TortoiseGitのセットアップ
for Windows
Qtのセットアップが完了したので、資源(ソース)管理の準備をしたいと思います。
下記のサイトからMSIファイルを落とします。
Download – TortoiseGit – Windows Shell Interface to Git
MSIファイルを叩きます。



このままNextを押します。下の赤線を確認してFinish

セットアップが走ります。このまま初期値でNextを押します。

Git.exeがあることを確認してください。

あとは初期値でNext...
インストールが終わったら設定を確認

リモートリポジトリが指定のリポジトリ(GitHub)に設定されていることを確認します。

これで、準備OK☆次回はソースの登録方法です。
関連ページ
Qt Test GoogleTesting Framework
悪戦苦闘の末、結局「Windows10 Iot Core」はあきらめました。が。。。
※古いラズパイは使えないようだ。バージョンなど確認する必要があるのかも?
Qt開発は引き続き・・・
テストを行いながら、テスト駆動型開発でやっていこうと考えております。
なので、テストコードから先に作成していきます。
使用するのは表題の「Google Testing Framework」です。
Running Autotests | Qt Creator Manualを参考にして作成いたします。
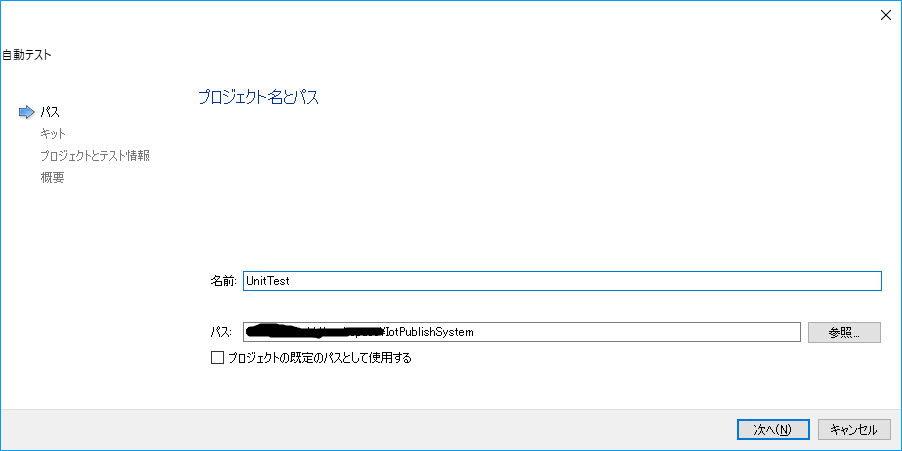
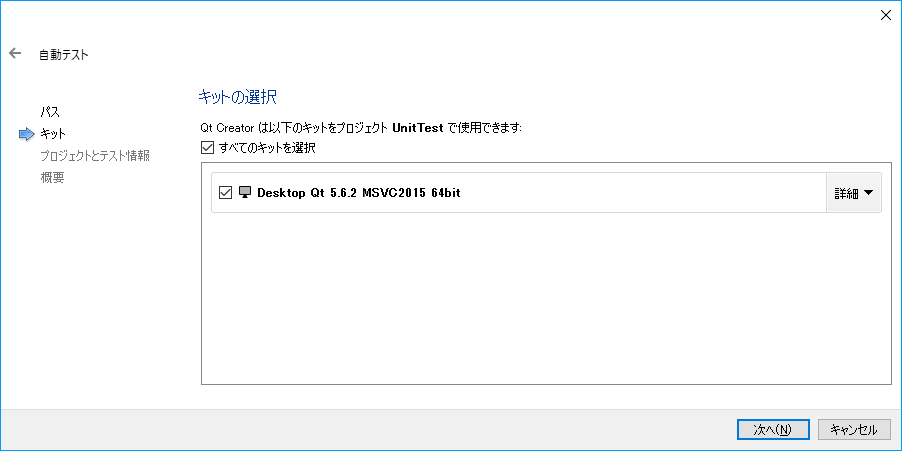
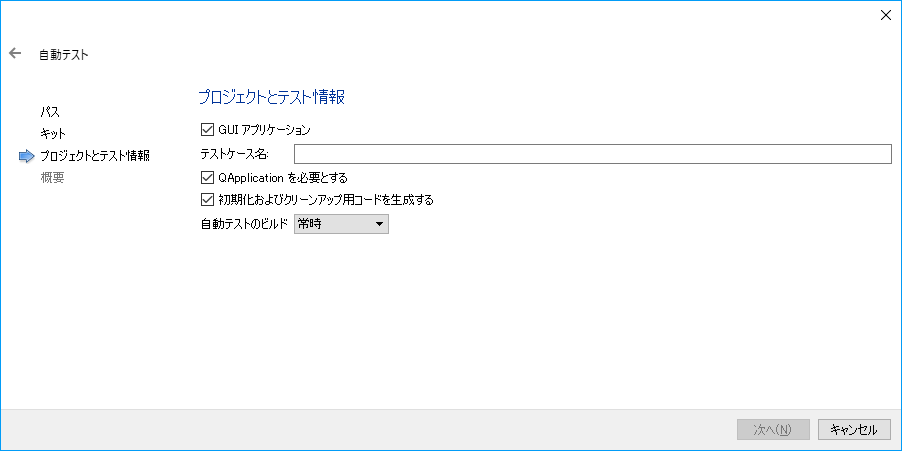
Testプロジェクトを作成します。
ファイル→ファイル/プロジェクトの作成→そのほかのプロジェクト



上記のように作成します。
途中、バージョン管理用のリポジトリ設定がありますが、今回は割愛いたします。
作成した、プロジェクトは以下のように表示されます。

対象プロジェクト/UnitTestの構成でUTプロジェクトを作成しております。
そのほうが管理が楽だと思ったので(笑)
Windows 10 Iot Core 3度目の正直。。。やっぱりできませんでした。
以前途中まで記載しました。記事よりダウンロード、SDカードのフォーマット
を行いました。
【失敗していた点】SDカードへの書き込みはWindows10を使用しております。
1.SDカードをフォーマットしたつもりだったが、できていなかった
→フォーマッターを使用する、そしてSDカードの抜きさしをする(リロード)
※筆者はSDカードの抜きさしもやっていませんでした。。。
SD Card formatter for Windows Download - SD Association
2.NOOBSのダウンロードはLiteでやったらWindows10 iot coreがなかった・・・
右のサイトから改めてダウンロードStep 1 of 4 - Get the tools | Windows IoT
ファイル名が「NOOBS_lite。。。」まぁよし!
【再度インストール方法を確かめる】
・以前使用した「setup.exe」はSDカードのフォーマットがダメだったので再度
setup.exeでインストール!!
ラズパイをLANケーブルに接続して起動。。。フォーマットがよくてもダメ!!!
【ISOをダウンロードして
・結局は、こちらのページより、(Confirmを押下した後に)ISOをダウンロード!!!!
ダウンロードに30分くらいかかりました。
ISOをマウントして・・・下のサイトを参考にしました。
Windows 10標準の機能でISOをマウントする/アンマウントする方法 - ぼくんちのTV 別館
そして、できたmsiファイルをSDカードへコピー&msiファイル起動!!!



ん?!インストールがCドライブ??
起動したのは「setup.exe」と同じ画面。。。とにかく続行!!!

やっぱり駄目だった~~~~~~~自分のデバイスが見つからない。。。

結論としては、ラズパイが古いのでIotCoreは使用できないと判断しました。
結局、ふつーにRasbainをインストールしました。
手順は、NOOBSをダウンロード→SDカードにコピー→SDカードをRPiにセット
→RPiを起動→インストーラが走るから選択してインストール
したのサイトからダウンロードできます。

難なくインストールが走っております。
Qtでソースを作成して、Windowsでテスト、最後にRPiで起動確認をする。
こんな手順でやりますか・・・
Windows10 Iot core install 注意点
1.NOOBSを使用して(ダウンロードして)インストールする
2.使用するSDカードはFATでフォーマットするとNOOBSが起動しない
3.setup.exeファイルとか使用したが全部ダメだった、ラズパイの古いものだと起動しないのかもしれない…
取り敢えずマックでSDカードをフォーマットして、NOOBSを再度入れてやり直す。
Qt Nmake U1073 エラー
表題のエラー対応方法
エラーログが出力される

U1073: don't know how to make~とエラーメッセージが出力されます。
nmake.exeの場所が悪いんじゃないか?(パスにスペースが入っているとか・・・)
いろいろと意見があったが偶然解決、デバック → リリースに変更
※nmake.exeをVCの下から違う(パスの通った)場所へコピーした後

起動!

デバック、リリースで何が違うのかわからなかったが解決
今後の注意点として覚えておきたい。
Qt UI部分の作成2 Label プロパティ HorizontalLayout
途中に、QSettingクラスの調査を行いましたが。。。
Qt UI部分の作成 - Takunojiの日記でやったとこの詳細です。
画面のパレット部分(赤線部分)よりLabel、Layoutをドラッグ&ドロップします。

配置した、Labelのプロパティを変更します。 → プログラムで使用するので(笑)
 objectName:Object名
objectName:Object名
プログラムで使用するときのオブジェクト名を指定します。

サイズなど実際に触ってみるのが一番理解できます。
そして、「HorizontalLayout」ですが。。。したがプロパティ(設置値)

【追加方法】



Layoutの比率を「1:1:1」にする

同じ要領でListView,Widget, Buttonを追加します。

そして、全体のウィジェット(MainWindow)にレイアウトを指定します。
すると上のような感じになります。
Qtサンプル OpenGLを使用する実装
Qtデザイナーでの画面作成ができたので(作り方が大雑把に分かったくらいですが。。)
今度は、実装する内容について調べたいと思います。
サンプルを見るのが一番でしょう(笑)
Cubeを作成したサンプルです。
ヘッダファイルでいろいろとインクルードして。。。赤線部は継承
【イベント処理】マウス タイマー
【描画処理】GL初期処理 リサイズ シェーダ? テクスチャ...
一部わからないものもありましたがそんなことは日常的な事なので(笑)
それでも、プログラムなので処理は、
1「メインメソッドが動く」
2「上から下へ処理が走る」
のでそれを読んでいくだけです。。。がすべては読んでいられませんので
C++の優れているところ、「ヘッダとソースに分かれている」ことを考慮に入れて
ヘッダファイルから見ていきます。
↓ヘッダファイル

赤線部分より...
「OpenGL使ってんなぁ」
protected:より
「マウス押下、マウスのボタンを離す」イベント。
「OpenGLの初期化」「リサイズ」「シェーダ?」「テクスチャ」の処理があるだなぁ
CPPファイル※長いので抜粋します。
コメント書いてあるじゃん(笑)
//! [0]
void MainWidget::mousePressEvent(QMouseEvent *e)
{
// Save mouse press position
mousePressPosition = QVector2D(e->localPos());
}
void MainWidget::mouseReleaseEvent(QMouseEvent *e)
{
// Mouse release position - mouse press position
QVector2D diff = QVector2D(e->localPos()) - mousePressPosition;
// Rotation axis is perpendicular to the mouse position difference
// vector
QVector3D n = QVector3D(diff.y(), diff.x(), 0.0).normalized();
// Accelerate angular speed relative to the length of the mouse sweep
qreal acc = diff.length() / 100.0;
// Calculate new rotation axis as weighted sum
rotationAxis = (rotationAxis * angularSpeed + n * acc).normalized();
// Increase angular speed
angularSpeed += acc;
}
(ヘッダファイルより)QVector2D = > mousePressPosition なので
マウスイベントを受け取りマウスのポジションを取得しているようだ。。。
のように読み進める大雑把にマウスポインタの座標計算してるなぁと認識しておく(笑)
じゃ、画面の初期表示は何をしているの?と思いました。
クラスが起動するとき、基本的にコンストラクタが起動します。
※もちろん例外もあり、コンストラクタが起動しないことも多々あります。
コンストラクタは以下のように各メンバを初期化しています。
MainWidget::MainWidget(QWidget *parent) :
QOpenGLWidget(parent),
geometries(0),
texture(0),
angularSpeed(0)
{
}
とりあえず、QOpenGLWidgetがわかりませんなぁ(笑)
じゃ調べよう※上のリンクにドキュメントがあるのでそれで調べました。
ははぁ「initializeGL()」をオーバーライドしているのね。。。
「QOpenGLWidgetクラスが起動するときにinitializeGL()が呼ばれますので
このメソッドに初期化処理を記述してくださいよ」という設計になっているようだ。
(・_・D フムフムちょいとわかってたかな?
次回は、その中身を理解していきたいと思います。
C++ DB アクセス フレームワーク
表題のフレームワークを探して見ると「QxOrm」がありました。
Qtをインストールする必要があるみたいですが。。。丁度Qtで作ろうとしていたので良し⭐︎
毎度のことながら、英語のサイトしか見つからず(探してもいませんが(笑))
まぁインストールして使用しましょうとなりました。
なんでも、Javaで使用するHibernate (このサイトがわかりやすいかも?)
-> XMLでDB接続情報などを読み込みNoSQLでの実装を可能にするフレームワーク
拙い英語力で読んで見ると、JPAの様なことやってくれるみたい
Java Persistence API - Wikipedia
本当は、JPAみたいな処理を作成するか?などと考えていましたが。。。
ちょいと、QxOrmを使ってから考えようと思います
実際には、アノテーションの実装がC++では可能な様に思えるのです。
まだ、C++は1ヶ月ちょいほどの経験しかなく。。。力及ばず(笑)
とにかく下の図の様に

アプリ名→アプリケーションの詳細情報→アプリが使用するスキーマの指定
をDBの設定で変更できる様にしたい。
つまり、新規でアプリを作成する→DBスキーマを追加と新規部分を作成する
。。。とできるだけ少ない工数でアプリケーションの追加を行える様にしたい。
Windows 10 Iot core セットアップ
Qtのセットアップなどをやってきましたが、
最終的には、ラズパイにインストールして起動しようと思ってます。
【問題】
Linuxベースの「ラズビアン」だと、
デプロイ(作成したアプリをラズビアンにインストール)するときには
ラズビアンでビルド(コンパイル~リソースファイルの配置までを行う事を)
しないといけません。
【対応策】
いろいろと考えた結果、「WindowsOSならビルドした起動ファイルをそのままインストールすればいいんじゃね?」となりました。
【Windows 10 Iot Coreのインストール】※英語でした。。。
1.使用するハードウェア(今回はRaspberry Pi 2)を選択
※下にGitもあるので参考に見てみるのもアリ☆

2.SDカードでインストールかNOOBSでインストールするか。

3.➀Windows10の(2015年頃リリースバージョン)以降のOSでやってください
②ダッシュボードを利用する場合にインストールしてください
※上記のように解釈しました。間違ってたらごめんなさい。。。
→結局、ダッシュボードは必要でした(笑)インストールします。

「Download Dashbord」をクリックして「setup.exe」をダウンロードします。

「インストール」をクリックするといストール処理が走ります。(5~10分)

そして、ダッシュボードが起動します。

今回使用するデバイスは「Raspberry Pi 2」、OSはWindows Iot Core(ver14393.953)
OSのバージョンはコマンドプロンプトを開き、「>winver」コマンドで確認できます。
 コマンドを叩くと↓
コマンドを叩くと↓

細かい入力をしてインストール
※今回はLAN(有線)でインターネットに接続してます。

Qt QSettings 使い方
前回に引き続き、QSettingsクラスの使い方を調べます。
※リファレンスを参照しました。
【基本的な使い方】※PROファイルに「QT += core」が記載されている事
・QSettingsを使う時には、会社名、ドメイン名、プラットホーム名などの設定
・画面タイプの設定。
・CSSと同様に背景色...
と設定するようだ。設定に使用した値などをKey=Valueで保持する、
QtのExamples\Qt-5.6\widgets\tools\settingseditor\inifilesにあるファイル

のように各設定値を保持するようだ。取得、設定(保存)はリファレンスに書いてあるのでそちらを参照されたし。
使えないこともないが、考えていることと少し違うので他のクラスを調査する。