Blender Python Game Engine 〜まずはサンプルを見てみる〜
前回、アドオンの処理で使用する「初期設定」のための調査を行いました。
どちらかというと画面のコピー作成、エリアの追加変更といったところですが。。。
まぁ色々とコマンドを実行したりして、「サンプルのゲームを見てみるのが一番早い」
ということに気がついたので早速その様にします。
参照元はGitからダウンロードしてきます。
タイトルは「Alive for 30 seconds」... 中々渋いタイトルですね。
ダウンロードはgitが入っている人は以下のコマンド使います。
ターミナル or コマンドプロンプトを立ち上げて
ダウンロードしたいディレクトリに移動します。
> cd ダウンロードしたいディレクトリ
そしてクローンします。
>git clone https://github.com/nafergo/alive-for-30-seconds/blob/master/README.md
ダウンロード完了です。
※Macは初めからインストールされている様です。テストで以下のコマンドを実行
> git --version
バージョン名が表示されればインストール済み
Windowsはインストーラーを使用します。
こちらのサイトを参照してください -> Git - Downloading Package
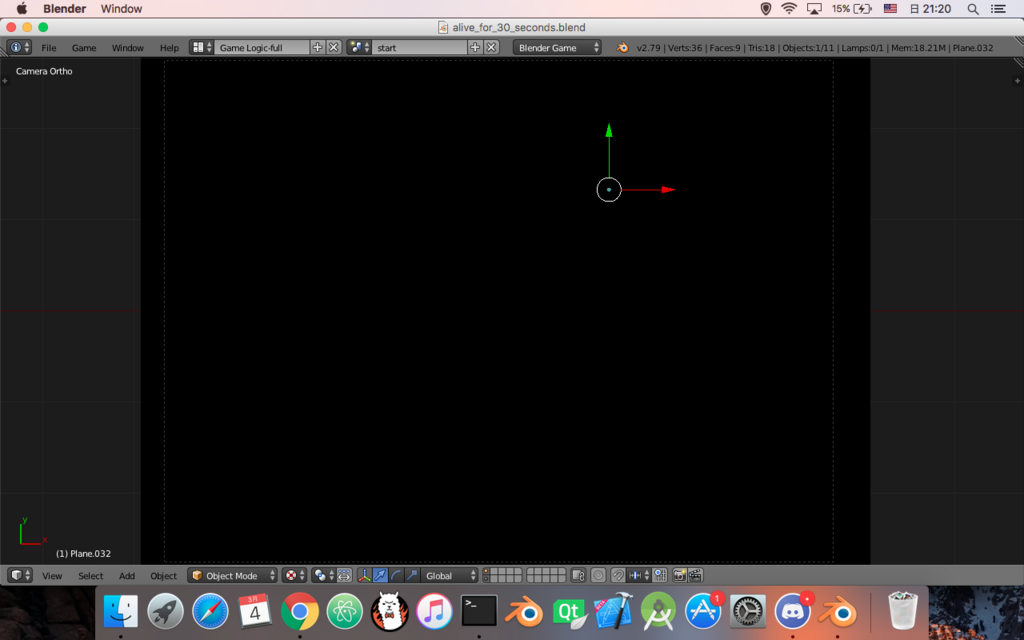
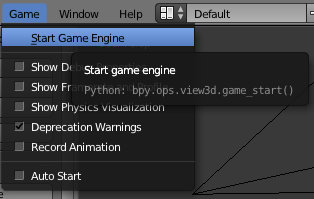
とりあえずダウンロードしたらblendファイルを開き「Game」から開始してください
サンプルゲームが楽しめます。
そして、中身を見ていくと・・・

なんてこった、ファイルが壊れているのか?
と思ったらくらいだけでした。。。
下の「Game Logic Full」を「Default」に変更すると

こんな風になります。

ここからわかるのはカメラが真下を向いているなーという事ぐらい。。。
ここで、画面の表示方法を「Solid」から「Texture」に変更してみる

そして、画面を見てみると以下の様な感じです。

一番初めの真っ黒なやつがカメラの真ん前にあります。
下にゲームを起動した時の初期画面があります。
この状態で「Game Start」して見ます。

カメラの前の黒いパネルが消えて、下のタイトルがカメラから見える様になりました。
ふむふむ。。。なんかわかってきたかな?
次は、ここからさらに中身を見ていきます。