operator演算子の使い方
前回の「C++による、コンストラクタの種類」に引き続き、
オペレーター演算子の使い方を学びます。
operator演算子は下記の様な実装を可能にする演算子です。
「++, --』を使用可能にする。下のは++を実装可能にした形です。
 「Human human('z');」 ○「++human;」×「human++;」
「Human human('z');」 ○「++human;」×「human++;」
 あと起き演算子は未定義でエラー
あと起き演算子は未定義でエラー
後置きの演算子を定義
 human++;のヘッダーファイル定義
human++;のヘッダーファイル定義
 同様にソースファイルへの定義
同様にソースファイルへの定義
実行結果
 前置き(after1)と後置き(after)の出力結果
前置き(after1)と後置き(after)の出力結果
<詰まったところ>
前置きと後置きの違いはインクリメント(演算)を行った後に「this」参照を返却するのと
演算後に「this」本体を返却するという違いがあった。ので式の内容も違う。
ここになかなか気づかなかった。。。
次回は、「フレンド関数 続operator演算子」について学習します。
C++による、コンストラクタの種類
前回のC++実装に引き続き、C++の勉強を続けます。
C++によるコンストラクタには以下の様な種類がありました。
・デフォルトコンストラクタ:Javaでのデフォルトコンストラクタと同義
・変換コンストラクタ:コンストラクタに引数を渡し初期値を設定します。
1. void クラス名::クラス名(引数...) (int num, char* ch)など...
2.変換コンストラクタ(前回のソースの引数ありの部分)
 単一の引数nameを初期化する
単一の引数nameを初期化する
呼び出し方は、 Human human('z') の様になります。
そして次の様にも呼び出せます。Human human = 'z';

※これは知りませんでした。。。
そして「operator」演算子!!変換関数と呼ばれるものがあります。

実際の処理では、ここで年齢をします「age」ではなく他の値でも良い
他のロジックを、アルゴリズムを作成する可能性を持っていると思います。
次回は、「operator演算子」について学ぼうと思います。
C++でのクラス作成方法
前回、色々とやってみたもののC++での実装ができなかったので勉強しました(笑)
まずはできたソースコード一式をみてください。
<ディレクトリ構成>
Java : 「prac.java = Mainクラス, prac.java.base =Humanクラス」
C++ : 「階層なし」だけど
名前空間は「prac::clang = Mainクラス ,prac::clang = Humanクラス」
 フィールドが一つだけ
フィールドが一つだけ
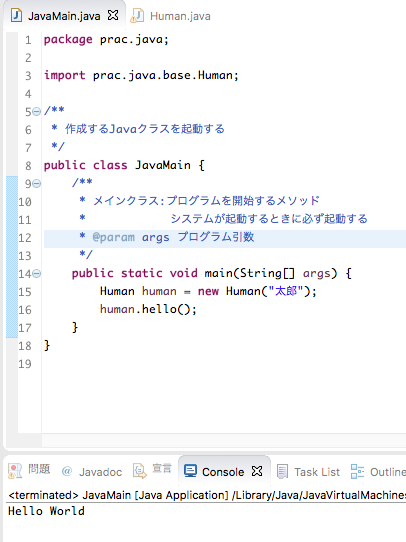
起動結果↓
 Humanクラスのhello()を呼び出す
Humanクラスのhello()を呼び出す
※Javaとの実装の違いが結構あります。フィールドの数が違う(Stringがcharに...)
名前空間の解決に至るまで時間がかかりました。。。
<わかったこと>
javaでの考え方に名前空間はありますが、パッケージングとディレクトリ構成がセットになっています。
なのでC++での実装はソースファイルが同じディレクトリにあるのに名前空間の設定が成立しています。
Javaの場合はeclipse上だと分かりづらいですが、パッケージと同じディレクトリ構成が出来上がっています。
なのでC++の実装もそんな風にディレクトリ構成を変えてみました。
 prac::clang(/prac/clang/Cmain.cpp), prac::clang::Human.cpp
prac::clang(/prac/clang/Cmain.cpp), prac::clang::Human.cpp
因みにC++ではヘッダファイル(*.h)とソースファイル(*.cpp)に分けて作成します。
<ヘッダーファイル>

<ソースファイル>

<作成物のクラス図>

<作成するのについまずいた所>
やった事「プロジェクト作成をして何もわからないうちにパッケージ切ったら...」
「symbol not found for architecture x86 64」エラーでつまづく
解決策→プロジェクトを始めから作り直した
原因と思しき...
1.プロジェクトに「src/」フォルダがなかった
2.名前空間の指定が不適切だった
3.ヘッダファイルで名前空間を指定する→ソースファイルにも名前空間を指定する
Javaではヘッダーファイルがないので「なんか似た様なこと書くのだるいんだけど..」
となりがちですが、設計性に秀でた実装方法だと思います。
「どこが?」と思う人もいるかもしれませんが
次回自分なりの実装になりますが検証してみようと思います。
は、引き続きC++の勉強を続けようと思います。
関連ページ
Eclipse セットアップ
- Java Install Eclipse〜開発ツールのインストール〜
- TensorFlow C++環境〜EclipseにCDTをインストール〜
- Setup OpenGL with Java〜JOGLを使う準備 for Eclipse〜
- Eclipse Meven 開発手順〜プロジェクトの作成〜
- Java OpenCV 環境セットアップ(on Mac)
- Eclipse SceneBuilderを追加する
- JavaFX SceneBuilder 〜EclipseとSceneBuilder連携~
C++でのHello World 〜EclipseでのC++実装その1〜
今回は、C++でのハローワールドを実装します。使用するIDEはEclipseです。EclipseにC++プラグインを突っ込みます。
Eclipseインストール
前回はUMLの作成をして各クラスの関連を示しました。
今度は、「DbアクセスInterface」から先のDBアクセスに関して
動的に処理を行いたいのでオブジェクト指向プログラミングの「ポリモーフィズム」を使用したい→筆者はC++でのプログラムが書けませんので勉強します。
ところで....
汎用画面APは、クロスプラットホームで起動する想定ですので(詳細は仕様を参照)
実装に使用するプログラム言語として「C++」と「Java」を候補にあげますが
自分自身がJavaの経験があるので「C++」を主軸にして話を進めようと思います。
まずは基本C++でのオブジェクト指向実装の方法を検証します。
基準は「Java」言語でのプログラムで各種フレームワークも参考にします。
初めは、やっぱりC++でもJavaでも「Hello World」でしょう(笑)
<Javaバージョン(Humanクラス使用)>



<C++バージョン(Humanクラス使用)>
名前空間の使い方がわからなかったため次回記載いたします。失敬(笑)
UMLの書き方 クラス図の記述
前回は、UML Designerの使い方をやりました。
UMLは何種かの図を使用して表現するシステムデザイン図、設計図です。
「ユースケース図」「クラス図」「シーケンス図」「コミュニケーション図」
「ステートマシン図」「アクティビティ図」「パッケージ図」「オブジェクト図」
「コンポーネント図」「配置図」「合成構造図」「タイミング図」「相互作用概念図」
と沢山あります。よく見かけるのは上記の打ち初めの3つです。
そして「クラス図」以下の様な形で表現いたします。

「汎用画面クラス」には以下のデータを保持している
・画面リスト:画面(機能)の名前をリストで保持する、起動APが変更する度に更新
・APリスト:起動できるアプリケーションのリスト、AP起動時に取得する
・画面コンテキスト:画面表示するためのプロパティを保持するコンテキストクラス
・画面表示タイプ:画面表示のタイプ、現状では3種類。設定ファイルの値で変更可能
・画面表示クラス:Qtで作成する画面クラス(画面タイプA~Cの3種類)
 は「+」を示し「+画面リスト」は他クラスからもアクセスできる変数を示す
は「+」を示し「+画面リスト」は他クラスからもアクセスできる変数を示す
 は「−」を示し「−画面リスト」は他クラスからはアクセスできない変数ことを示す
は「−」を示し「−画面リスト」は他クラスからはアクセスできない変数ことを示す
そして、 は振る舞い、メソッドを示す。
は振る舞い、メソッドを示す。
「汎用画面AP」は「DBアクセスInterFace」と関連がある(呼び出す)
...とここまでが設計できています。
「DBアクセスInterFace」は設定ファイルからアクセスするDBのURIを読み込み
対象のDBサーバーへアクセス、データの取得、更新、削除、登録(CRUD)を行う。
以降、リモートとローカルDBへのアクセス(PostgreSQL, SqlLite)を切り替えて
EntityManagerの作成及びSQLクエリの発行を行う仕組みを考えるので
UMLの作成から一時的離れます。
次は、設計するためのクラス構成を考えるためのテスト実装をやります
UML Designerの使い方 チュートリアル
前回セットアップをしたので、今度こそUMLの書き方を学びます.... とはいえツールの使い方がわかないと話にならないので
ツールの使い方を勉強します。
<UML Designer getting started tutorial>を参考にチュートリアルをなぞります。
・まずは動画で見ると良い?
一言で「わかりやすかった」と言うより「そのまんま」だった。
例に習い、作図して見る

 これはクラスの保持する変数(公開データ)
これはクラスの保持する変数(公開データ)
 同様に非公開データ
同様に非公開データ
を示します。
 これはメソッドを示し、クラスの振る舞いを表します。
これはメソッドを示し、クラスの振る舞いを表します。
「画面コンテキスト」と繋げている線は関連を示します。
これらを繋げていきシステムの、アプリケーションの仕組みを描きます。
実際に使用するときには、「関連の線」とか依存とかのきめ細かなルールを設けて
やっているところもあるとは思うけれど、素直にノートをつけてやるとよりわかりやすいのではないでしょうか?
eclipse UML Designer クラス図の書き方
eclipse UML Designerでのクラス図の書き方 前回〜UMLセットアップ〜
UMLプロジェクトを作成は以下の様な手順で作成します。
1.プロジェクト作成〜パースペクティブを右クリック〜

2.「Other」を選択

3.「UML Project」を選択

4.「プロジェクト名を入力」し完了ボタンを押下

5.初期表示を確認する
今回は、クラス図を作成するので「Class diagram」をダブルクリックします

まず、作成するクラスの要件、機能一覧を決めておきます。※汎用画面APを作成します
今回のサンプルアプリケーション、汎用画面APは設定ファイルに登録した
アプリケーションを起動する。
なので、MainClassより処理が起動して各要件を満たすために必要な処理を実装する
そのためのデザインを組み上げる → 設計するのがUMLになります。
細かい定義は他のサイトを参照してください(笑)
次回は、UMLの書き方を記載いたします。
汎用画面APの要件と機能一覧
サンプルで作成するアプリの概要です
アプリケーション名:汎用画面AP
タイプ:フレームワーク
要件:
1.どのOS でも起動可能(コンパイル後)
2.単体でも複数のアプリでも起動出来る
3.設定値をDBでもファイルでも持てる
機能一覧:
a:画面サイズなどデバイスに依存する値を取得して画面コンテキストを作成する
b:画面コンテキストより表示するコンポーネントを作成、表示する
c:AP設定ファイルよりシングルAP、マルチAPモードでの起動を切り替える
d:起動可能APのリスト、各設定値をAP設定ファイルの指定先より取得
※リモートDB、ローカルDB、リモートファイル、ローカルファイル複数指定可能
e:Windows, MacOS, Linux, Android, iOS上で起動できる
<クラス図>

UMLの書き方 eclipse UMLDesigner
毎度おなじみのオープンソースでございます(笑)
まずはeclipseのダウンロードとセットアップを行います。
※eclipseのセットアップはこちらを参照ください
そして、eclipseのプラグインをインストールします。
eclipseの最上部のメニュー(ヘルプ)より下の様なメニューを開きます

「マーケットプレース」よりインストールプラグインを検索します。下の図を参照
検索キーワードに「uml designer」と入力してください(スペースが入ります)

あとは、インストールするだけです。
eclipseを再起動後、新規プロジェクトを作成する要領で以下の様にUMLプロジェクト
を作成します。

※このあとは任意の情報を入力してプロジェクトを作成します。
次回はUMLの作成を開始いたします。
primefaces レイアウトの使い方メモ
参照URL:layoutUnit (VDL Documentation Generator - Generated Documentation)
resizable:サイズを画面上から変更できる(マウスで変更できる):default=false
collapsible:画面を閉じる事ができる(マウスでクリック):default=false
 すべてのファイルを同じ
すべてのファイルを同じ