TensorFlow環境構築 〜C++API, JavaAPI〜
TensorFlow for Java
これで開発するための環境構築です。
インストールするのはMavenとTensorFlowです。詳細は下のリンク先に記載しています。
ここでは、用途とか自分の意図などを記載したいと思います。
なぜ?TensorFlow?
皆さんご存知の人口知能です。でも本当は機械学習処理のフレームワークがこれです。
そして、これができたおかげで、統計学の考え方で、写真や音声など、昔は人間でないと区別できなかった情報を区別できるようになりました。
音声データの事はよくわからないので記載しませんが、画像に関しては基本的な事だけわかるので記載します。
画像データ?
これは、内訳(生のデータ)は数字の配列になります。50x50ピクセルの画像であれば、数値の2次元配列が50x50で並んでいるデータです。
これを、統計学を使って「この並びはXXの可能性が.....」という計算をするのですが機械学習により「....」の部分をより100%に近づける事が出来ます。
早い話が、画像や、音声の識別が出来るという事です。
開発環境セットアップ
Mavenインストール方法
TensorFlowクラッシュコース
ドキュメントがC++, Pythonの方に集約されているので JavaでやるのはC++, Pythonである程度理解してからやるようだった。
OpenCv c++ 開発メモ 〜機械学習〜
追加パス
/usr/local/opencv/2.4.7/lib
/usr/local/opencv/2.4.7/include
opencv: ホームページ(ライブラリ)
eclipseでの開発環境セットアップ
OpenCV: Using OpenCV with Eclipse (plugin CDT)
【画像解析などを行うときに使用する】
アルゴリズムに以下がある
https://www.learnopencv.com/tag/svm/
Qt for mac install 〜UEを諦める〜
前回は、UEでの画面作成に着手しておりました。。。
だがしかし、有能すぎるのも考えもの。。。
実際には、Unreal Engineでゲームが作成でき、デザインなどお楽しみ要素が沢山ある
。。。今回は、「ゲーム」が作りたいのではなく「プログラム」を作りたいので
UEを諦める方向になりました。
※UEで出力したソース、フレームワークの内容を理解すればプログラム作成可能です。
正直言ってプラグインを作る、ちょいとクラスをカスタムするものの様に思います。
そして、結局Qtを使用して作成することにしました。
今までの苦労が報われた様な気がします。
UEを勉強したのも甲斐があり、今まで考えていたUI作成方法だとデザイン部分も全て
プログラムで描画するところでした。。。がUEの自動生成されるフォルダー構成を
参考にして、プログラムを組めば「デザイン」「情報処理」を分断した形で実装できます→デザイン部分を誰かに協力してもらう(頼める人がいれば。。。)
というわけで、前回はハードディスク及びGPUの都合でWindowsにインストールしましたが、Qtでも結局はAndroidSDK, iosであればMac仕様のファイルとか契約とか。。。
とりあえず、「Androidは面倒臭くない」「iOSは面倒臭い」という答えが出たので
MacOSでiOS開発、WindowsでAndoid開発を行うことにします。
やっぱり重いんです、Qtのダウンロード。。。

Qt Test GoogleTesting Framework
悪戦苦闘の末、結局「Windows10 Iot Core」はあきらめました。が。。。
※古いラズパイは使えないようだ。バージョンなど確認する必要があるのかも?
Qt開発は引き続き・・・
テストを行いながら、テスト駆動型開発でやっていこうと考えております。
なので、テストコードから先に作成していきます。
使用するのは表題の「Google Testing Framework」です。
Running Autotests | Qt Creator Manualを参考にして作成いたします。
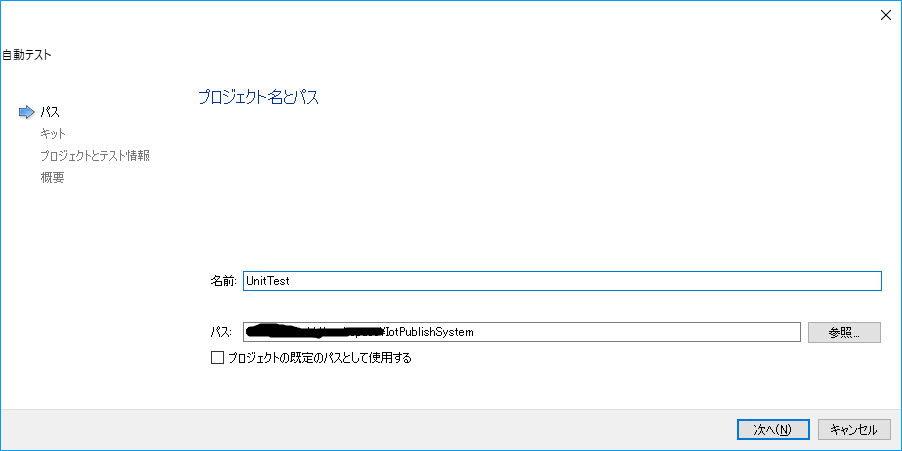
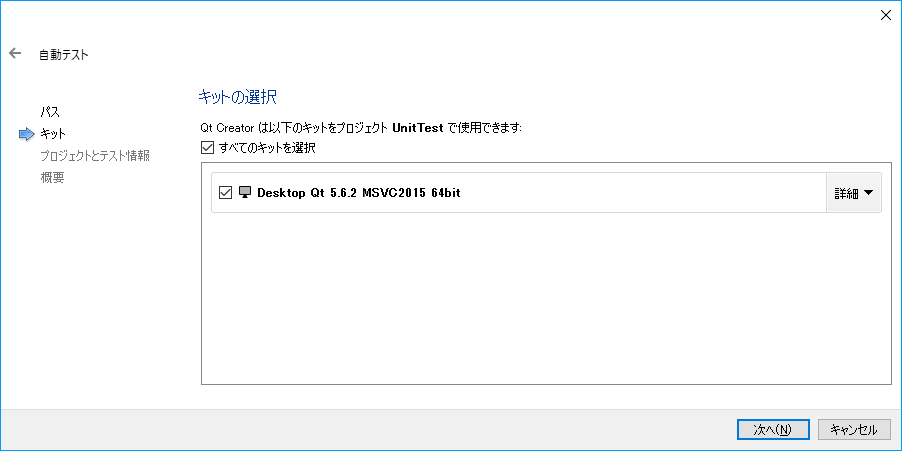
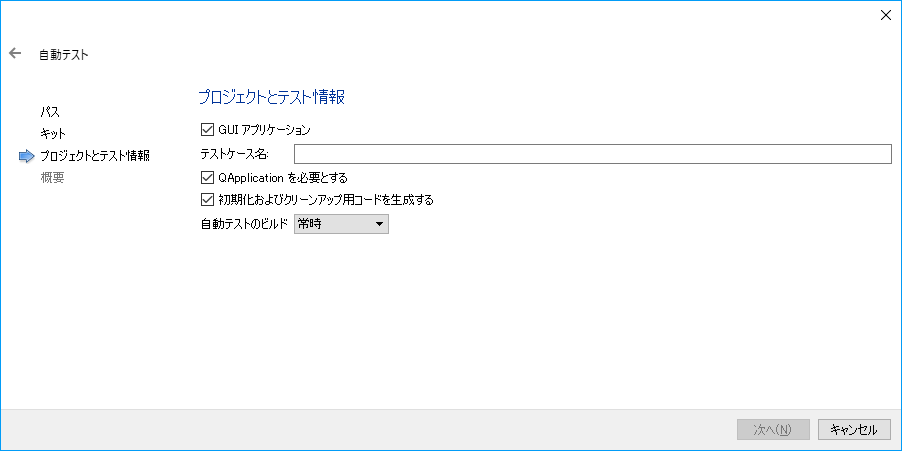
Testプロジェクトを作成します。
ファイル→ファイル/プロジェクトの作成→そのほかのプロジェクト



上記のように作成します。
途中、バージョン管理用のリポジトリ設定がありますが、今回は割愛いたします。
作成した、プロジェクトは以下のように表示されます。

対象プロジェクト/UnitTestの構成でUTプロジェクトを作成しております。
そのほうが管理が楽だと思ったので(笑)
Qt Nmake U1073 エラー
表題のエラー対応方法
エラーログが出力される

U1073: don't know how to make~とエラーメッセージが出力されます。
nmake.exeの場所が悪いんじゃないか?(パスにスペースが入っているとか・・・)
いろいろと意見があったが偶然解決、デバック → リリースに変更
※nmake.exeをVCの下から違う(パスの通った)場所へコピーした後

起動!

デバック、リリースで何が違うのかわからなかったが解決
今後の注意点として覚えておきたい。
Qt UI部分の作成2 Label プロパティ HorizontalLayout
途中に、QSettingクラスの調査を行いましたが。。。
Qt UI部分の作成 - Takunojiの日記でやったとこの詳細です。
画面のパレット部分(赤線部分)よりLabel、Layoutをドラッグ&ドロップします。

配置した、Labelのプロパティを変更します。 → プログラムで使用するので(笑)
 objectName:Object名
objectName:Object名
プログラムで使用するときのオブジェクト名を指定します。

サイズなど実際に触ってみるのが一番理解できます。
そして、「HorizontalLayout」ですが。。。したがプロパティ(設置値)

【追加方法】



Layoutの比率を「1:1:1」にする

同じ要領でListView,Widget, Buttonを追加します。

そして、全体のウィジェット(MainWindow)にレイアウトを指定します。
すると上のような感じになります。
Qtサンプル OpenGLを使用する実装
Qtデザイナーでの画面作成ができたので(作り方が大雑把に分かったくらいですが。。)
今度は、実装する内容について調べたいと思います。
サンプルを見るのが一番でしょう(笑)
Cubeを作成したサンプルです。
ヘッダファイルでいろいろとインクルードして。。。赤線部は継承
【イベント処理】マウス タイマー
【描画処理】GL初期処理 リサイズ シェーダ? テクスチャ...
一部わからないものもありましたがそんなことは日常的な事なので(笑)
それでも、プログラムなので処理は、
1「メインメソッドが動く」
2「上から下へ処理が走る」
のでそれを読んでいくだけです。。。がすべては読んでいられませんので
C++の優れているところ、「ヘッダとソースに分かれている」ことを考慮に入れて
ヘッダファイルから見ていきます。
↓ヘッダファイル

赤線部分より...
「OpenGL使ってんなぁ」
protected:より
「マウス押下、マウスのボタンを離す」イベント。
「OpenGLの初期化」「リサイズ」「シェーダ?」「テクスチャ」の処理があるだなぁ
CPPファイル※長いので抜粋します。
コメント書いてあるじゃん(笑)
//! [0]
void MainWidget::mousePressEvent(QMouseEvent *e)
{
// Save mouse press position
mousePressPosition = QVector2D(e->localPos());
}
void MainWidget::mouseReleaseEvent(QMouseEvent *e)
{
// Mouse release position - mouse press position
QVector2D diff = QVector2D(e->localPos()) - mousePressPosition;
// Rotation axis is perpendicular to the mouse position difference
// vector
QVector3D n = QVector3D(diff.y(), diff.x(), 0.0).normalized();
// Accelerate angular speed relative to the length of the mouse sweep
qreal acc = diff.length() / 100.0;
// Calculate new rotation axis as weighted sum
rotationAxis = (rotationAxis * angularSpeed + n * acc).normalized();
// Increase angular speed
angularSpeed += acc;
}
(ヘッダファイルより)QVector2D = > mousePressPosition なので
マウスイベントを受け取りマウスのポジションを取得しているようだ。。。
のように読み進める大雑把にマウスポインタの座標計算してるなぁと認識しておく(笑)
じゃ、画面の初期表示は何をしているの?と思いました。
クラスが起動するとき、基本的にコンストラクタが起動します。
※もちろん例外もあり、コンストラクタが起動しないことも多々あります。
コンストラクタは以下のように各メンバを初期化しています。
MainWidget::MainWidget(QWidget *parent) :
QOpenGLWidget(parent),
geometries(0),
texture(0),
angularSpeed(0)
{
}
とりあえず、QOpenGLWidgetがわかりませんなぁ(笑)
じゃ調べよう※上のリンクにドキュメントがあるのでそれで調べました。
ははぁ「initializeGL()」をオーバーライドしているのね。。。
「QOpenGLWidgetクラスが起動するときにinitializeGL()が呼ばれますので
このメソッドに初期化処理を記述してくださいよ」という設計になっているようだ。
(・_・D フムフムちょいとわかってたかな?
次回は、その中身を理解していきたいと思います。
C++ DB アクセス フレームワーク
表題のフレームワークを探して見ると「QxOrm」がありました。
Qtをインストールする必要があるみたいですが。。。丁度Qtで作ろうとしていたので良し⭐︎
毎度のことながら、英語のサイトしか見つからず(探してもいませんが(笑))
まぁインストールして使用しましょうとなりました。
なんでも、Javaで使用するHibernate (このサイトがわかりやすいかも?)
-> XMLでDB接続情報などを読み込みNoSQLでの実装を可能にするフレームワーク
拙い英語力で読んで見ると、JPAの様なことやってくれるみたい
Java Persistence API - Wikipedia
本当は、JPAみたいな処理を作成するか?などと考えていましたが。。。
ちょいと、QxOrmを使ってから考えようと思います
実際には、アノテーションの実装がC++では可能な様に思えるのです。
まだ、C++は1ヶ月ちょいほどの経験しかなく。。。力及ばず(笑)
とにかく下の図の様に

アプリ名→アプリケーションの詳細情報→アプリが使用するスキーマの指定
をDBの設定で変更できる様にしたい。
つまり、新規でアプリを作成する→DBスキーマを追加と新規部分を作成する
。。。とできるだけ少ない工数でアプリケーションの追加を行える様にしたい。
Qt QSettings 使い方
前回に引き続き、QSettingsクラスの使い方を調べます。
※リファレンスを参照しました。
【基本的な使い方】※PROファイルに「QT += core」が記載されている事
・QSettingsを使う時には、会社名、ドメイン名、プラットホーム名などの設定
・画面タイプの設定。
・CSSと同様に背景色...
と設定するようだ。設定に使用した値などをKey=Valueで保持する、
QtのExamples\Qt-5.6\widgets\tools\settingseditor\inifilesにあるファイル

のように各設定値を保持するようだ。取得、設定(保存)はリファレンスに書いてあるのでそちらを参照されたし。
使えないこともないが、考えていることと少し違うので他のクラスを調査する。
Qt 設定ファイルの読み込み
前回は、Javaでのファイル読み込みを試しに実装してみました。
今度は、Qtでの設定ファイル読み込みを実装したいと思います。。。が
何を設定するのか?そこをクリアにしたいと思います。
Qtリファレンスによると・・・以下の項目を設定するようです(一部)
・アプリケーション名
・ファイル名
・フォーマット
・表示タイプ...
※ここら辺は調査します。
↓自動作成されたソースに、赤線部分を追加しています。
【PROファイル】

【ヘッダファイル】

【ソースファイル】

これだけでイケるようです。詳細部分については次回。。。