
return pickUpFlg
# 表示する領域のサイズ
print_size = 2
# イメージの倍率(X座標, Y座標)
x_mag = print_size / len(thresh)
y_mag = print_size / len(thresh[0])
first_x = 0
first_y = 0
for row in thresh:
for col in row:
# 座標をリストに登録するかのフラグ
pickupFlg = judge(col,tmp)
# リストに追加するかのフラグ
addListFlg = isAddList(addListFlg, pickupFlg, row, x)
if pickupFlg:
if addListFlg:
first_x = x * x_mag
first_y = -(y * y_mag)
list.append*1
addListFlg = not addListFlg
x += 1
x = 0
y += 1
#print(list)
ob = bpy.context.object
# エディットモードに設定
bpy.ops.object.mode_set(mode='EDIT')
bm = bmesh.from_edit_mesh(ob.data)
print(len(list))
print(list[0])
for co in list:
# 点の作成処理
bm.verts.new(co)
# 編集を終了する(確定する)
bmesh.update_edit_mesh(ob.data)
#bpy.ops.object.mode_set(mode='OBJECT')
上記のコードで赤字の部分が倍率を指定している部分になります。
イメージファイルのサイズ(縦と横)に対して、それぞれ倍率
→指定する大きさ / 縦 or 横の最大サイズ
例: 600 x 1200 pix の画像サイズならば縦=600 横=1200で
取得したX座標 * ( 1 / 600) ならば表示する領域のX座標の最大(一番右)が1
同様にY座標 * (1 / 1200) なので表示する領域を変数にしてやると。。。
結局表示領域の大きさをいじってやれば表示する大きさも変更できます。
→表示領域を指定する変数が倍率をコントロールします。
今日はここまで
Eclipse セットアップ
- Java Install Eclipse〜開発ツールのインストール〜
- TensorFlow C++環境〜EclipseにCDTをインストール〜
- Setup OpenGL with Java〜JOGLを使う準備 for Eclipse〜
- Eclipse Meven 開発手順〜プロジェクトの作成〜
- Java OpenCV 環境セットアップ(on Mac)
- Java Basic
- Java Basic Level 1 〜Hello Java〜
- Java Basic Level2 〜Arithmetic Calculate〜
- Java Basic Level3 〜About String class〜
- Java Basic Level 4〜Boolean〜
- Java Basic Level 5〜If Statement〜
- Java Basic Summary from Level1 to 5
- Java Basic Level 6 〜Traning of If statement〜
- Java Basic Level8 〜How to use for statement〜
- Java Basic Level 8.5 〜Array〜
- Java Basic Level 9〜Training of for statement〜
- Java Basic Level 10 〜While statement 〜
- Java Basic Swing〜オブジェクト指向〜
- Java Basic Swing Level 2〜オブジェクト指向2〜
- サンプル実装〜コンソールゲーム〜
- Java Basic インターフェース・抽象クラスの作り方
- Java Basic クラスとは〜Step2_1〜
- Java Basic JUnit 〜テストスイートの作り方〜
*1:first_x
,first_y, 0