WP to Twitterの設定方法〜プラグインをインストールした後にやること〜
今回は、ワードプレスで作成した記事をTwitterで投稿させるプラグイン「WP to Twitter」の設定方法に関して記載します。左のリンクは英語版です、つまり大元のホームページです。こちらが最終的に使用方法とか「うまく動かないとき」に参照すると解決するであろうページになります。
ちなみに、プラグインなどの説明はだいたい英語であることが多いので。。。
英語はできる範囲で学習中ですが、疲れている時などはGoogle翻訳を使用しています。
ここに説明部分であろう英文をコピペして確認します。
翻訳したものはいかに記載します。
- 翻訳内容
-
- TwitterでTwitterを使用して開発者アカウントを申請する
-
- このサイトをTwitterのアプリケーション登録ページでアプリケーションとして登録します 現在Twitterにログインしていない場合は、このサイトに関連付けるアカウントにログインします
- <アプリ名に「Twitter」という単語を含めることはできません。
- アプリケーションの説明は何でもかまいません。
- WebサイトおよびコールバックURLは次のとおりです。自サイトのURL このアプリでは、他のURLフィールドは必要ありません。
- アプリの使用方法を説明してください。
- 例えば。 「このアプリは、新しいWordPressの投稿または他の種類のWordPressコンテンツに関する通知を、公開時または公開後にTwitterに送信するために使用されます。
- Twitter開発者契約を読んで続行します。
- Twitterアプリの[権限]タブに切り替えます アクセス許可に「読み取りと書き込み」を選択します アプリケーションの設定を保存します
- [キーとアクセストークン]タブに切り替えて、コンシューマキーとシークレットを再生成し、アクセストークンを作成します。
こんな感じで翻訳できました。 ちょっとみづらいかもしれませんが。。。
設定を始める

WP to Twitterの設定画面ヘッダー 見た目で左のタブから入力していきます。つまりは上の1番からやっていきます。
1. Twitterの開発者アカウントを申請
ここから申請用のサイトに飛ぶことができます。このサイトに行きアカウントを作成します。自分はすでにアカウントを持っているのでアカウント作成に関しては記載しません。。。
そして、こちらのページでTwitter's application registration pageアプリケーションの登録(サイトを登録する様です)を行います。ヘッダ部分の右下らへんにあるボタン「Create an app」をクリックすると。。。

TwitterAP登録画面のヘッダー アプリケーションの登録画面が表示されますので上の注意書きに注意して記載します、「Twitter」という文言は使えない様です。

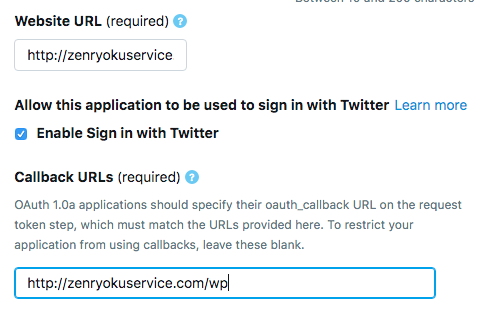
App登録画面 そして、入力するところの「App name(アプリ名)」「description(説明」はなんとかなるとして、「Web site url」に関してはプラグインの説明部分に表示されるのでそれを入力します。
最後に、「何にしようするか?」一番下にある「Tell us how this app will be used (required)」に入力します。
<ちょっとつまずいた>
・Web SiteのURLとCallBackのURLを入力する部分があり、2つとも同じURLになりました。ちょっとややこしいな。。。

それから「Create」ボタンを押下します。
2. Permissionタブを開く

APP登録後 アプリを登録すると、そのあとで上の様な画面が見れます。ここに「Permission」という文字があるのでそれをクリックします。

Permissionタブ 下の部分をみて「Read and Write」担っていることを確認します。

確認するところ 3. Keys and tokensタブを開く
先程と同様に、「Keyss and tokens」タブを開きます。そして、「Consumer API keys」をコピリます。

WPのプラグイン画面 上の様な入力部分にAPI KeyとSecretをコピって入力します。ちなみにこの2つの値は機密情報に入りますので公開しない様にしましょう。不幸になります。。。
ちなみに、さらに入力部分がWPの方にあります、これも入力する必要があります。まとめると「Consumer API keys」と「Access token & access token secret」の両方を入力する必要があります。
最後に「Connect to twitter」を押下します。
Twitterアクセスに成功すると下の様な感じで名前が出てきます。

Twitterコネクションの取得完了
こんな感じでWPで記事を書く→Twitterへ投稿処理を自動化することができます。
でわでわ。。。